[React-Native] ios에서 흰화면이 뜨는 문제
문제 상황
아이폰에서 리치고 앱을 사용하다가 일정 시간이 지나거나, 혹은 다른 작업 후 다시 실행시켰을 때 흰 화면 상태에서 작동이 멈추는 문제가 있었습니다.

문제 원인
react-native-webview 모듈에서 발생한 문제로
기기가 일정 부분 이상 메모리 리소스를 사용할경우 웹뷰가 강제 종료(terminated) 되는 현상으로 파악하였습니다
문제 해결 방법 및 과정
100% 재현되는 플로우를 찾기위해 여러가지 시도를 해보다가, 리치고 앱 사용후 약 20개정도의 앱을 연달아서 실행시킨 후 돌아왔을때 100% 재현되는 것을 확인했습니다.
실제 어떤 로그가 찍히는지 보기위해 react-native ios 빌드 관련 세팅을 진행하였습니다
RN 및 X-Code 세팅 중 m1 mac 관련 이슈들이 발생하여 아래 블로그 참고하여 해결했습니다.
빌드를 성공 시킨 후 후 흰화면 재현시 어떤 로그가 뜨는지 확인하고자했는데
iOS Simulator 환경에서는 흰화면 문제가 재현이 되질 않았습니다.
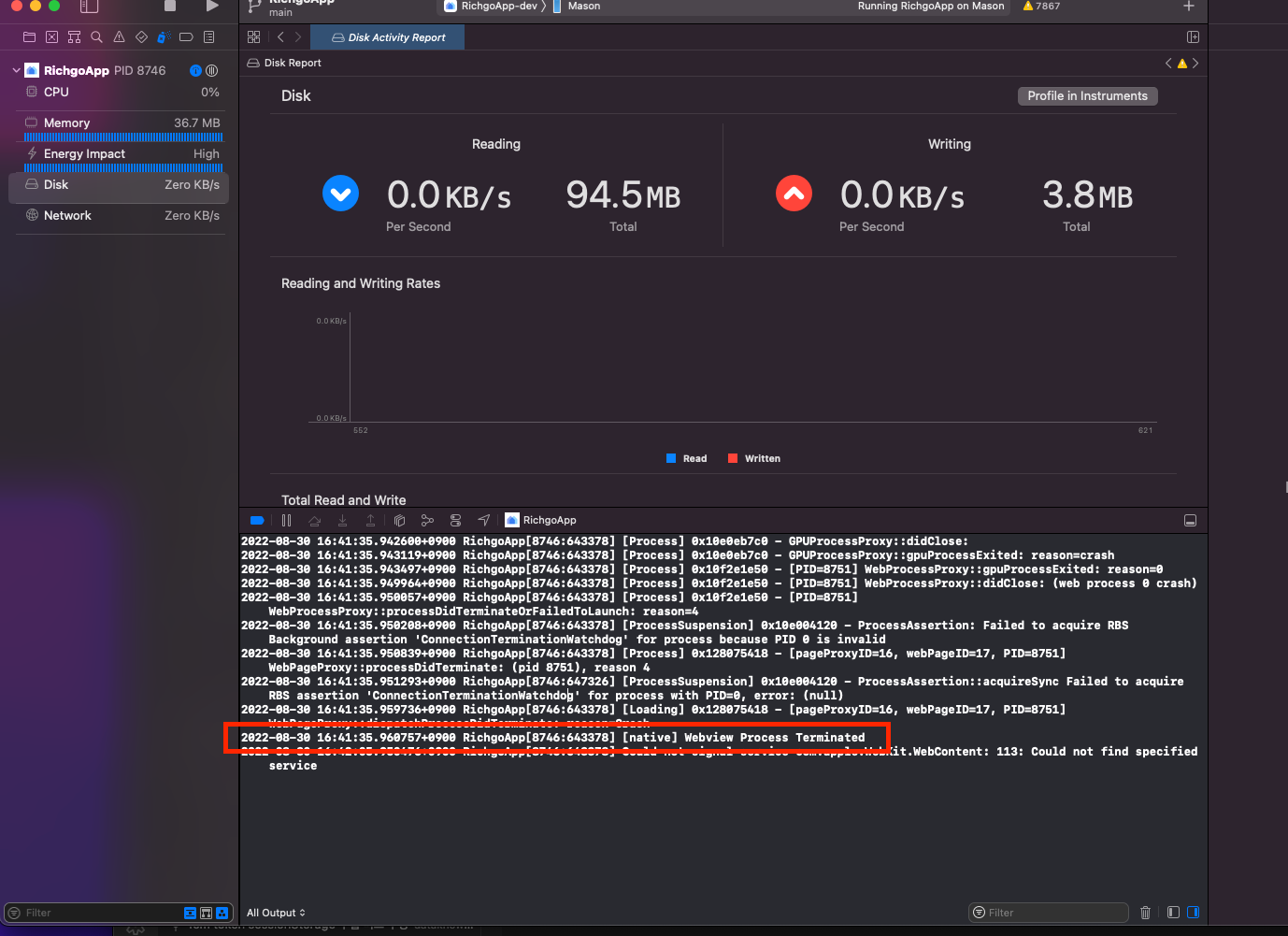
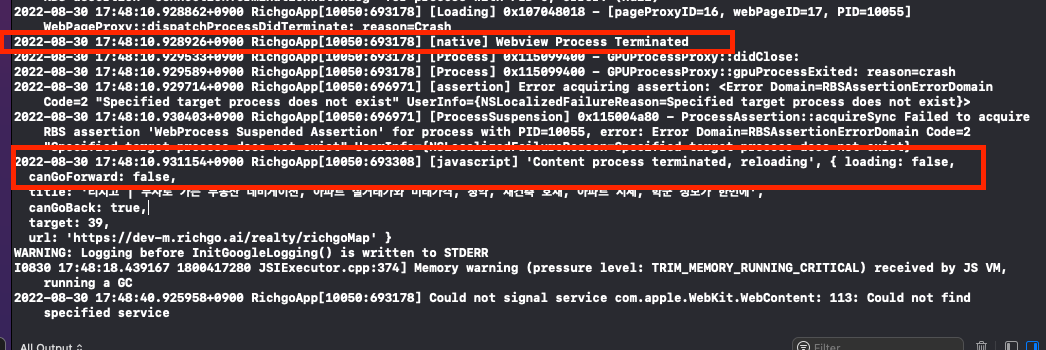
그래서 iOS 기기에 직접 앱을 빌드한 후 문제상황을 재현시켜서 아래와 같은 로그를 확인하였습니다

드디어 문제의 로그가 나왔네요..
[native] Webview Process Terminated
위 로그를 구글링해서 아래 스택오버 플로우 링크를 통해 원인과 해결방법을 찾을 수 있었습니다
https://stackoverflow.com/questions/61723317/react-native-webview-process-terminated

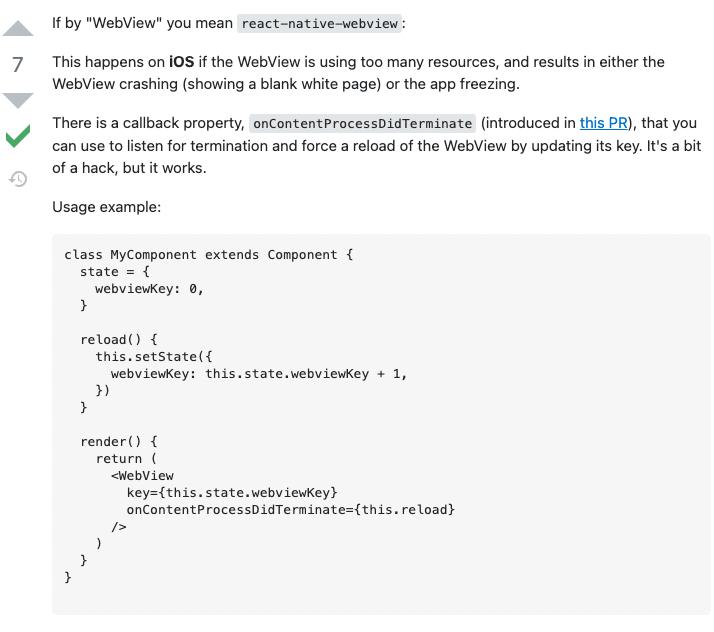
위 답변에 따르면 iOS 웹뷰가 너무 많은 리소스를 사용할 경우 등의 이유로 앱이 멈추는(crashing/freezing) 문제라고 하며, Webview 컴포넌트의 onContentProcessDidTerminate props 콜백으로 terminated 된 이후 액션을 정의 할 수 있다고 합니다 ex) reload
이제 추가해야될 코드가 뭔지 알게 되었습니다
<WebView
ref={setWebviewRef}
source={source}
onLoad={() => onWebviewLoad(webviewRef.current, fcmToken)}
onMessage={e => onMessage(e, localRef, props.navigation)}
...
// 아래 코드 추가
onContentProcessDidTerminate={() => {
webviewRef.current?.reload();
}}
/>
위와 같이 코드를 추가 한 후 다시 한번 기기에서 20개 정도의 앱을 실행시키면서 재현을 시켜보았습니다

마찬가지로 메모리 문제때문에 앱이 Terminated 되었지만
이후 성공적으로 앱이 리로딩되어 홈화면으로 돌아가졌음을 확인 하였습니다.
뿌-듯