💡 학습한 내용
✅ 가상선택자
선택한 요소의 행동과 규칙에 의해서 규칙을 설정하는 것
종류 -
a:link 가상 선택자 : 방문학적이 없는 링크에 대해서 디자인을 적용할 때 사용
a:active : 마우스로 클릭한 상태
a:hover : 마우스를 위로 올린 상태
:focus 포커스를 가질 때 (input박스에서 텍스트를 입력 가능한 상태)
일정한 규칙을 바탕으로 한 디자인 적용
:first-child 첫번째 태그요소 선택
:last-child 마지막 태그요소 선택
:nth-child(n) n번재 태그 요소 선택
:nth-last-child(n) 끝에서 부터 n 번째 태그 요소 선택
:nth-child(2n or 2n+1) 홀수 짝수 선택도 가능
before after 가상 선택자
:before 글자와 태그 사이 공간을 말함.
:after 닫힌태그와 글자 사이
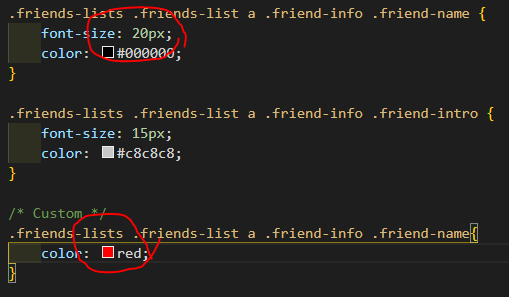
(실습)카카오톡 친구목록 만들기
이미지의 border-radious: 50px 설정 시 동그라미가 된다.
*오탈자 확인이나 웹페이지에 정상적으로 가동이 안되는 경우 웹페이지의 검사버튼 눌러서 알아 낼 수 있다.
** 만약 전체가 적용이 안된다면 head 에 link 부분 태그를 체크해보기

- 두번 입력 함으로써 덮어 씌울 수 있다.

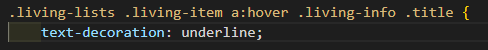
a:hover 넣고 text-decoration: underline 을 설정하면 마우스를 올렸을 때 언더바가 생김.
❌ 학습한 내용 중 어려웠던 점
오늘은 몇몇의 새로운 css기능을 배우고 배웠던 것을 토대로 실습이 진행되었다.
css에서 별명을 기입하는 부분에서 오탈자 발생을 몇 번 겪었다.
⭕️ 해결방법
오탈자에 대한 오류를 조심하기 위해서는 웹페이지에 검사부분을 활용하는 것이 좋다. 검사부분을 통해 무엇을 잘못 기입한 건지 알 수 있으며 link 기입을 정확하게 했는지 확인하는 것도 좋은 방법이다.
html 과 css를 작성하는 부분에서 복습을 계속한다면 실력향상에 큰 도움이 될 것 같다.
🙋♀️ 학습소감
짧은 시간내에 많은 것을 배우다 보다 이해가 가다가도 나중에 까먹는 경우가 발생한다. 이 것을 방지하기 위해 작성된 파일을 보지 않고 혼자서 타이핑하는 연습을 해야겠다.