
프로젝트에 적용하기 위해 학습목적으로 직접 공식문서의 튜토리얼 부분을 번역하였습니다. 혹시 부족한 부분이 있다면 코멘트 남겨주시면 감사드리겠습니다 :)
https://nextjs.org/learn/basics/data-fetching/pre-rendering
✐ Pre-rendering
기본적으로, Next.js는 모든 페이지를 미리 불러옵니다(pre-rendering). 이것은 Next.js가 클라이언트 자바스크립트로 모든 작업을 수행하는 것이 아니라, 각 페이지들에 대한 HTML을 미리 생성한다는 것을 의미합니다. Pre-rendering 기능은 퍼포먼스 및 SEO 성능을 향상시킵니다.
생성된 각각의 HTML에는 해당 페이지에 필요한 최소한의 자바스크립트 코드만 연결되어 있습니다. 페이지가 브라우저에서 로드되면, 그에 따른 자바스크립트 코드가 실행되면서 페이지를 완전히 interactive 하게 만듭니다. 이 과정을 hydration 이라고 부릅니다
✐ Pre-rendering 확인하기
다음 과정을 따라가면, pre-rendering이 작동하는 것을 확인하실 수 있습니다.
- 브라우저에서 자바스크립트 사용을 중지시킵니다.
- 그 다음, 여기 페이지로 접속해보세요
자바스크립트 없이도 App이 렌더되는 것을 볼 수 있습니다. 이것은 Next.js가 정적인 HTML을 미리 불러와서, 자바스크립트 코드 없이도 UI를 확인할 수 있도록 해주기 때문입니다.
만약 일반적인 React.js 앱에서 Next.js없이 이 과정을 진행한다면, 앱을 실행시키기 위해서는 자바스크립트를 사용해야한다는 오류메세지를 볼 수 있을겁니다. 이것은 정적인 HTML이 pre-render 되지 않았기 때문입니다.
✐ Pre-rendering vs No Pre-rendering
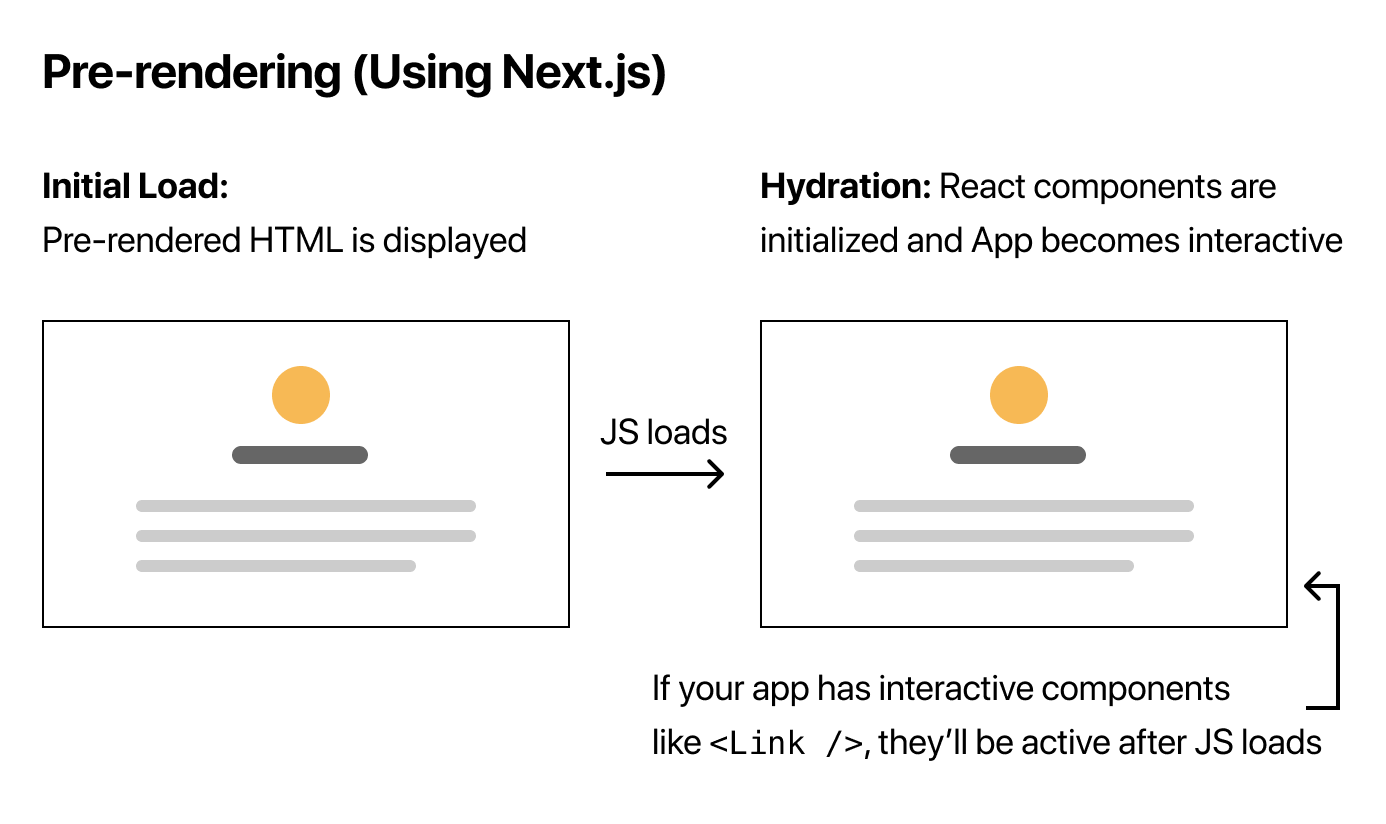
Pre-rendering
- initial Load : 먼저 미리 받아온 HTML이 화면에 보여집니다.
- Hydration : 리액트 컴포넌트가 초기화되면서 앱이 interactive 하게 바뀝니다.
<Link/>처럼 interactive한 컴포넌트들은 자바스크립트가 로드된 이후 활성화됩니다 .

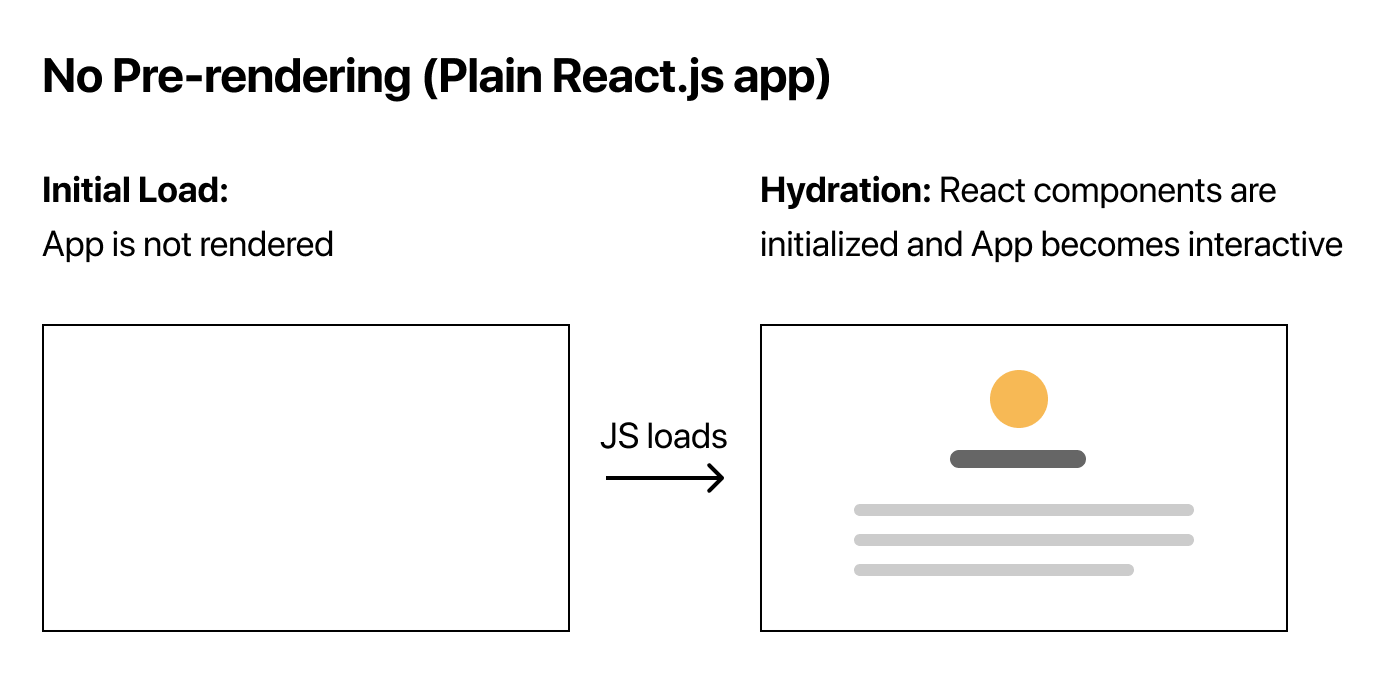
No Pre-rendering
- initial Load : 앱이 렌더되지 않습니다
- Hydration : 리액트 컴포넌트가 초기화되면서 앱이 interactive하게 바뀝니다 .

두 가지 방식의 Pre-rendering
Next.js에는 두가지 Pre-rendering 방식이 있습니다. 언제 페이지에 대한 HTML을 생성하는지에 따라 차이가 있습니다.
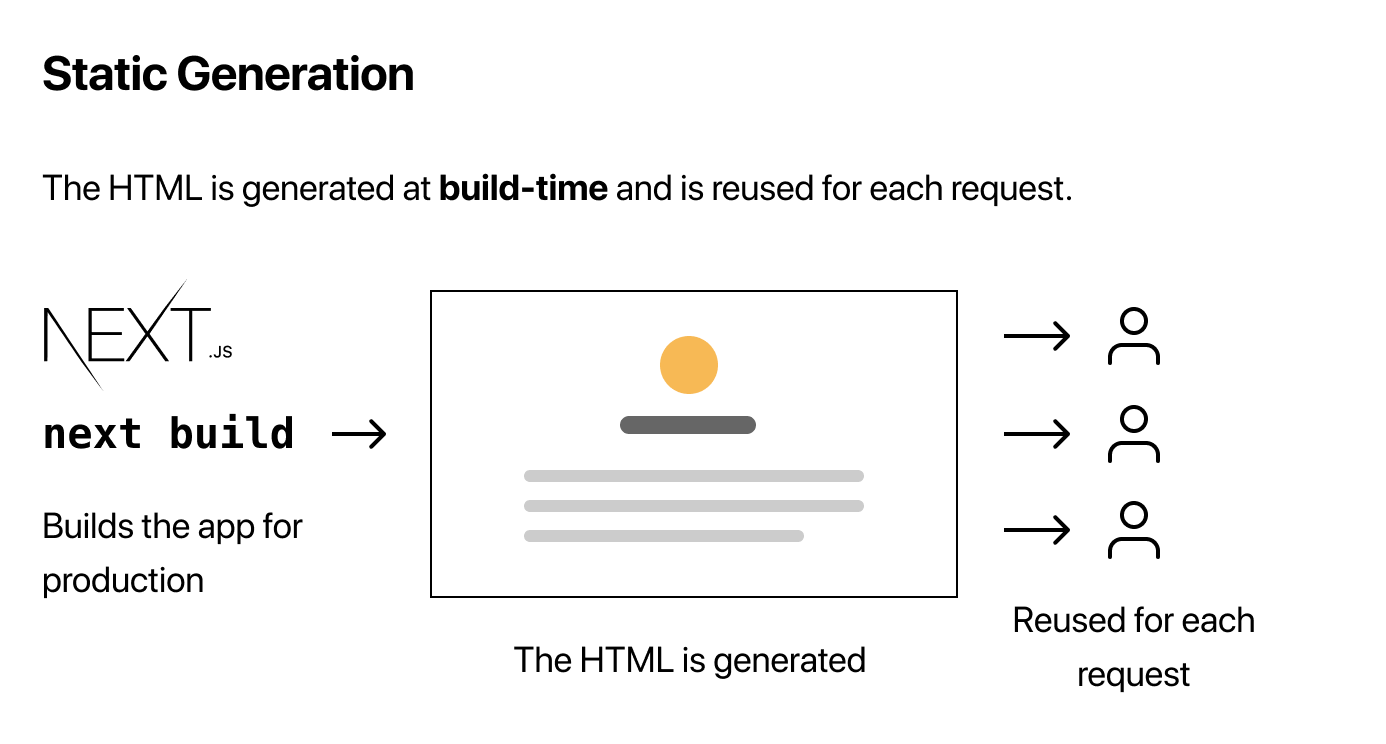
- Static Generation :
빌드 시 HTML을 생성하며, 각 요청에 따라 재사용됩니다.
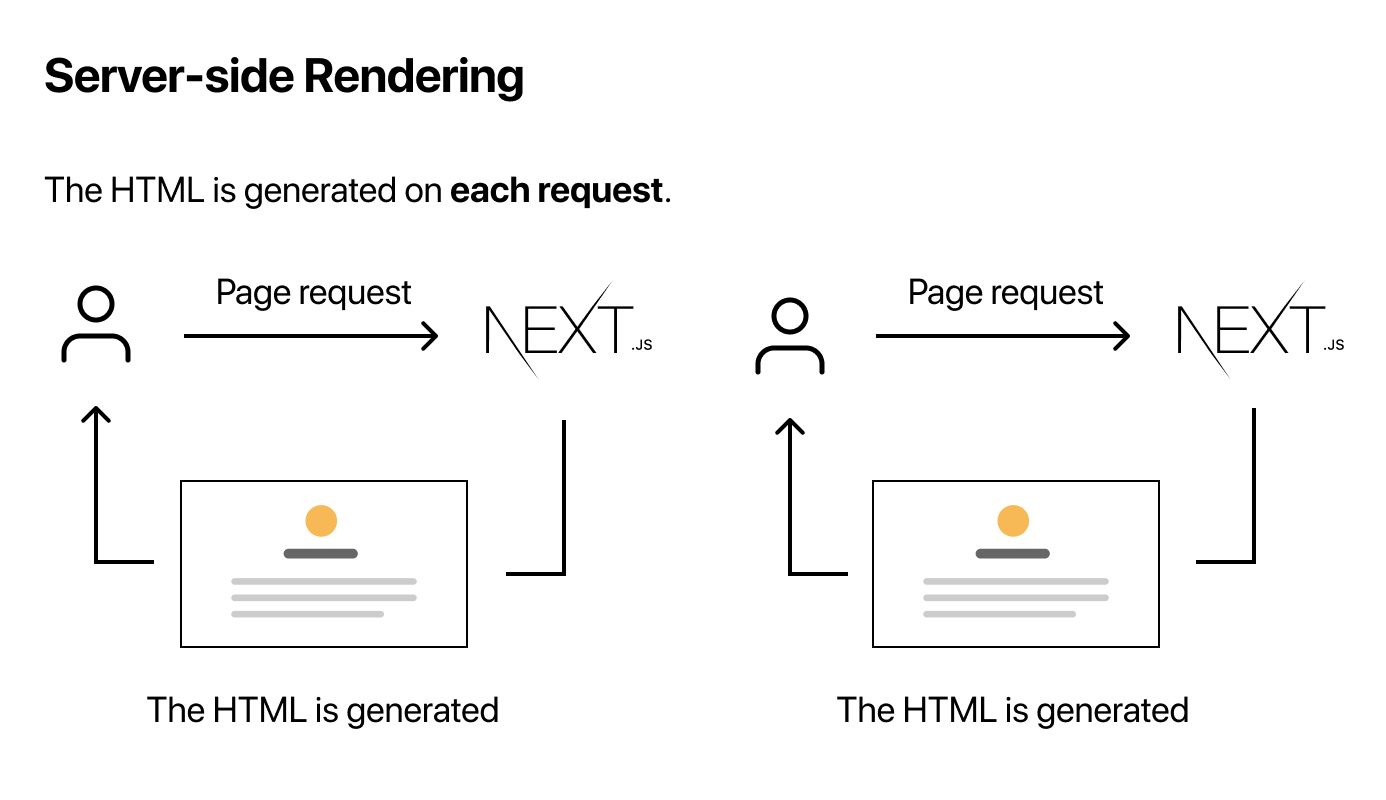
- Server-side Rendering :
각 요청에 따라 HTML을 생성합니다.

npm run dev혹은yarn dev명령어를 통해 development mode 가 실행되어있는 경우, Static Generation을 이용한 경우에도, 각 요청에 대해 모든 페이지가 미리 렌더링됩니다.
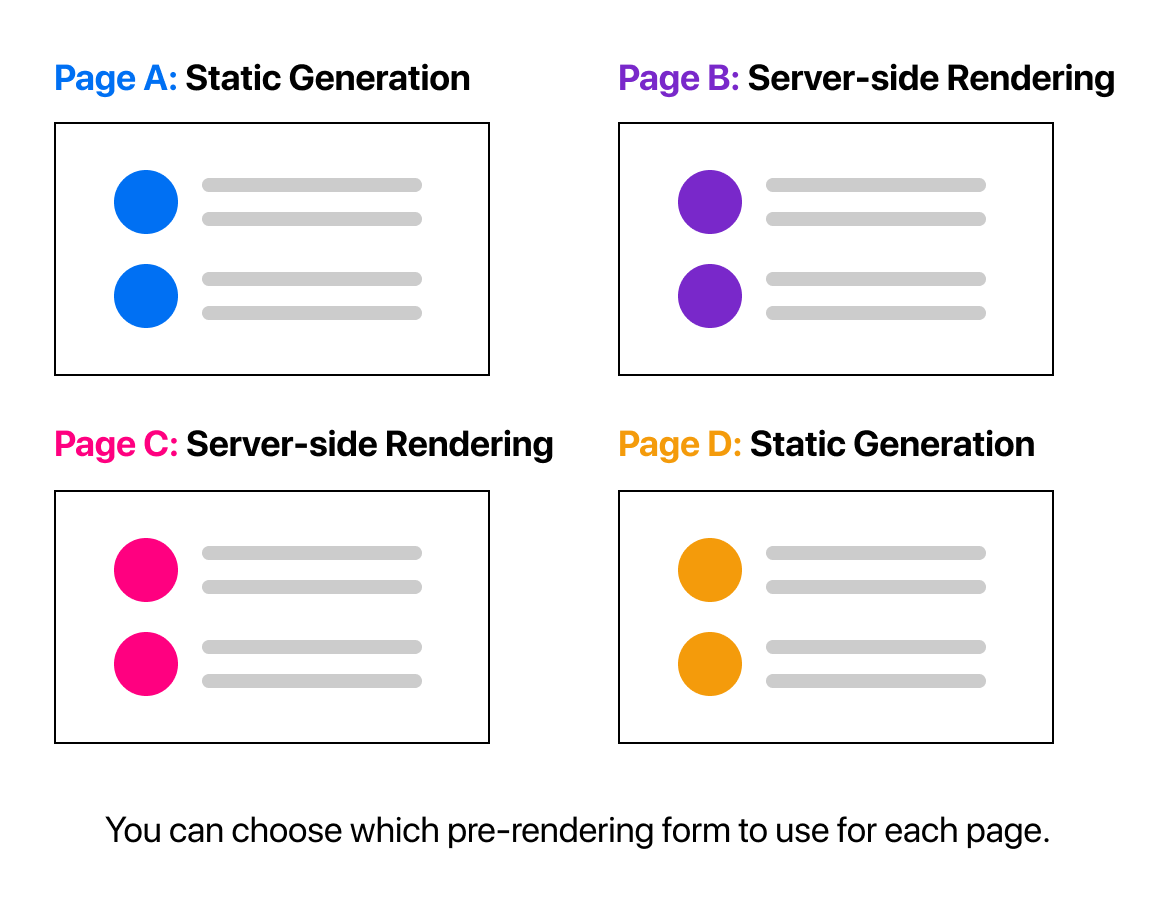
✐ 페이지마다 다르게 설정하기
중요한 사실은, Next.js에서 각 페이지에 사용할 Pre-rendering 방식을 선택할 수 있다는 것입니다. 대부분의 페이지들에 Static Generation 방식을 사용하고, 나머지는 Server-side Rendering 방식을 사용하는 "하이브리드" Next.js 앱을 만들 수 있습니다.

✐ 언제 사용해야 할까요?
Static Generation vs Server-side Rendering
가능하면 언제든지 Static Generation 방식을 사용하는 것이 좋습니다. 왜냐하면 페이지가 한 번에 만들어져서 CDN을 통해 제공될 수 있기 때문입니다. 이를 통해 서버가 모든 요청에 대해 페이지를 렌더링하는 것 보다 훨씬 더 빠르게 만들 수 있습니다.
Static Generation은 다음과 같이 여러 방식의 페이지에서 사용할 수 있습니다
- 마케팅
- 블로그 포스트
- E-커머스 제품리스트
- Help and documentation
"유저의 요청보다 먼저 이 페이지를 렌더링 해도 될까?" 에 대한 답이 Yes 라면, Static Generation을 사용하시면 됩니다.
반대로, 유저의 요청보다 먼저 페이지를 렌더링 할 수 없는 상황이라면, Static Generation은 좋은 방식이 아닙니다. 이 경우 페이지에 업데이트된 데이터가 자주 표시되고, 매 요청마다 페이지의 컨텐츠가 달라질 수 있습니다.
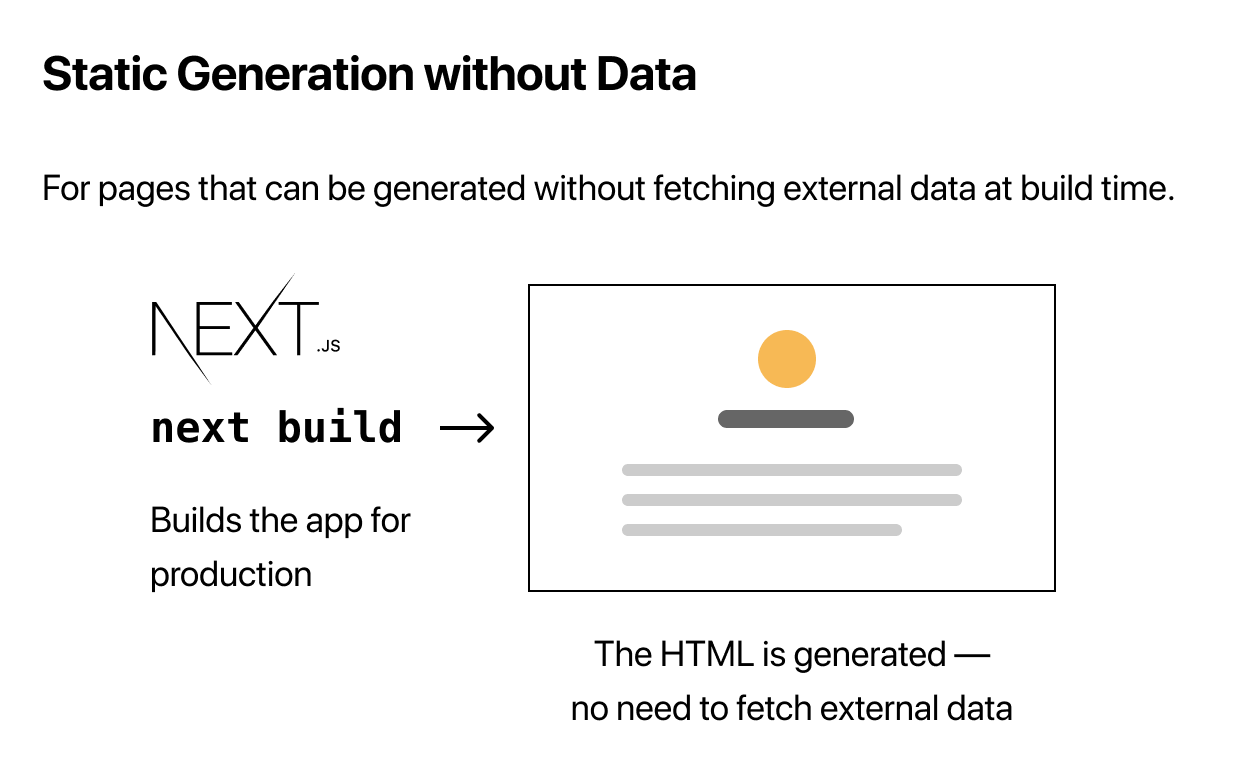
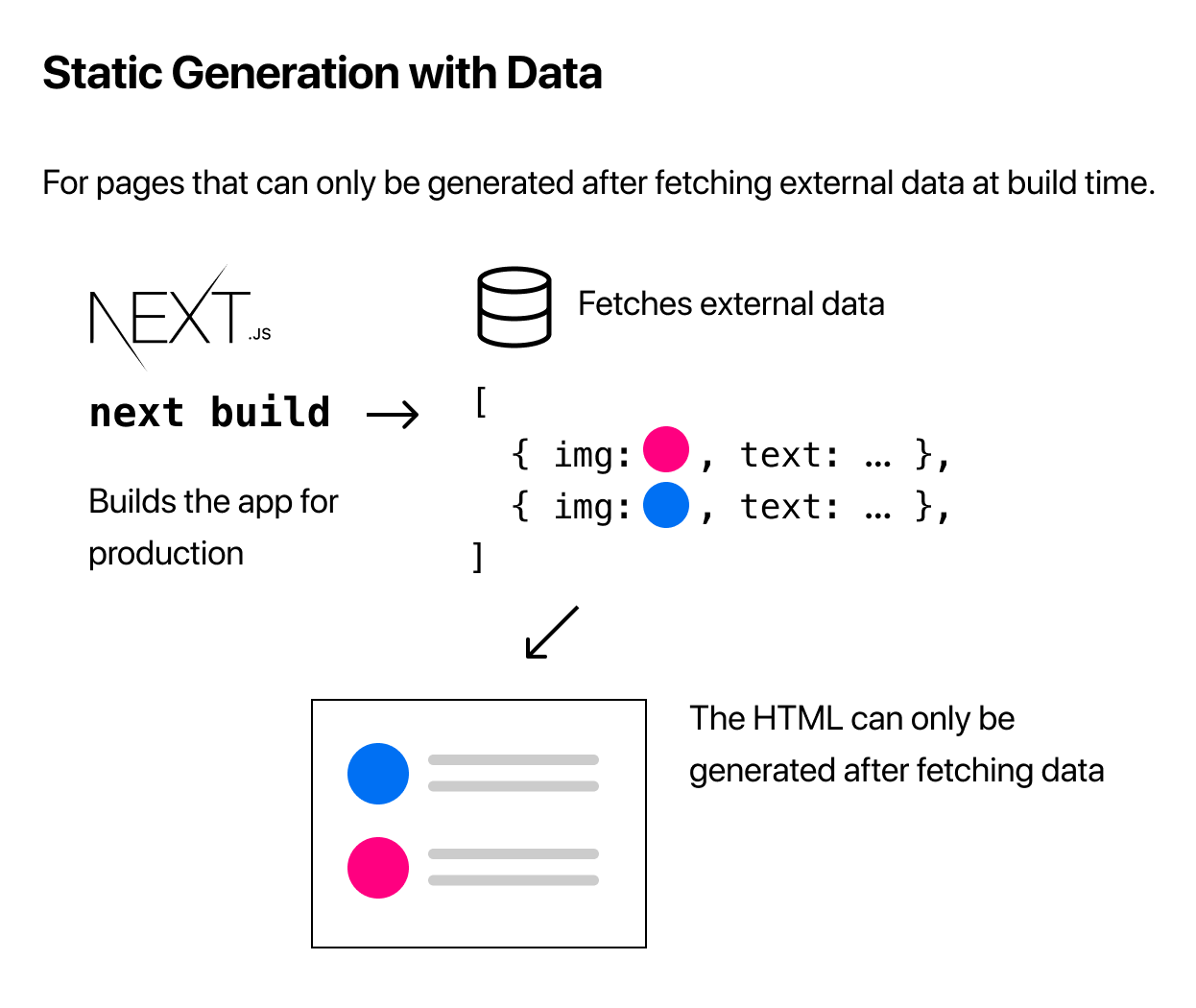
✐ Data 유무에 따른 Static Generation
Data 유무에 따라 Static Generation 을 수행할 수 있습니다
현재까지 저희가 만들었던 페이지들은 외부 데이터 fetching이 필요하지 않았습니다. 이러한 페이지들은 앱이 프로덕션 용으로 빌드될 때 정적으로 생성됩니다.

하지만 어떤 페이지에서는, 특정한 외부 데이터를 처음에 fetch 하지 않으면 HTML을 렌더할 수 없는 상황이 존재할 수 있습니다. 즉 빌드 시 파일 시스템에 접근하거나, 외부 API를 fetch 하거나 혹은 데이터베이스에 query해야 할 수 있습니다.
Next.js는 이러한 케이스처럼 데이터가 필요한 Static Generation 또한 지원합니다.

✐ 데이터가 필요한 Static Generation과 'getStaticProps'
데이터가 필요한 정적 렌더링은 어떤 방식으로 작동할까요?
Next.js는 특정 페이지 컴포넌트를 export 할 때 getStaticProps 라는 비동기 함수를 함께 export 할 수 있습니다. 이렇게 되면,
getStaticProps가 프로덕션 빌드 시 실행됩니다- 함수 내에서 외부 데이터를 호출한 다음, 이를 해당 페이지에 props로 전달 할 수 있습니다
export default function Home(props) { ... }
export async function getStaticProps() {
// 파일시스템, API, DB 로부터 데이터 가져오기
const data = ...
// props 키의 값이 'Home'컴포넌트로 전달됩니다
return {
props: ...
}
}
getStaticProps를 사용하면 Next.js에 이렇게 명령할 수 있습니다.
"이 페이지는 데이터에 의존하고 있으니까 빌드 시 이 페이지를 pre-rendering 할 때, 데이터에 관한 부분을 먼저 해결하도록 해!"
