💡 학습한 내용
오늘 내용은 대부분 실습으로 진행되어 이론설명이 적습니다.
❗️❕ css center trick
https://css-tricks.com/centering-in-css/
❗️❕ 빠르게 레이아웃 작업을 할 수 있는 사이트 : https://flexbox.help/
❗️❕ css 레이아웃을 배웁시다 : https://ko.learnlayout.com/
✔️ float의 부모로 overflow: hidden; 부모의 높이값을 인식할 수 있음.
✔️ 높이값이 있는 경우 : line-height
높이값이 없는 경우 : 글자를 기준으로 윗쪽과 아랫쪽에 동일한공백을 생성하면 된다.
✔️ 가상선택자/ li a태그의 display: block/ float을 사용하여 메뉴버튼 만들기

✔️ 카카오 프로필 만들기

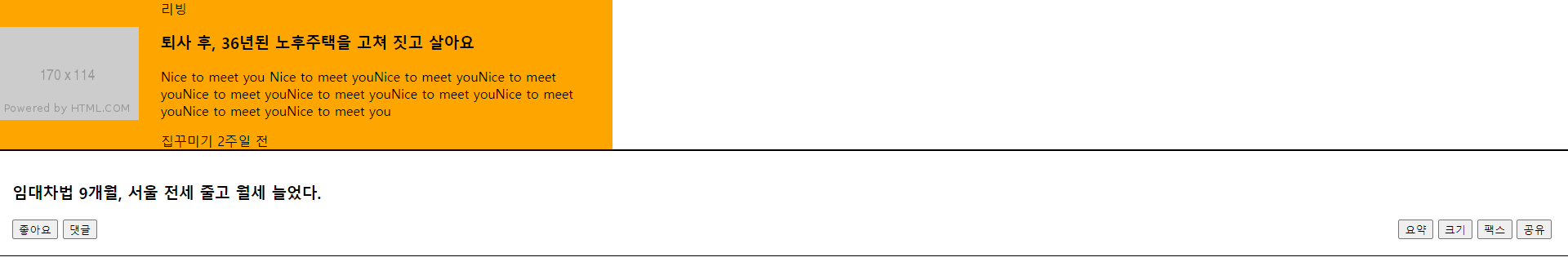
✔️ naver 만들기

❌ 학습한 내용 중 어려웠던 점
강의를 들으면서 타이핑을 하는데에는 어려움이 없다. 하지만 왜 이렇게 기입되어야 하는지를 명확하게 이해하지 못한 것 같다.
⭕️ 해결방법
아직 개념이 제대로 잡히지 않은 것 같아서 개념파악을 제일 중요하게 공부한 다음 실습을 여러번 반복해야 할 것 같다.
🙋♀️ 학습소감
뭐든지 처음 배우는 것들은 어색하고 어려움을 느끼는 것 같다.
이 순간들은 당연한 것이다. 그러므로 프로그래밍에 대해 익숙해질 수 있는 순간을 위해 열심히 노력해야겠다.