🎈 JSON
- JavaScript Object Notation라는 의미의 축약어로 데이터를 저장하거나 전송할 때 많이 사용되는 경량의 DATA 교환 형식(단순히 데이터를 표시하는 표현 방법)이다.
- 태그로 표현하기 보다는 중괄호({}) 같은 형식으로 하고, 값을 ','로 나열하기에 그 표현이 간단하다.
- JSON으로 가져올 수 있는 데이터는 해당 자바스크립트가 로드된 서버의 데이터에 한정된다.
🎈 API
- 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다.
- Application Programing Interface라는 용어로써, 어떠한 응용프로그램에서 데이터를 주고 받기 위한 방법을 의미함. 예를들어 어떤 특정 사이트에서 특정 데이터를 공유할 경우 어떠한 방식으로 정보를 요청해야 하는지, 그리고 어떠한 데이터를 제공 받을 수 있을지에 대한 규격들을 API라고 하는것이다.
ex)youtube에 '먹방'을 검색했을때의 API
https://www.googleapis.com/youtube/v3/search?part=snippet&q=%EB%A8%B9%EB%B0%A9&maxResults=20&key=AIzaSyCvA0JdmROOxx3C60fBqO6geUp8B7xFAMs
✍🏻 data만들기(배열)
{
"items":[
{
"name":"철수",
"age":"30",
"문신":true
},
{
"name":"영희",
"age":"20",
"문신":false
},
{
"name":"민수",
"age":"15",
"문신":true
}
]
}✍🏻 fecth(비동기통신:페이지 전환없이 데이터를 통신)
fetch('./data.json')
.then((response) => response.json())
.then((json) => {
x = json.items
})✍🏻 가져오고싶은 data
<ul class="list1">
<li>
이름:ㅇㅇㅇ
나이:ㅇㅇㅇ
</li>
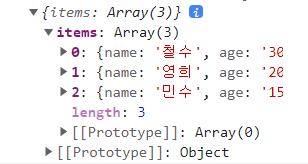
</ul>console.log(json);

data = json.items
data.forEach(element => { 👈🏻 반복문
console.log(element);
});console.log(element);

✍🏻 +=
: 내가 가지고있는 변수+1 + 변수 + 변수 : 즉, 배열의 갯수만큼 담을 수 있음
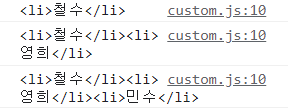
console.log(html);
✔ 결과1(json)
data = json.items
let html ='';
data.forEach(element => {
html += `<li>${element.name}</li>`;
console.log(html);
});
$('.list1').html(html);
✔ 결과2(javascript)
data = json.items
let html ='';
data.forEach(element => {
html += `<li>${element.name}</li>`;
console.log(html);
});
document.querySelector('.list1').innerHTML = html;
ex)age추가
data = json.items
let html ='';
data.forEach(element => {
html += `<li>${element.name},나이는 = ${element.age}</li>`;
console.log(html);
});
// document.querySelector('.list1').innerHTML = html;
$('.list1').html(html);
ex)age가 20살이상이면 '성인'이하면 '미성년자'
data = json.items
let html ='';
data.forEach(element => {
if(element.age >= 20){
isAdult = '성인';
☝🏻isAdult(변수생성)
}else{
isAdult = '미성년자';
}
html += `<li>
${element.name}
${isAdult}
</li>`;
});
// document.querySelector('.list1').innerHTML = html;
$('.list1').html(html);
🎈 if문 짧은조건일때 한줄로 쓰는방법(위의 결과와같음)
isAdult = (element.age >= 20) ? '성인' : '미성년자';(element.age >= 20) : if
? '성인' : 맞다면 '성인'
: '미성년자'; : 그렇지않다면 '미성년자'
ex)문신이있다면 ${element.name}(나쁜친구) 넣어주기
isBad = (element.문신) ? '나쁜친구' : '착한친구';
☝🏻''(빈칸가능)
html += `<li>
${element.name}${isBad}
${isAdult}
</li>`;
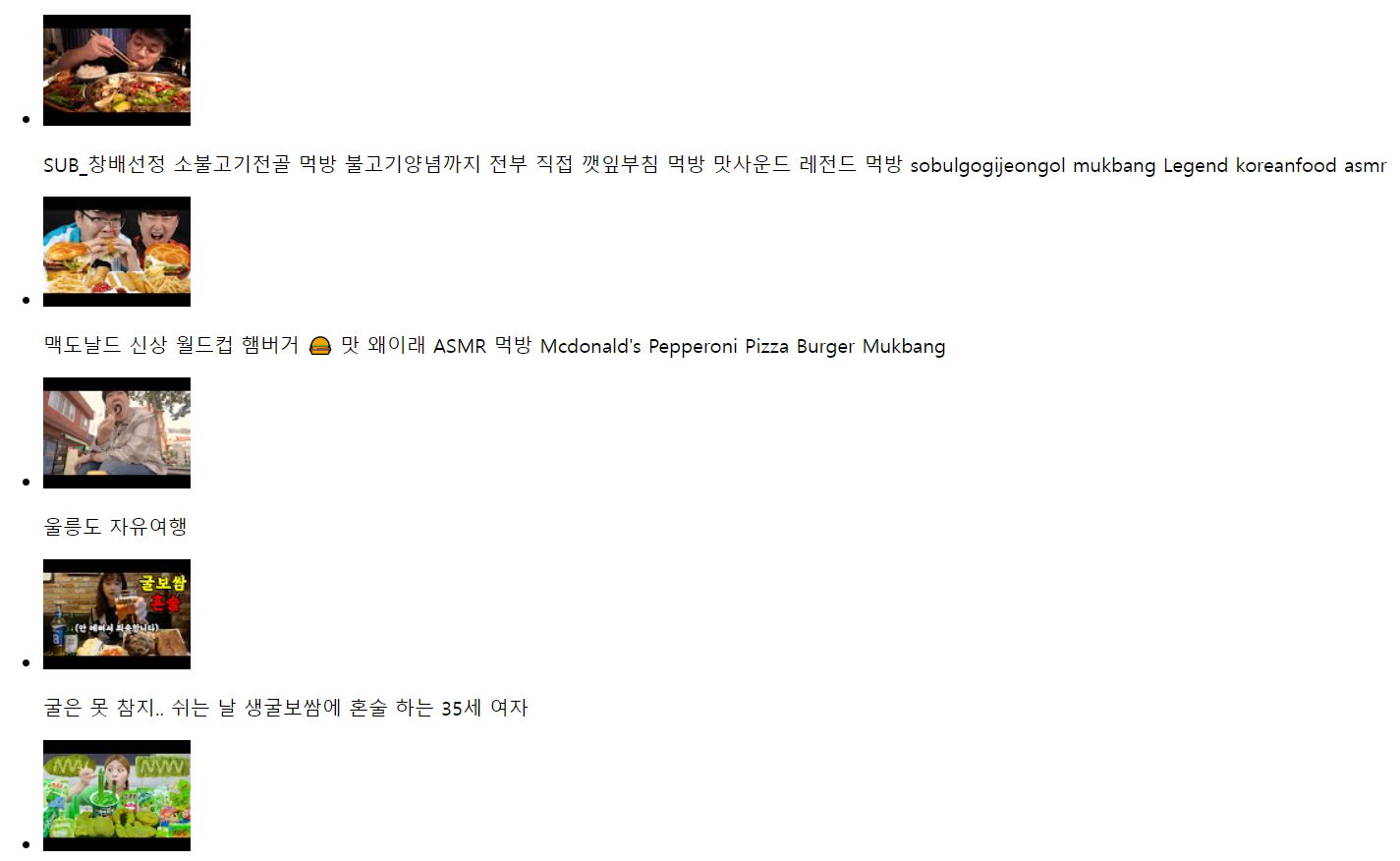
🎈 Youtube_example
✍🏻 가져오고싶은 data
<ul class="list1">
<li>
<img src="" alt="">
<p></p>
</li>
</ul>fetch('https://www.googleapis.com/youtube/v3/search?part=snippet&q=%EB%A8%B9%EB%B0%A9&maxResults=20&key=AIzaSyCvA0JdmROOxx3C60fBqO6geUp8B7xFAMs')
.then((response) => response.json())
.then((json) => {
data = json.items;
// console.log(json.items);
html = '';
data.forEach(el => {
html +=`<li>
<img src="${el.snippet.thumbnails.default.url}" alt="">
<p>${el.snippet.title}</p>
</li>`;
});
$('.list1').html(html);
})👇🏻 결과