💡 학습한 내용
오늘은 HTML을 디자인 해주는 요소인 CSS에 대해 배웠다.
HTML 문서에 CSS가 함께 작성이 되면 가독성이 떨어지게 되므로 HTML과 CSS파일을 따로 작성한다. <link rel="stylesheet" type="text/css" href="style.css">-css 파일을 가져올 때 <link>를 사용
stylesheet link 태그로 연동될 파일의 타입
type 연동될 타입의 언어
href 연동될 파일의 이름
-css 주석설정 :/* */
-부모.자식.형제처럼 header(와 같은 부모태그) 에 css color을 설정하면 모두 다 설정됨
자식 형제 태그에 따로 색상 설정을 하면 그부분만 설정이 됨
but, 예외사항 : <a> 과 같이 태생적으로 파란색 컬러를 유전자로 가지고 있는 태그는 컬러를 유지함 즉, 영향을 받지 않음
css: h1 p 태그등 앞 부분에 부모태그를 적으면 그부분만 색상이 적용이 된다
header h1,
footer h1 {
color: blue;},를 통해 묶어서도 설정 가능
✅ 선택자
- 타입 선택자 : html 태그를 기준으로 접근하고자 할 때 사용된다
- id 선택자 : 태그에 이름을 부여해서 디자인을 적용한다. → css파일에서 '#'
- class 선택자 : 태그에 별명을 부여 → css파일에서 '.'
- attrubute 선택자 :

위 부분의 테두리를 꾸미고 싶을 때 - [type]안에 있는 속성 값을 활용
⇓
- attrubute 선택자 :
input[type="text"] {
border: solid 10px red;
}
>
input[type="password"] {
border: solid 10px blue;
}✔️ id선택자와 class 선택자의 차이점
- id는 이름이기 때문에 속성값을 하나만 설정해야 하지만 class 별명이기때문에 여러개를 추가할 수 있다.
- 동일의 id의 속성값은 1개만 있어야 함.
- class의 같은별명을 여러개 사용 가능
화면의 뜨는 색상 우선순위
style속성 > id > class > 마지막에 입력한 태그
태그를 디테일하게 쓸 수록 우선순위가 높아짐
원본 코드가 있지만 덮어씌우고 싶으면 우선순위로 입력하면 된다
✅ css 속성
div {
width: 300px;
height: 300px;
background-color: yellow;
}브라우저 크기에 따라 공간이 자연스럽게 resize 할 때 : %사용
ex)width: 300%
↳ %를 사용할 때는 부모값의 상대값으로 보여짐
min-width: 600px; 더이상 줄어들지 않는 상태 설정할 때
max-width: 800px; 최대
border 동시에 3개의 속성값 입력 가능
border-radius 모서리에 라운드 적용
✔️ font
font-style : 폰트의 스타일변경
font-family : 폰트의 서체 지정
font-family: Arial, Times, sans-serif; : 지원하지 않는 브라우저시 다음 서체로 대체하는 순서 /,로 입력 / sans-serif 은 모든 브라우저에서 사용한 서체이므로 항상 마지막에 지정해야함.
text-decoration 글자에 밑줄을 적용할 때 /underline or line-through/
-폰트 변경 시
폰트의 <link>를 head에 입력한 다음 font-family 폰트 이름 기입
<a> 태그에 언더바를 없애고 싶으면 div a { text-decoration: none; }
-글자의 위치 변경 : text-align /left or center or right/
 ↳사진 속에 있는 ●을 없애고 싶을 때 :
↳사진 속에 있는 ●을 없애고 싶을 때 : ul { list-style: none; }
-opacity : 투명도 설정

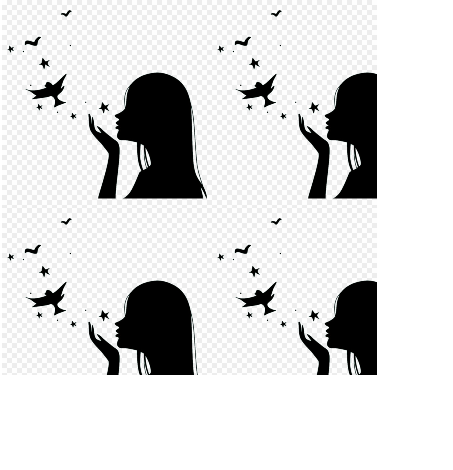
이와 같이 사진의 반복을 없애고 싶으면 background-repeat: no-repeat
background-repeat: repeat-x(x축만 반복)
background-position : 이미지의 위치 조정 /left. right. bottom. center/ right bottom. right top 둘다 연달아서 입력도 가능
html과 css 이미지의 차이점
같은 이미지를 출력할 때 : css에서 출력을 할 때 백그라운 사이즈가 이미지보다 작을 때 크기가 잘리게 된다.
정보가 있는 이미지는 img를 사용. alt 를 적어야 한다(웹근접성 때문에)
- 사용하는 이미지의 성격에 따라 결정.
❌ 학습한 내용 중 어려웠던 점
오늘은 css에 대해서 강의를 들었다. css는 처음 사용해보는 것이라 익숙하지 않은게 어려운 것 같다. css에서 글자와 이미지를 꾸밀 때 사용하는 언어들을 외우는 것이 중요할 것 같다.
⭕️ 해결방법
내가 이해가 가지 않거나 헷갈리는 부분은 velog 학습내용에 전부 기입해가면서 수업을 진행했다. 혼자 코딩을 해볼 때 막히는 부분이 있으면 작성한 velog를 통해 확인을 했다.
🙋♀️ 학습소감
만들 때마다 아 나중에 어떤 웹페이지를 만들 수 있을지 너무나도 기대가 된다. 그럴려면 일단 html css를 사용하는 것에 익숙해져야 할 것이다. 꾸준히 노력하다보면 꼭 발전할 수 있을거라 믿는다 ..!