🤔 서버 사이드 렌더링
Next JS를 사용하면서 가장 익숙하지 않은 점은 서버 사이드 렌더링이다.
아래는 클라이언트 사이드 렌더링과 서버 사이드 렌더링을 비교해서 살펴본 내용이다.
"애플리케이션의 로직과 렌더링을 어디에 구현할 것인가"와 관련해서 고민이 필요한 것 같다.
💻 서버 사이드 렌더링
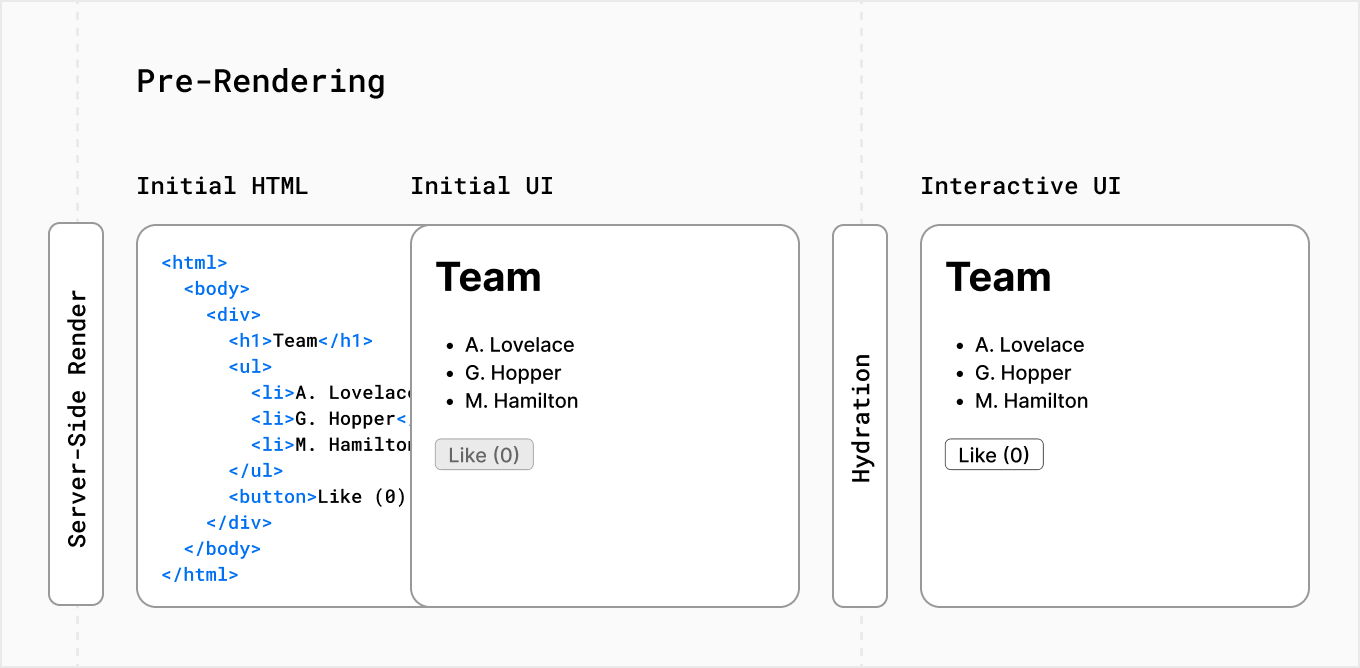
- SSR은 서버에서 사용자에게 보여줄 페이지를 모두 구성해서 사용자에게 페이지를 보여주는 방식. JSP/Servlet의 아키텍처에서 이 방식을 사용했음
- 즉, 외부 데이터를 fetching하고 React Component를 HTML로 변환하는 과정이 클라이언트로 보내지기 전에 서버에서 이루어지는 것
- SSR을 사용하면 모든 데이터가 매핑된 서비스 페이지를 클라이언트(브라우저)에게 바로 보여줄 수 있음.
- 서버를 이용해서 페이지를 구성하기 때문에 클러이언트에서 구성하는 CSR(Client-Side Rendering)보다 페이지를 구성하는 속도는 늦다
- 하지만 사용자에게 보여주는 컨텐츠 구성이 완료되는 시점은 더 빨라지는 장점이 있다.
- SEO(Search Engine Optimization) 또한 쉽게 구성할 수 있다.
- SSR의 경우 화면이 렌더링되는 동안 사용자가 화면을 볼 수 있지만, interactable한 상태는 아니다. 사용자가 취한 액션은 React 실행이 완료되기 전까지는 처리되지 않는다.
- SSR은 서버가 HTML 파일을 만들기까지 시간이 걸리기 때문에 TTFB(Time To First Byte)는 CSR에 비해 느리다.
- 서버 사이드 렌더링은 Hydration 과정을 거쳐서 Interactive UI가 된다.
🤔 Hydration이란?
- 서버에서 생성한 HTML 마크업이 클라이언트로 전달될 때 이 HTML에는 React 컴포넌트의 초기 상태 및 이벤트 핸들러가 포함되어 있지만 아직 활성화되지 않은 상태이다.
- HTML이 로드되면 클라이언트 측 JavaScript 코드가 React 컴포넌트를 다시 만들어서 초기 상태를 적용하고 이벤트 핸들러를 등록합니다. 이 프로세스를 "hydration"이라고 한다.

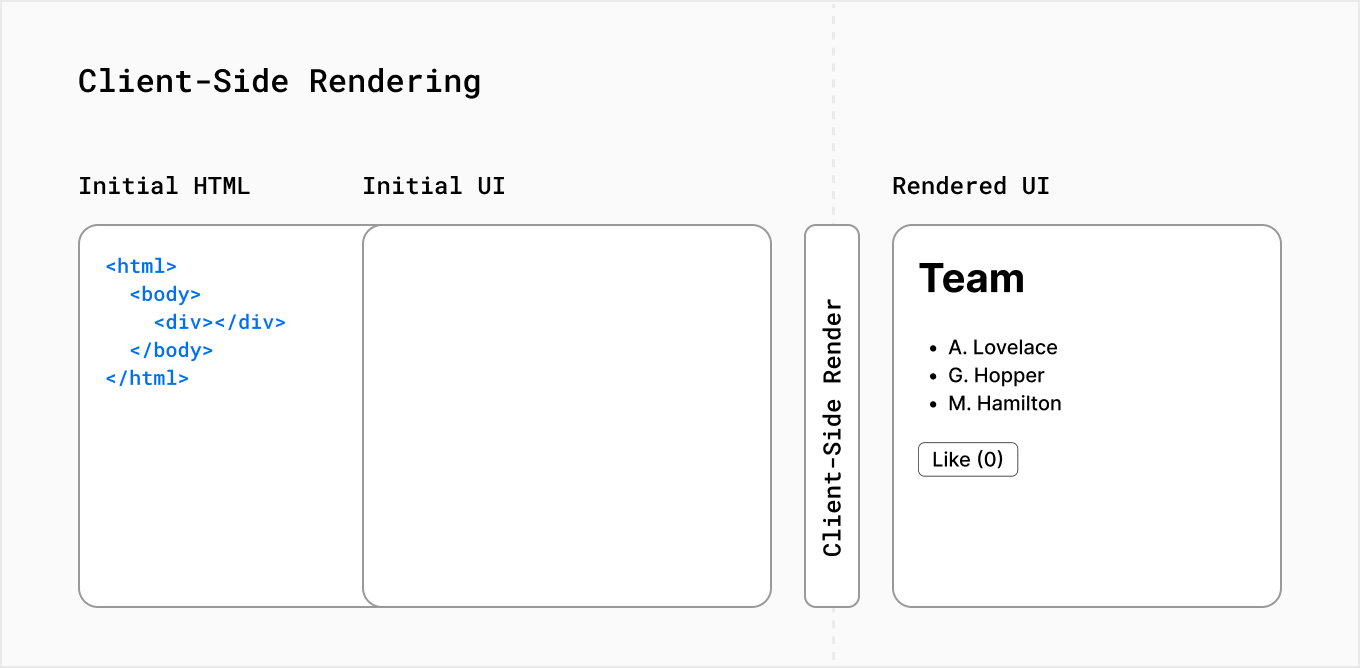
👩🏻💻 클라이언트 사이드 렌더링
- CSR은 서버로부터 빈 HTML 문서를 서버로부터 반환 받는데, JS와 React의 다운로드, React의 실행이 완료된 후에 사용자가 화면을 볼 수 있다.
- CSR은 SSR보다 초기 전송되는 페이지의 속도는 빠르지만 서비스에서 필요한 데이터를 클라이언트(브라우저)에서 추가로 요청하여 재구성해야 하기 때문에 전체적인 페이지 완료 시점은 SSR보다 느려진다.
- 클라이언트 사이드 렌더링은 렌더링이 완료되기 전까지 빈 화면을 보게 된다.

🤔 클라이언트 사이드 렌더링이 왜 SEO에 취약한가?
SEO(Search Engine Organization)을 위해서는 HTML 페이지 전체가 필요한데, SPA 페이지의 HTML 파일들은 아래와 같이 빈 껍데기이기 때문<html> <head> <title>리액트 프로젝트</title> <link rel="stylesheet" href="app.css" type="text/css"> </head> <body> <div id="app"></div> <script src="app.js"></script> </body> </html>
아래는 서버 사이드 렌더링과 클라이언트 사이드 렌더링을 살펴보다 보면 나오는 용어들의 정의다.
Rendering 관련 용어
- SSR: Sever-Side Rendering. client-side 또는 범용 앱을 서버의 HTML로 렌더링함
- CSR: Client-Side Rendering. 일반적으로 DOM을 사용하여 브라우저에서 앱을 렌더링함.
- Rehydration: 서버에서 렌더링된 HTML DOM 트리와 데이터를 재사용하도록 클라이언트에서 JavaScript View를 부팅하는 것
- Prerendering: 빌드할 때 정적 HTML의 초기 상태를 캡처하기 위해 client-side 애플리케이션을 실행하는 것
Performance 관련 용어
- TTFB: Time to First Byte. 링크를 클릭한 후 컨텐츠의 첫 번째 bit가 들어오기까지 걸린 시간
- FP: First Paint. 사용자에게 처음으로 픽셀이 보인 시간
- FCP: First Contentful Paint. 요청한 내용이 보인 시간
- TTI: Time To Interactive. 페이지가 상호작용이 가능해진 시간
🤓 NextJS의 렌더링 방식
다시 돌아와서 NextJS의 렌더링 방식을 살펴보자. NextJS에서는 세 가지 렌더링 방식이 가능하다.
- Server-Side Rendering
- Static Site Generation
- Client-Side Rendering
Next.js에서는 getServerSideProps를 사용하여 서버 사이드 렌더링을 사용할 수 있다.
