💡 학습한 내용
✔️ 미디어쿼리 : 반응형 적응형 웹사이트를 만들 때 사용되며 웹사이트를 모바일, 태블릿 환경으로 자연스러운 변화를 줄 때 사용되는 css 코드
💨 adaptive(적응형) 웹사이트 (예시 사이트)
-pc버전과 모바일 버전 각각 고정값을 가지고 있으며 뚝뚝 끊겨서 바뀜.
💨 responsive(반응형) 웹사이트 (예시 사이트)
-하나의 템블릿으로 모바일, 태블릿, 데스크탑 모든기기에 대응할 수 있는 앱
-고정된 px값이 아닌 em,rem,%단위를 주로 사용하며 자연스러운 리사이즈 효과
m.naver.com 모바일 버전 https://www.naver.com/ pc버전은 아예 다르게 만들어진다.
✔️ 적응형과 반응형 웹을 만드는 법
width 값으로 판단
360px ~ 768px 미만 : 스마트폰
768px ~ 1024px 미만 : 태블릿
1024px 이상 ~ : PC
.pc {
color: red;
font-size: 50px;
background-color: pink;
}
@media (min-width: 600px) and (max-width: 767px) {
.pc {
color: blue;
font-size: 20px;
background-color: yellow;
}
}
❗️❕ 주의해야할 점
💨 @media에 background를 설정하지 않아도 .pc에 background-color가 설정되어있으면 자동으로 @media에도 상속이 된다.
💨 > media 사용시 무조건 적용해야 하는 메타태그(meta tag)
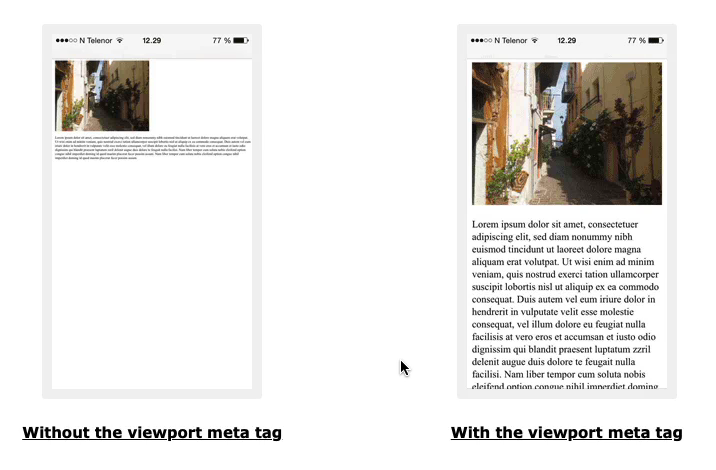
<meta name="viewport" content="width=device-width, initial-scale=1.0">
viewport 사용 유무에 따른 모습
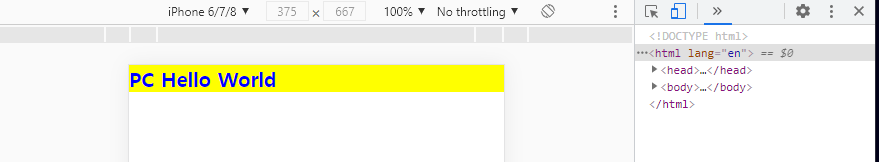
스마트폰 모형으로 되있는 버튼을 통해 기기마다 어떻게 적용이 되는지 볼 수 있다.
또, 기존에 없는 기기를 설정을 통해 새로 추가할 수 있다.
❗️❕ 실무팁
<h1 class="pc">PC Hello World</h1> <h1 class="mobile">Mobile Hello World</h1>각 각의 버전(mobile/pc)만 보여지게 하는 법 : +++++++좀더 보충
display 속성과 미디어쿼리을 결합해서 pc/mobile 버전의 맞춤형 글자를 보여주는 기능
💨 최초 버전은 모바일 버전을 만든 다음 태블릿 → pc 버전을 만드는 것이 더 편한다.
✔️ 모바일 → 태블릿 → pc 버전 만드는 법
/* 모바일 버전 */ h1 { font-size: 20px; background-color: yellow; } /* max-width 1024px 미만 */ /* 태블릿 버전 */ @media (min-width: 768px) { h1 { font-size: 40px; background-color: pink; } } /* pc버전 */ @media (min-width: 1024px) { h1 { font-size: 80px; background-color: gray; } }
❌ 학습한 내용 중 어려웠던 점
미디어쿼리부분에서는 어려운 부분이 없었다. head 부분에 meta태그를 설정한 다음 내가 설정한 @media를 설정하는 것이 제일 중요한 부분이였다. 나는 어떤 식으로 미디어 쿼리를 설정할지 고민해봐야 할 것 같다.
⭕️ 해결방법
강사님께서 추천해주신 사이트를 통해 각 종 기기들의 사이즈를 봐야 할 것 같다.
🙋♀️ 학습소감
이번주도 강의를 듣다 보니 벌써 금요일이 되었다. 남은 주말은 배운 것들을 다시 되짚어 보는 시간을 가져야 겠다.