💡 학습한 내용
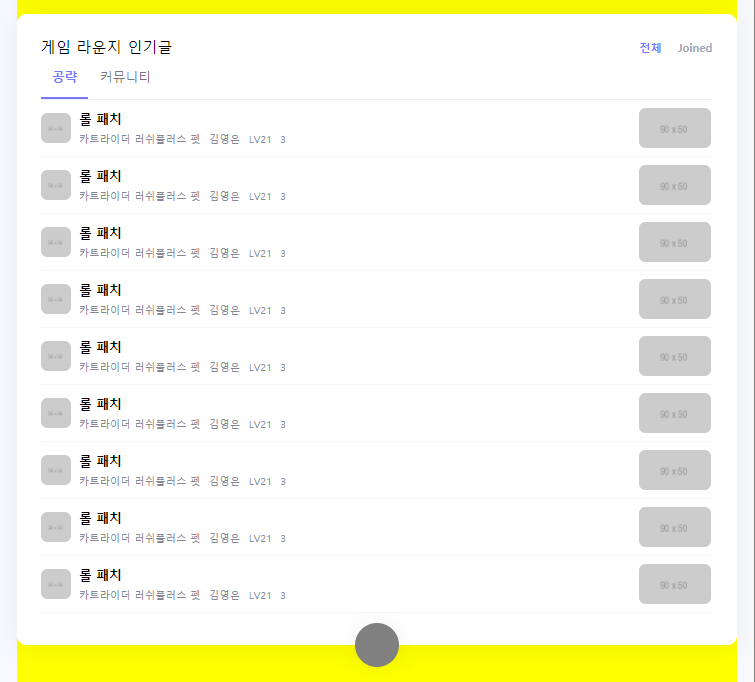
✅ 네이버 게임 왼쪽 영역(1) - 게임라운지인기글

✔️ 맨 아래 선 중간에 도형을 올리는 법 (?)
.game-section .btn-circle { position: absolute; width: 55px; height: 55px; background-color: #ffffff; border-radius: 50%; box-shadow: 0 2px 30px 0 rgb(0 0 0 / 6%); bottom: -27.5px; left: 50%; transform: translateX(-50%); } .game-section .btn-circle,.icon-arrow { background-color: grey; }
❗️❕ 실무팁 !
<div id="game-section-1" class="game-section">
id 속성으로는 커스텀 작업
class 속성으로는 디폴트작업
🙅🏼 학습한 내용 중 어려웠던 점 / 해결방법
맨 아래 선 중간에 동그라미 도형을 올리는 작업이 어려웠다. 멘토님이 설명을 해주시니 예전에 배웠던 중앙정렬법이 생각이 났었다. 이렇게 배웠던 내용임에도 불구하고 기억이 잘 나지 않을 때가 있다.
그래서 다음에 똑같은 속성이 나올 경우를 대비해서 메모장에 기록을 해두었으며 velog에도 기록을 해뒀으니 필요 할 때 보면 좋을 것 같다.
🙋♀️학습소감
예전에 카카오톡 화면 만드는 작업과 비슷한 것 같다. 비슷한 내용임에도 불구하고 매번 할 때마다 새로운 것 같다.
언능 네이버 게임 페이지를 완성해보고 싶다는 생각이 든다 !