💡 학습한 내용
오늘은 css 애니메이션과 관련된 사이트 정보에 대해 알아갈 수 있었다.
🔴 웹상에 있는 css 파일을 가져와서 사용할 수 있는 사이트 : https://animate.style/ 🔴
<head>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
</head>head에 웹상에 있는 css 파일을 옮기는 작업을 한다.

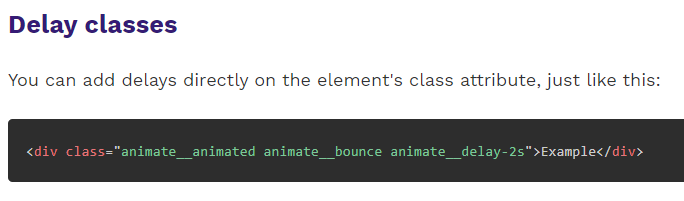
<div class="animate__animated animate__shakeY (이부분에 copyboard한 것을 삽입) animate__slow(이부분도 설정 가능)">Example</div>
delay classes와 같은 부분을 html에 복붙한 다음, 자신이 쓰고 싶은 항목의 copyboard를 삽입한다.
💨 이 사이트는 css에 class을 지정한 다음 지정한 클래스를 html 태그에다가 삽입하는 방식으로 css에 적용하는 것이다.
💨 반복적으로 자주 사용하는 애니메이션 효과는 연동해서 사용하면 편하다.
🟠 https://codepen.io/ -animation 검색 -다른 사람들이 만든 애니메이션효과를 볼 수 있다. 🟠
🙅🏼 학습한 내용 중 어려웠던 점 / 해결방법
오늘은 20분가량의 수업에서 참고사이트에 대한 정보가 끝이였기 때문에 어려웠던 점은 없었다.
🙋♀️ 해결방법
css 애니메이션을 보다 쉽게 이용할 수 있는 사이트를 알 수 있어서 좋았다. 자주 사용하는 애니메이션효과는 위 사이트를 자주 이용할 것이며 다른 사람이 만들어 놓은 css를 참고하면서 공부하면 좋을 것 같다.