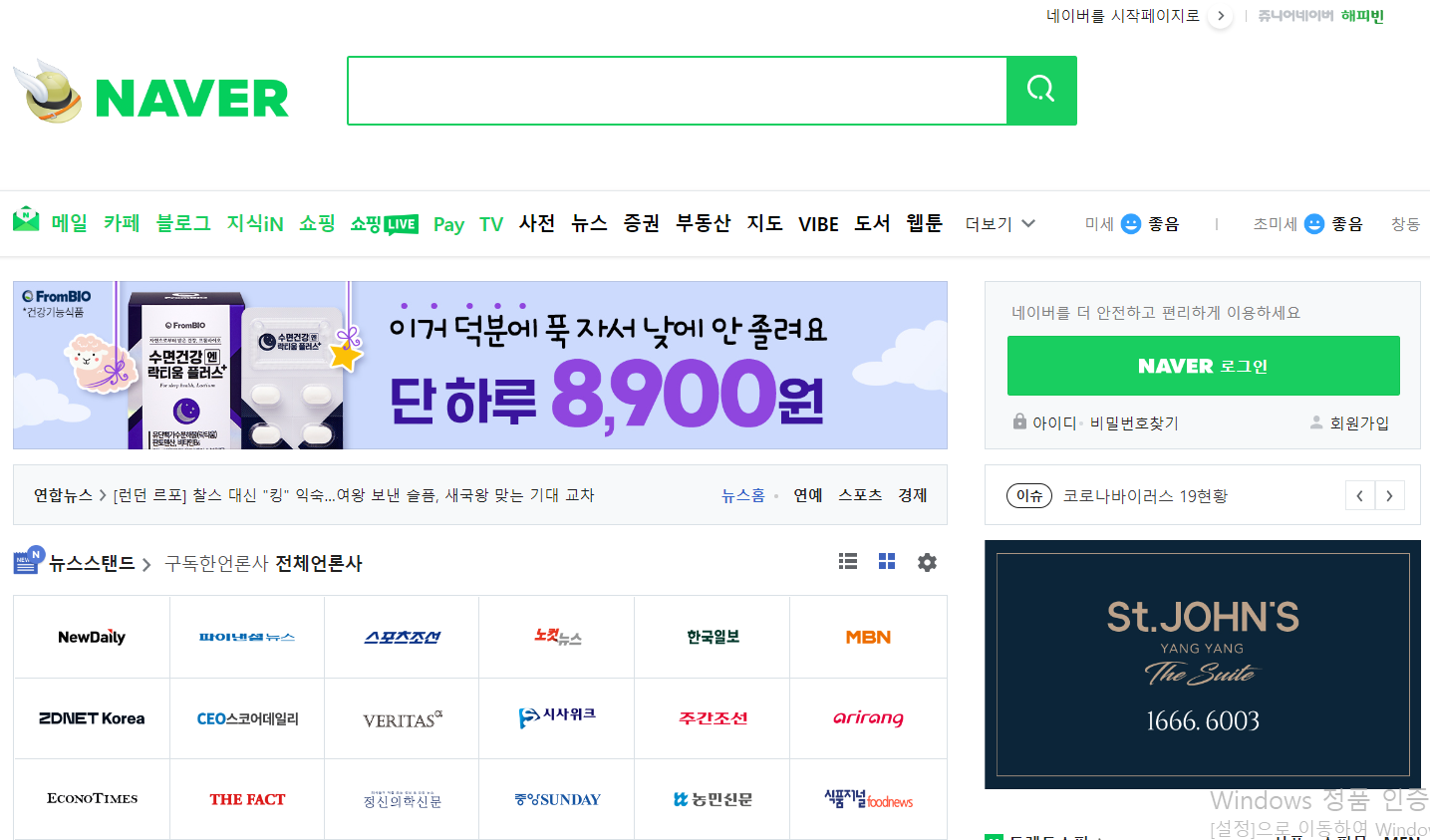
💻 Naver clone coding
- 사이트명 : 네이버
- 사용언어 : html / css
- 분류 : 적응형 PC
Check Point
- 시맨틱 마크업
- 의미있는 클래스명 짓기
- 웹 접근성을 고려한 blind 기법
- float 해제 방법
- IR, IS 기법
1. 시맨틱 마크업
: 태그 자체에 의미를 부여하여 마크업을 구성하는 것.
✍🏻 시맨틱태그 장점
- SEO(search engine optimization) 최적화에 유리함
: 검색 엔진이 태그의 목적에 부합하게 설계되어있는 구조의 사이트에서 더욱 빨리 효율적으로 정보를 파악할 수 있어 검색 결과의 노출에 유리할 수 있게 함 - 웹 접근성에 효율적
: 스크린리더 환경에서는 시각장애가 있는 사용자로 하여금 그 의미를 훨씬 잘 파악할 수 있음 - 유지보수의 용이성
: 태그의 이름만 보고도 어떤 영역인지 바로 확인이 가능한 정리된 마크업은 코드 식별이 용이
✍🏻 시맨틱태그의 구성 및 사용용도
: header / main / footer
- header : h1(logo),nav(menu)
- main : section(메인컨텐츠),article(독립적인컨텐츠)
- footer : address -> 사이트의 연락처나 정보를 기입
strong : 문장강조 게시글에서 제목급
em: 단어강조 게시글에서 카테고리,분류급
p : 문장,단락,내용 유의미한 텍스트
span : 의미없거나 단순 텍스트
i : 디자인
2. 의미있는 클래스명 짓기
-
의미없이 영역을 구성할 때
group-flex
column-left,column-right
col-left,col-right
row-top,row-bottom -
의미있게 영역을 구성할 때
섹션: sc-class
영역: class-area
리스트: ul -> class-list , li -> class-item
a태그 : 링크이동 -> link-목적, 특정한 액션 btn-더보기(스크립트작용) -
class작성이 4단계 이상은 지속X
🙅🏻♀️[틀린예시 - 작성하기 힘들고 자식이 겹칠 수 있음]
.section-visual ul{}
.section-visual ul li{}
.section-visual ul li a{}
.section-visual ul li a img{}🙆🏻♀️[올바른예시 - 간결하고 정확함]
.sc-visual .txt-list{}
.sc-visual .txt-item{}
.sc-visual .link-item{}
.sc-visual .link-item img{}
3. 웹 접근성을 고려한 blind 기법
- 웹 접근성을 고려한 콘텐츠 숨기기를 위한 기법
- display:none, visibility:hidden 등 여러 기법을 사용하여 콘텐츠를 숨길 수 있지만 스크린 리더로도 읽을 수 없기 때문에 접근성에 문제가 발생함 -> 즉, 화면에는 보이지 않지만 스크린 리더에는 읽히는 기법을 사용해야한다.
🎈 example
.blind {
/* 레이아웃에 영향을 끼치지 않도록 */
position: absolute;
/* 스크린 리더가 읽을 수 있도록 */
width: 1px;
height: 1px;
/* 눈에 보이는 부분을 제거 */
clip: rect(0 0 0 0);
margin: -1px;
overflow: hidden;
}4. float 해제 방법
: 자식요소에 float를 적용 시 태그가 붕- 뜨게되면서, 부모는 자식이 없다고 판단하고 height값을 잃기때문에, 해제를 해주어야 한다.
- 부모요소에 overflow:hidden; 주기
영역 밖으로 넘치는 디자인이 있다면 사용X(단순 디자인일때만 사용) - 가상요소 ::after에 clear처리
🎈 example
float된 요소의 부모태그::after {
content:'';
display:block;
clear:both;
}5. IR, IS 기법
- IR(Image Replacement)
의미가 포함되어 있는 이미지를 배경으로 처리하고 대신 전경에 상응하는 텍스트를 넣는 방법으로써 화면 낭독기를 사용하는 시각 장애인이 텍스트 데이터에 접근 할 수 있도록 함 - IS(Image Sprite)
조각난 이미지 파일들을 하나의 파일로 병합 후 배경처리해서 웹 문서 전송 속도를 높이는 기법. 이 때 의미가 있는 이미지는 전경에 상응하는 텍스트를 포함시켜서 접근성을 확보해야 하기 때문에 IR(Image Replacement) 기법이 함께 사용됨
🎈 example


-> 공통으로 쓰이는 영역 코드작성후, 해당 클래스와 좌표만 추가해주면됨
.class명:after{
background-image: url(../images/sp-bg.png);
background-size: 457px;
background-repeat: no-repeat;
}https://spritegen.website-performance.org/
https://www.toptal.com/developers/css/sprite-generator
Issue Point
- flex사용하여 gnb영역잡기
- 뉴스영역 border 디자인
- Text 말줄임표시
1. flex사용하여 gnb영역잡기

<nav class="gnb-area">
<ul class="gnb-list">
<li class="gnb-item"><a href="">메일</a></li>
<li class="gnb-item"><a href="">카페</a></li>
<li class="gnb-item"><a href="">블로그</a></li>
<li class="gnb-item"><a href="">지식iN</a></li>
<li class="gnb-item"><a href="">쇼핑</a></li>
</ul>
</nav>.header .gnb-area .gnb-list {
display: flex;
justify-content: space-between;
align-items: center;
}
.header .gnb-area .gnb-item {
font-size: 15px;
font-weight: bold;
line-height: 52px;
color: #19ce60;
}🎈 flex 참고사이트
https://studiomeal.com/archives/197
2. 뉴스영역 border 디자인

<ul class="media-list">
<li class="media-item">
<a href="" class="link-media">
<img src="https://s.pstatic.net/static/newsstand/2020/logo/light/0604/327.png" alt="뉴데일리">
</a>
</li>
<li class="media-item">
<a href="" class="link-media">
<img src="https://s.pstatic.net/static/newsstand/2020/logo/light/0604/014.png" alt="파이낸셜">
</a>
</li>
</ul>
<!-- i태그는 단순디자인-->
<!-- 수직선-->
<i class="vt-line vt1"></i>
<i class="vt-line vt2"></i>
<i class="vt-line vt3"></i>
<i class="vt-line vt4"></i>
<i class="vt-line vt5"></i>
<!-- 수평선 -->
<i class="hr-line hr1"></i>
<i class="hr-line hr2"></i>
<i class="hr-line hr3"></i>전체 content박스만 border 1px solid 처리 -> 그외 나머지 수직선과 수평선은 i태그를 활용하여 position:absolute;로 위치 고정 시킴
수직선과 수평선을 각각 코딩하여 위치 고정을 시킨 이유
: 각 li에 border처리를 했다고 가정했을 때, 만약 미디어의 리스트가 부족한 경우 디자인 레이아웃이 망가지기 때문에
👉🏻 수직선은 left값으로 조절
.sc-news .vt-line {
position: absolute;
width: 1px;
height: 100%;
background: #dae1e6;
top: 0;
}
.sc-news .vt-line.vt1 {
left: 124px;
}
👉🏻 수평선은 top값으로 조절
.sc-news .hr-line {
position: absolute;
width: 100%;
height: 1px;
background: #dae1e6;
left: 0;
}
.sc-news .hr-line.hr1 {
top: 65px;
}3. Text 말줄임표시
- 한 줄 단위로 텍스트 말줄임 표시법
.box{
display:block; -> 말줄임 처리를 위해 글자 출력할 공간이 필요함
white-space:nowrap; -> 텍스트가 부모너비보다 넓어지면 자동으로 줄바꿈
overflow:hidden; -> 넘치는 텍스트 숨김처리
text-overflow:ellipsis; -> 말줄임 ... 표시
}- 2줄이상 텍스트 말줄임 표시법
.box{
width:200px;
/*특정 단위로 텍스트를 자르기 위한 구문*/
white-space: normal; -> nowrap 해제
display:-webkit-box; -> 블록을 수직,수평으로 배치 혹은 역순배열 임의 배치 순서 바꿀 수 있는 특성
-webkit-line-clamp:3; -> 블록 컨테이너의 컨텐츠를 지정한 줄 수 만큼 제한하는 속성
-webkit-box-orient:vertical; -> 콘텐츠를 가로 또는 세로로 배치할지 여부를 결정하는 속성
overflow:hidden; -> 넘치는 텍스트 숨김처리
} - IE에서 말줄임 표시법
: -webkit-box-와 text-overflow 지원X
.box{
width:200px;
white-space: normal;
display:-webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;
overflow:hidden;
/*추가*/
line-height:1.2;
max-height:2.4; -> line-height값 2배
}