
시작하며 👏
💡 주의! 아직 부족함이 많은 코더가 만드는 프로젝트입니다.
양해해주시길 바라며, 거친 피드백은 적극 환영합니다(?? 😂👍👍)
본론 📃
일단 저는, 다음과 같이 나눠봤습니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>Developers | 프로그래머스 Clone site</title>
</head>
<body>
<nav class="nav__navbar"></nav>
<Header class="header"></Header>
<section class="section__programs"></section>
<section class="section__job"></section>
<article class="article__banner"></article>
<section class="section__about"></section>
<section class="section__partners"></section>
<footer class="footer"></footer>
<script src="src/index.ts"></script>
</body>
</html>최대한 시멘틱 마크업에 부합하게, 큰 틀에서의 레이아웃들은 div 사용을 자제했습니다.
nav__navbar

여기가 nav__navbar인데요, 아무래도 다른 route로 이동하는 링크들이 많이 있어서 nav 태그를 사용했습니다.
header

전형적인 도입부 컨텐츠여서, header이 적합해보였어요!
section__programs

이제부터는 큰 단위로 콘텐츠들이 나눠져 있었습니다. 그래서 section이 적합하다고 생각했구요! 여기서는 프로그램들을 찾아볼 수 있었으니 section__programs라는 선택자명을 지었습니다.
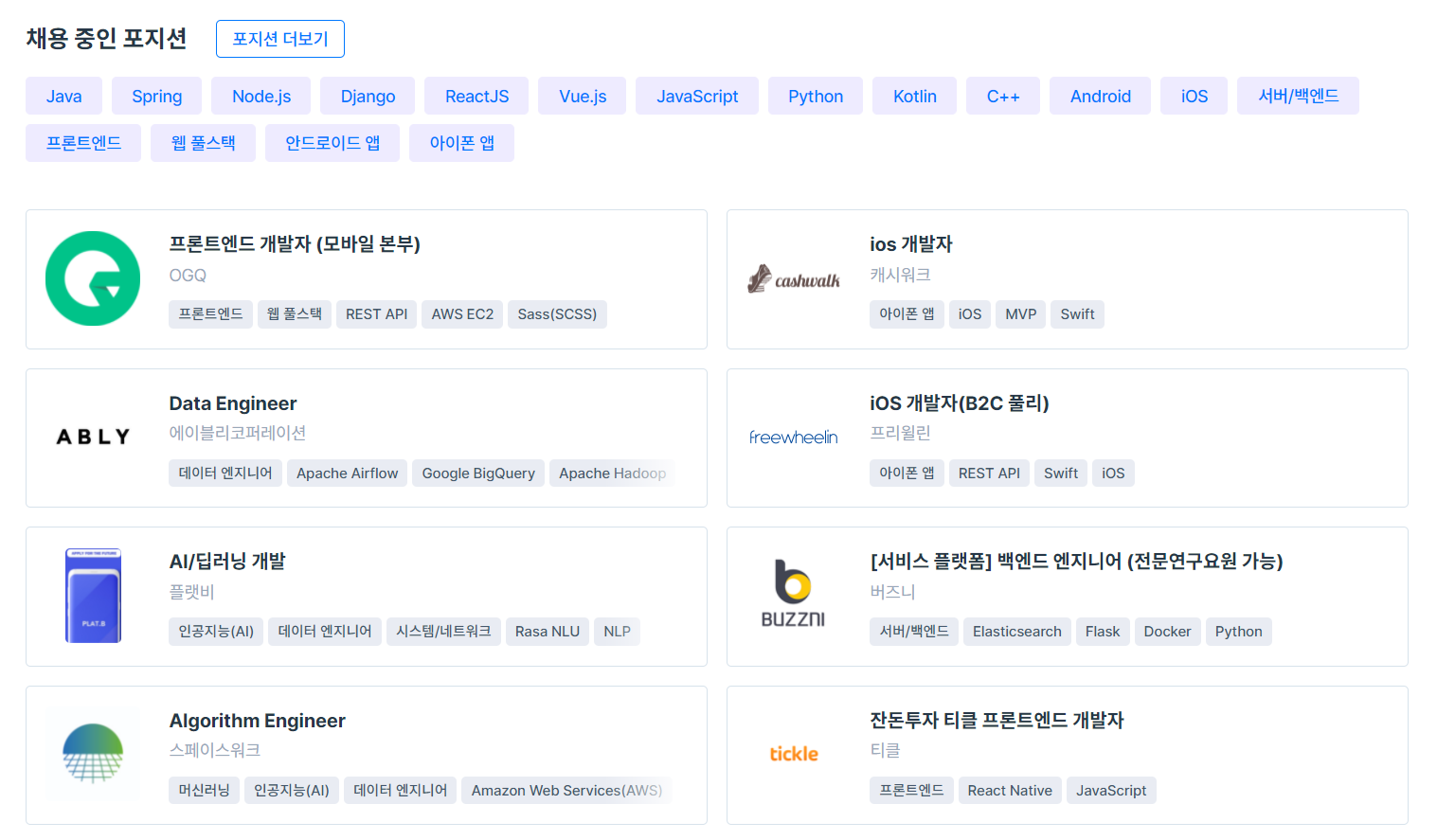
section__job

section__job-offer과 section__job을 엄청 많이 고민했는데,
깔끔한 선택자명이 더 좋을 것 같아서 job으로 했습니다!
(사실 정확히 '직업'이라는 느낌이 주는 모호함이 있지만, 나름 만족합니다. 😉)
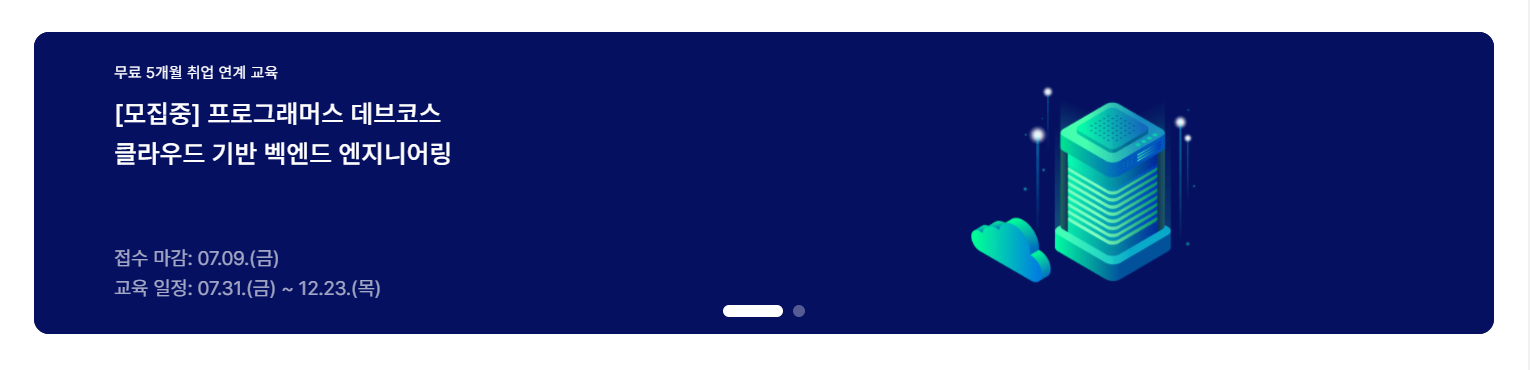
article__banner

아~ 이것도 많이 고민됐는데요, section보다는 좀 더 이 페이지 안에서 section과 주는 느낌의 결도 다른 것 같기도 하고, 독립적으로 존재하는 것 같아서 article 태그를 사용했어요.
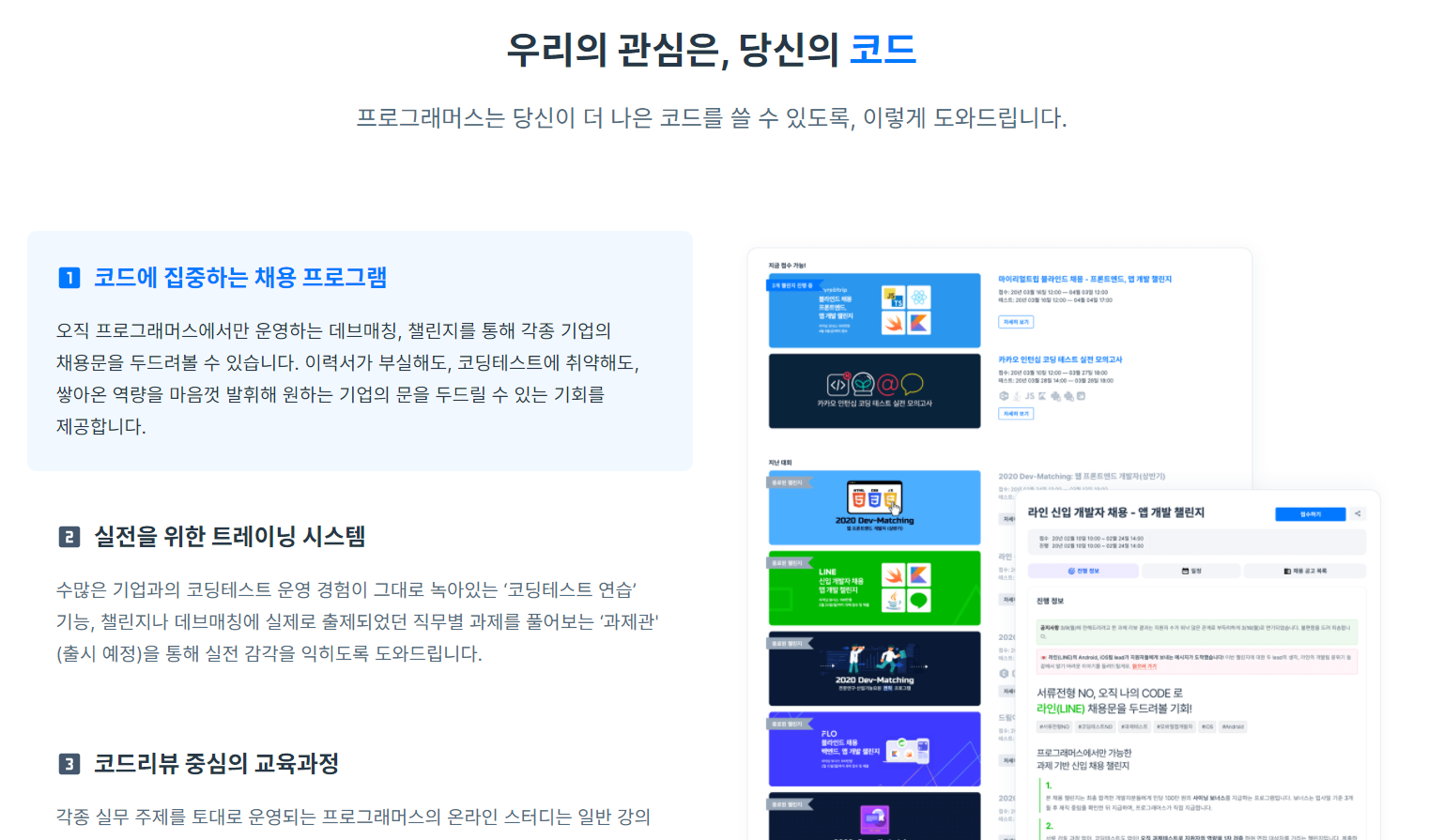
section__about

이것도 about-us가 좀 더 명확한 것 같은데, 선택자명은 애매모호하게 겹치는 의미가 없는 한, 깔끔한 게 우선이라고 생각하는 편이라, about으로 설정했습니다. (만약 about이 모호해진다면, 조만간 바꿔야겠지요...?😥)
section__partners

이건 나름 클래스명을 잘 지었다고 생각합니다 😁
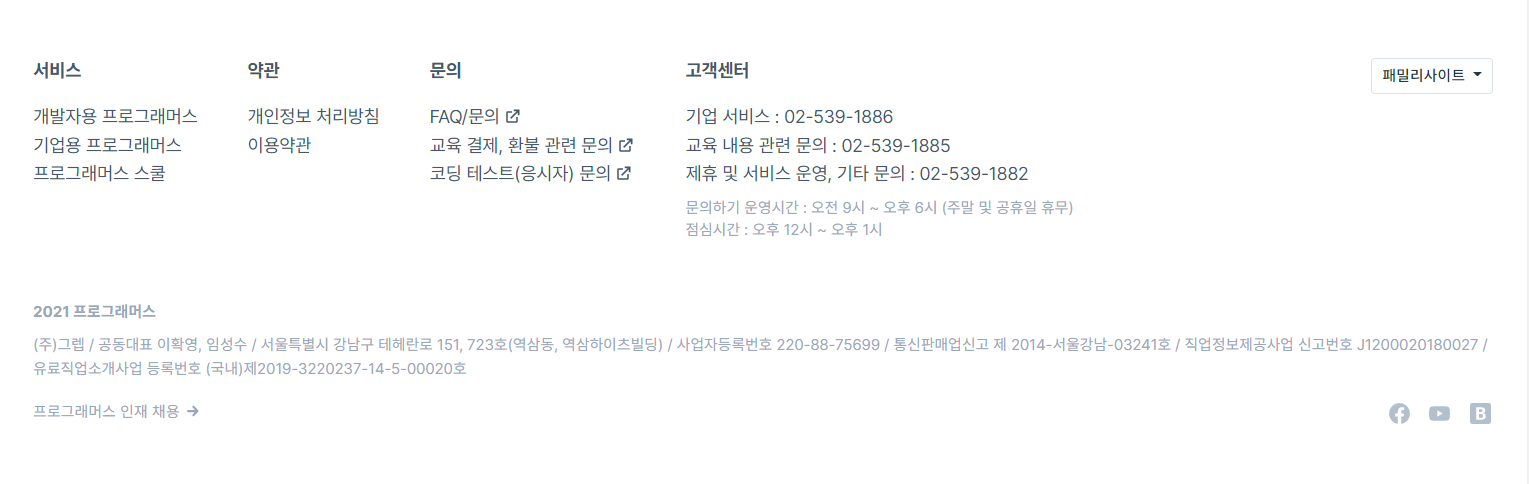
footer

말 그대로 footer입니다!
마치며 🌈
후! 생각보다 확실히 블로그에 글을 쓰면서 하기가 쉽지 않네요.
그러나 기록하면서, 저도 방금 실수한 거 하나 찾아내서 수정하게 됐네요. 😋
이런 걸 보면, 뭐든지 헛고생이라는 건 없는 것 같아요.
기록하면서, 언젠가 더 남들에게 잘 설명할 수 있다던지,
놓쳤던 부분을 찾는다던지 여러모로 더 나은 사람으로 성장한다는 점이 좋은 것 같습니다!
그럼 이상🌈
.jpg)