💡 학습한 내용
✅ transfrom
ex) transform: rotate(-10deg); - 2차원 회전효과
(deg) 양수는 오른쪽 음수는 왼쪽회전
ex) transform: scale(2, 3); - 내가 선택한 영역의 크기를 비율로 키울 때 사용
(x, y) x축으로 몇 배를 키울지 y축으로 몇 배를 키울지
ex) transform: skew(10deg, 20deg); 3차원 회전효과
(x (deg), y(deg)) x축으로 회전 , y축으로 회전
ex) transform: translate(100px, 300px); 내가 선택한 영역의 물체 위치변경 시 사용
(x(px) , y(px)) x축이동 , y축이동
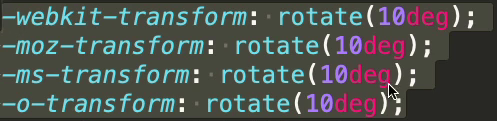
사용시 주의점 : 사용자 브라우저의 상위버전에 맞춰 transform 적용시 앞에 붙어줘야함.

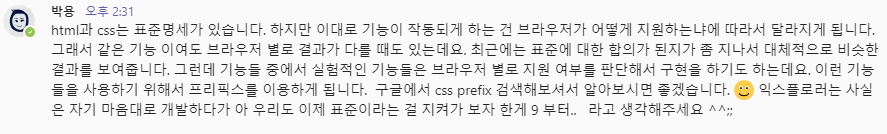
프리픽스란..? (대구ai스쿨 멘토님 답변)

✅ transition
.transition:hover {
width: 600px;
height: 600px;
} 입력을 한 다음
transition-property: width; 변화를 주고자 하는 영역
transition-duration: 2s; 애니메이션 진행시간
transition-timing-function: linear; 애니메이션 움직임 속도값
ex)linear는 시작부터 끝까지 일정한 속도 유지를 뜻함.
transition-delay: 1s; 마우스를 올렸을 떼 애니메이션 진행하는데 걸리는 딜레이 시간
▶ 위와같은 항목을 한줄로 정리 가능
transition: width 2s linear 1s;
높이 값도 입력 할 땐 쉼표 이용 transition: width 2s linear, height 2s linear; }
✅ animation
animation-name: changeWidth; 내가 원하는 애니메이션의 이름
animation-duration: 3s;
animation-timing-function: linear;
animation-delay: 1s; -------transition과 같은 개념
animation-iteration-count: 6; (구글링 +++++++)
animation-direction: normal(정방향)/alternate(반복효과); 애니메이션 진행방향
@keyframes(애니메이션 명령값) changeWidth(내가 지정한 애니메이션 이름) {
from {
width: 300px;
height: 300px
background-color: yellow
}
to {
width: 600px;
height: 600px
background-color: red
}
}💨 from과 to 부분을 숫자%로 적어서 애니메이션의 시작과 끝을 설정할 수 있다. ◀
💨 animation: spinLion 1.5s(duration) linear infinite alternate 1s(delay); 숫자(몇 초)가 두번 나오는 경우에는 앞에 숫자가 duration 뒤에 숫자가 delay를 나타냄
⚪️ 복잡한 애니메이션 구현 시 사이트 https://jeremyckahn.github.io/stylie/ ⚪️
⚪️ 투명도의 영향을 줄 때 : ex) background-color: rgba(rgba(0, 0, 0, 0.5)); 사용 http://hex2rgba.devoth.com/ ⚪️
animation-play-state: 애니메이션 진행 상태 설정
**animation-fill-mode ** ++++++구글링

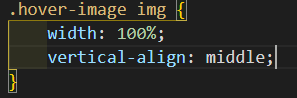
이미지하단의 공백을 없애기 위해서는 vertical-align: middle; 을 default 값으로 입력
❌ 학습한 내용 중 어려웠던 점
배워가는 개념들은 많은데 실습에 적용할려니 너무 헷갈리는 점이 많으며 강의에서 이해하지 못하는 부분들이 있어서 찾아봐야 할 것 같다.
⭕️ 해결방법
요즘은 구글링이 워낙 잘 되어있다 보니 모르는 부분들이 나오면 사람들이 쉽게 설명해둔 내용들이 있어 검색을 통해 해결하고 있다.
또 대구ai 스쿨에 올라온 질의응답에 대한 멘토님의 답변을 통해 어려운 점을 이해하고 있다.
🙋♀️ 학습소감
정적인 웹사이트가 아닌 동적인 느낌을 줄 수 있는 기능을 배울 수 있는 시간이였다. 확실히 애니메이션 효과를 적용하니 좀 더 기술적인 부분을 보여 줄 수 있는 느낌이 들었으며 배운 것을 잘 활용한다면 다양한 효과를 줄 수 있는 웹사이트를 만들 수 있겠다는 확신이 들었다.