🧐 NextJS
이전 회사에서도 리액트를 사용하기는 했지만 NextJS를 사용해보지는 못했었다.
이번 주차가 NextJS를 공부해볼 수 있는 좋은 기회다 싶어서 NextJS를 사용해서 개발해보기로 했다.
오늘은 NextJS 작동 방식에 대해 전반적으로 살펴보고 레이아웃을 잡았다.
라우팅
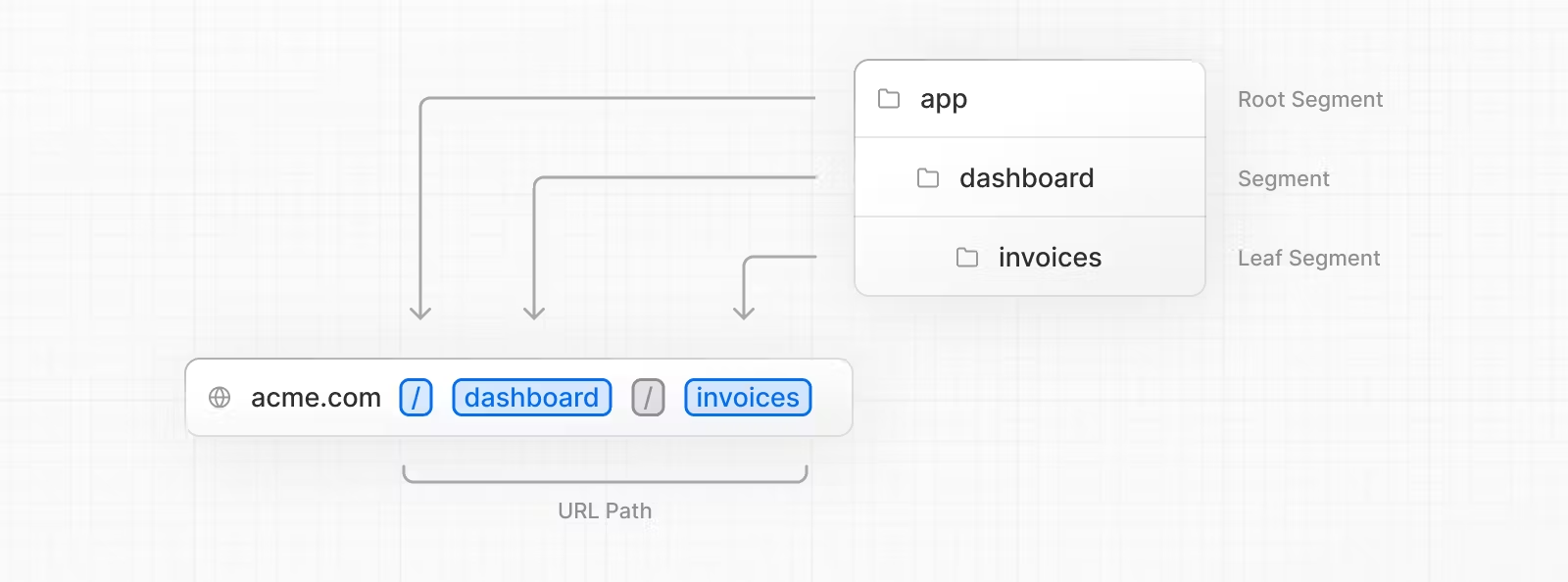
NextJS는 기본적으로 프로젝트의 폴더 구조를 기반으로 라우팅 기능을 제공한다.

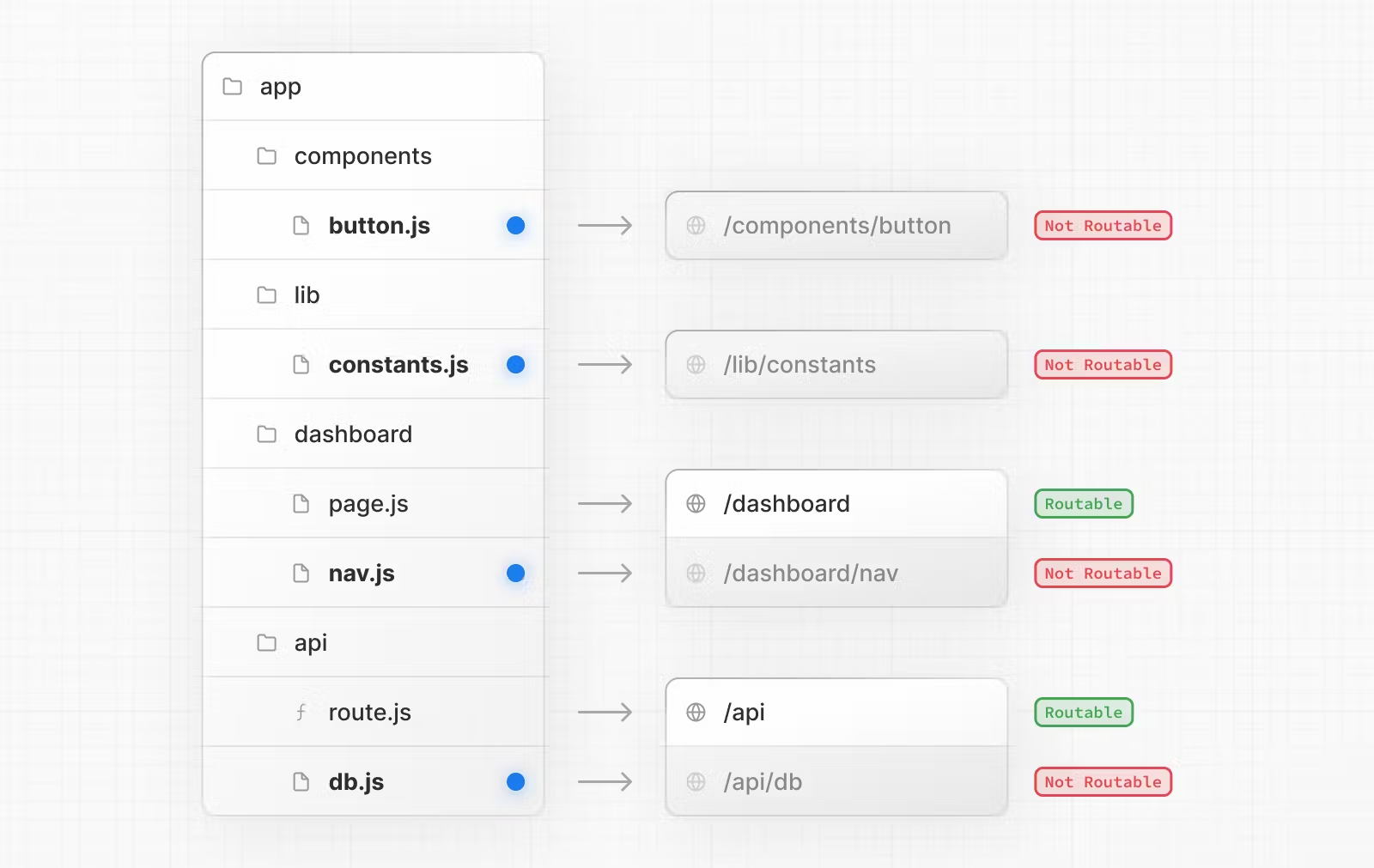
이전에는 컴포넌트를 분리해서 관리할 때 별도의 폴더로 분리해서 사용했어서, 이러한 폴더들이 모두 라우팅 대상에 포함되면 어떡하지? 싶었는데, 다행히 아래 그림과 같이 page.js 파일과 route.js 파일만 라우팅 대상에 포함된다.

레이아웃
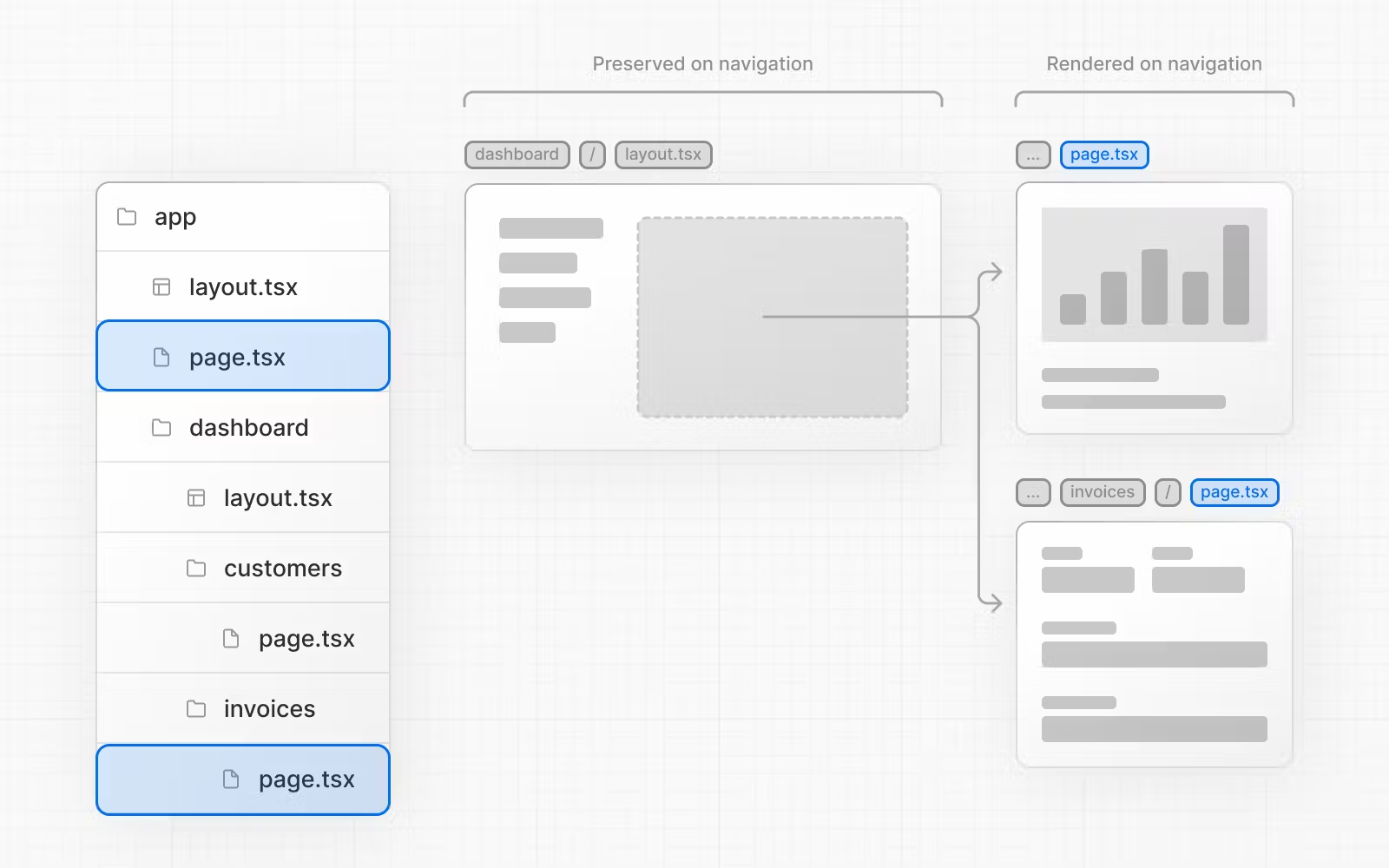
NextJS에서는 layout.tsx 파일을 사용하면 여러 페이지에서 공통적으로 레이아웃을 공유할 수 있다. 이 기능을 사용하면 라우팅이 변경될 때 레이아웃 부분을 제외한 나머지 부분만 렌더링 되는 partial rendering이 적용된다.

서버 사이드 렌더링과 클라이언트 사이드 렌더링
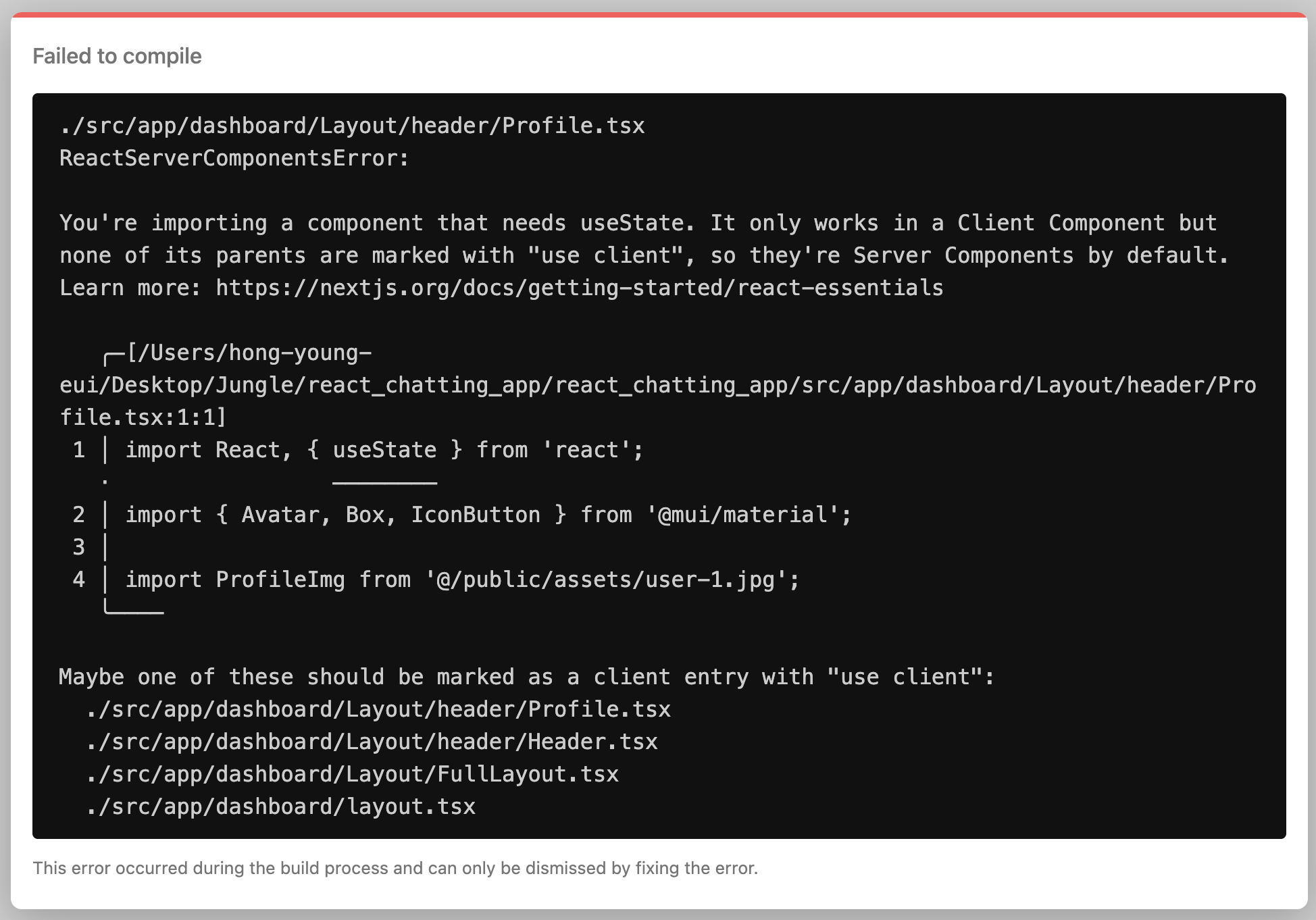
NextJS에서는 기본적으로 서버 사이드 렌더링을 가정한다. 따라서 클라이언트 사이드 렌더링 컴포넌트인 경우에는 파일의 가장 상단에 'use client'라고 작성해서 표시해줘야 한다. 아니면 아래와 같은 오류를 마주할 수 있다.

아래는 NextJS에서 설명하는 서버 컴포넌트를 사용했을 때의 장점이다.
- Server Components execute on the server, so you can keep expensive data fetches and logic on the server and only send the result to the client.
- Server Components support promises, providing a simpler solution for asynchronous tasks like data fetching. You can use async/await syntax without reaching out for useEffect, useState or data fetching libraries.
- Since Server Components execute on the server, you can query the database directly without an additional API layer.
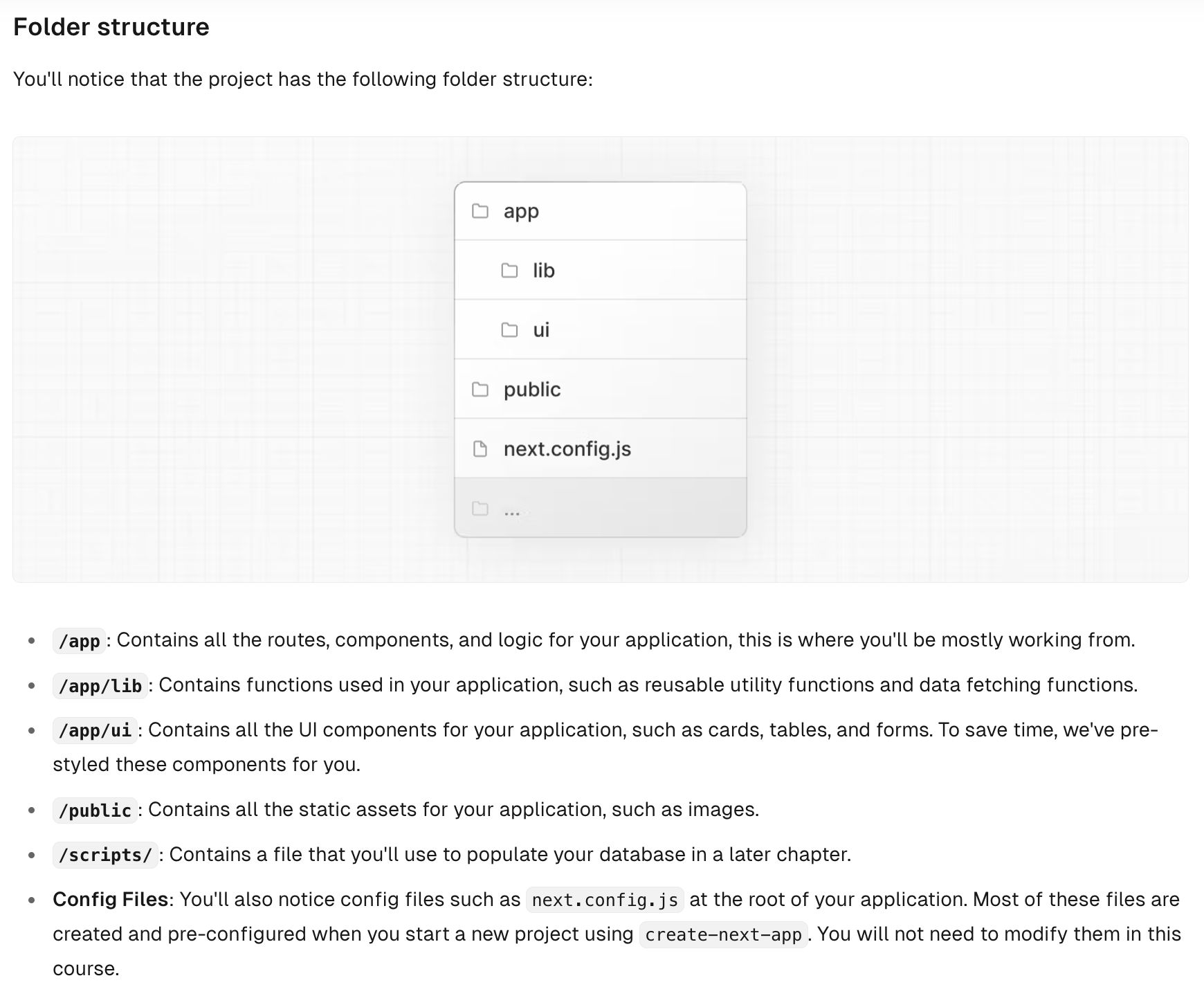
Folder Structure

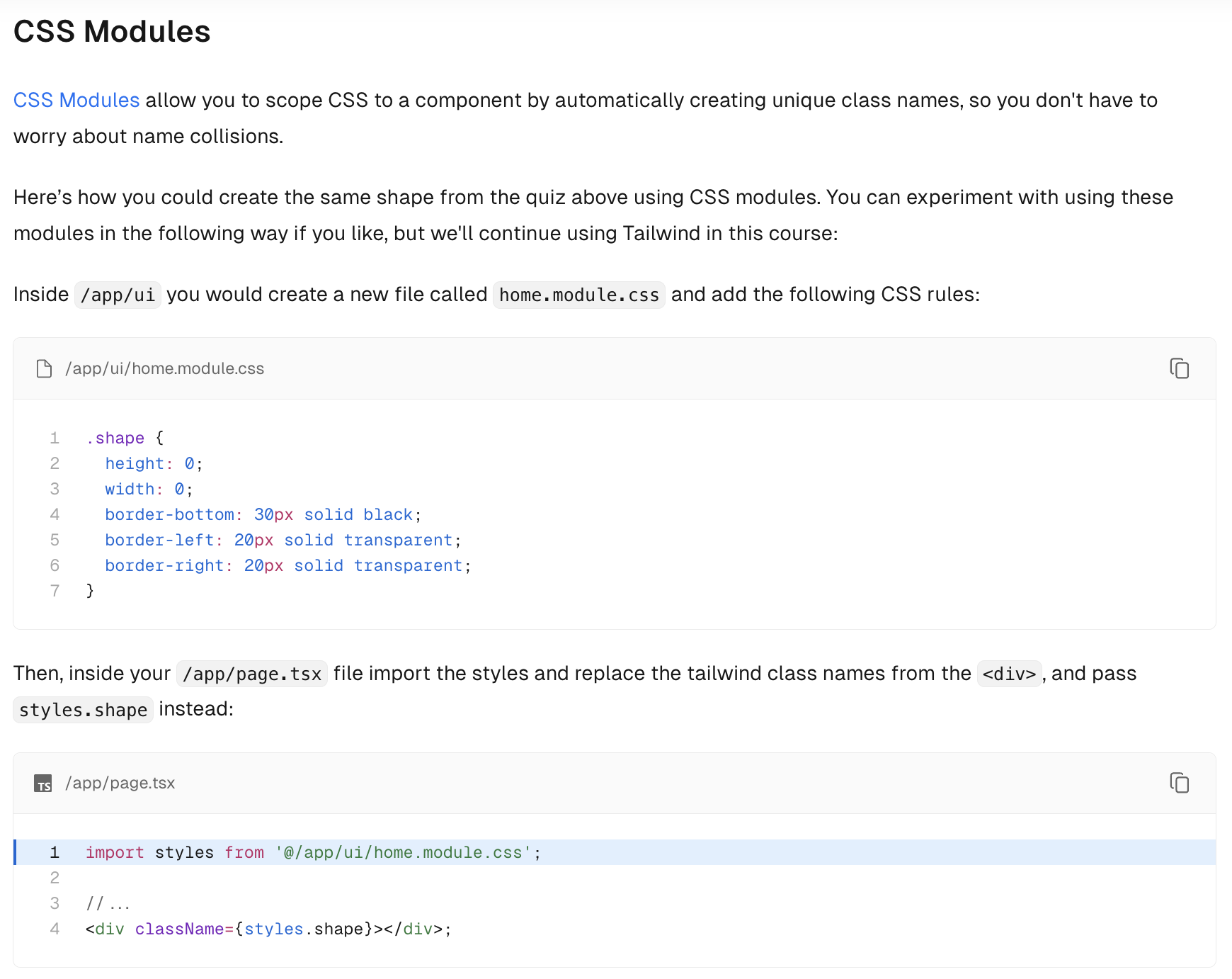
CSS Modules
기회가 되면 아래 방법을 써보자!

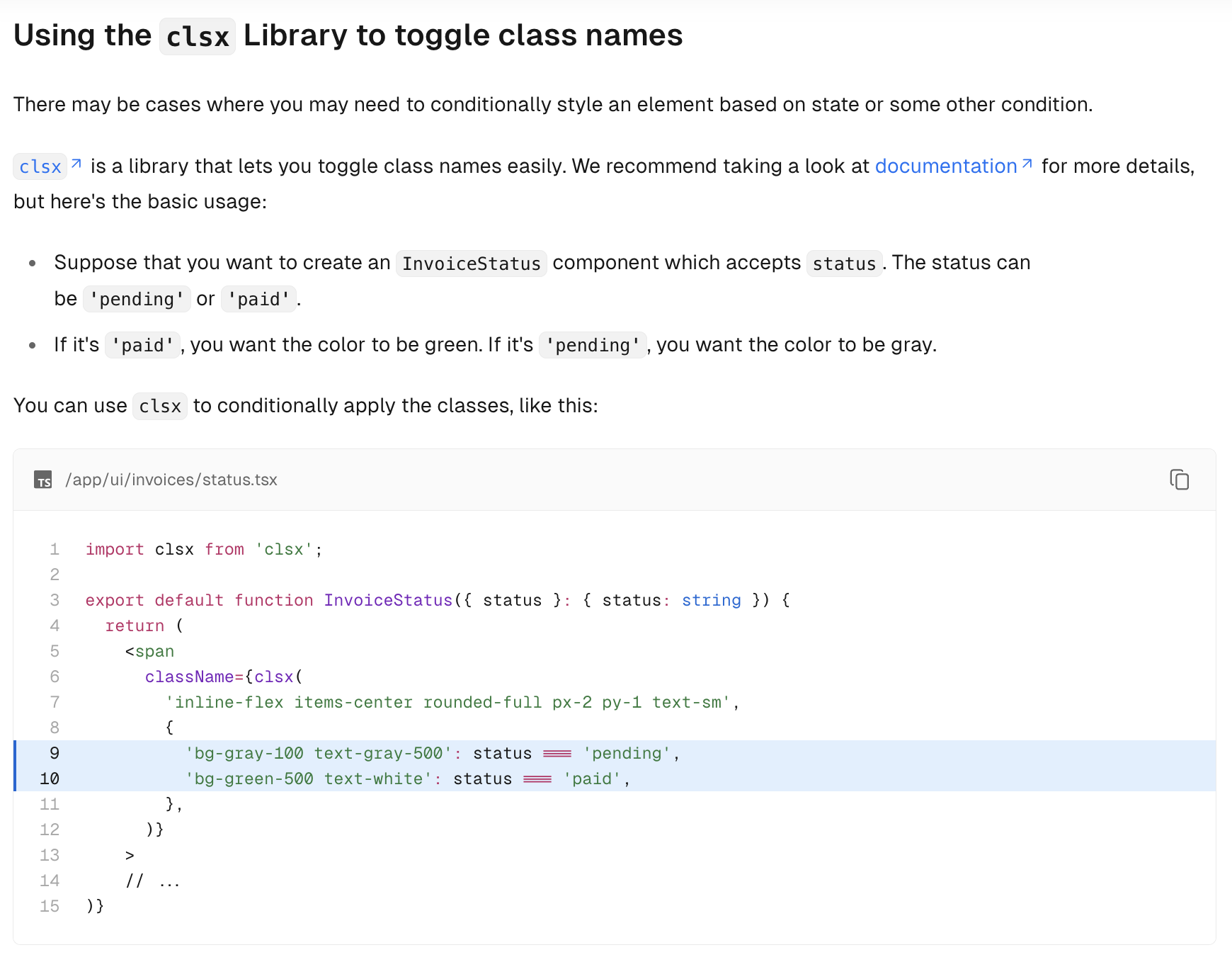
clsx
조건에 따라 CSS를 다르게 적용해야 할 때 유용하게 사용될 것 같다. 기억해놨다가 써보자.

폰트 적용하기
https://nextjs.org/learn/dashboard-app/optimizing-fonts-images
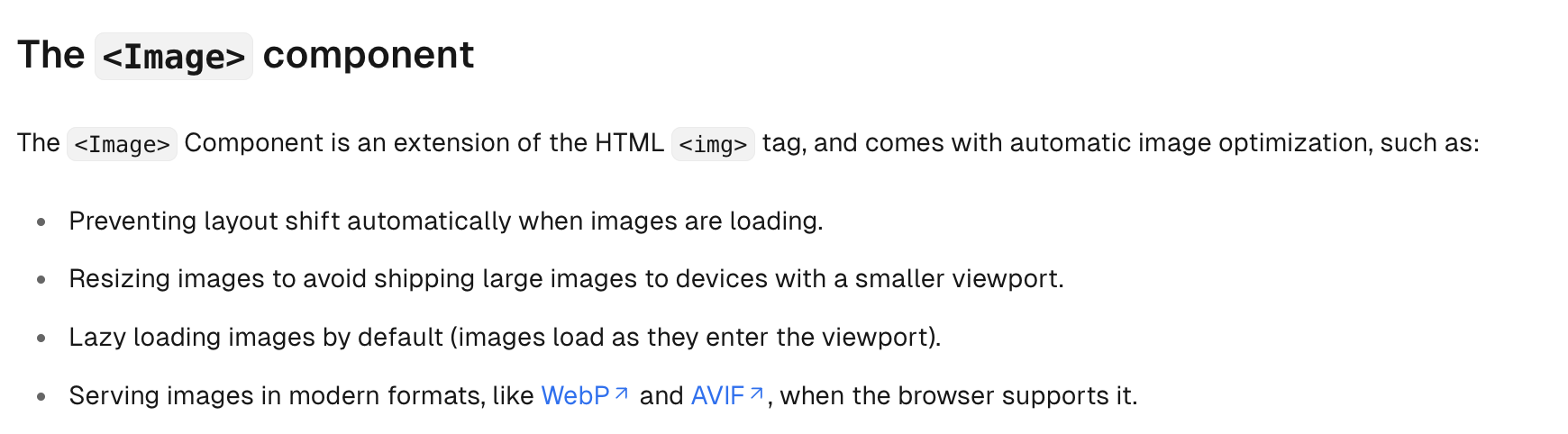
<Image>

🔐 OAuth 2.0
NextJS에서는 아래 라이브러리를 사용해서 OAuth 기능을 구현하는 것 같다. 추후 사용해보자.
