
오늘은 최근 크롬 개발자 블로그에 보안 관련해서 업데이트 된 내용이 있어 알려드리려고 합니다.
원문 링크 : 크롬 개발자 블로그
1. 요약
한 줄로 요약하자면,
보안상의 문제로 document.domain 에 값을 설정하는 것을 크롬브라우저에서 금지할 예정입니다.
라는 겁니다.
"간단하죠?"
iframe을 사용하지 않으셨던 분들이라면, 저게 도대체 뭔지 모르실 수도 있습니다.
하지만 무심코 사용하던 npm 라이브러리가 위 속성에 종속적인 경우
deprecated 된다면 갑자기 원인 모를 버그에 빠질 수도 있기 때문에,
이 포스팅을 읽고 document.domain을 검색해서
앞으로 닥칠 상황에 미리미리 대응할 수 있는 개발자가 되셨으면 합니다!
2. 왜 바꾸려고 하는가?
이 부분을 이해하려면 원래 document.domain이 어떤 방식으로 동작했는지를 알아야합니다.
2-1. 이전 사용 형태
하나의 페이지에 별도의 iframe으로 다른 페이지가 들어가 있는 경우 두 페이지 간의 통신을 가능하게 하기 위해 사용했습니다.
예를들어,

- 메인 페이지 : post.naver.com
- 서브 페이지 : video.naver.com
이런 형태로 페이지가 구성됐다고 했을 때,
원칙적으로는 호스트가 다르기 때문에 서로 정보 교환이 안 됩니다.
그러나!
이 document.domain을 사용하면 서로의 window나 document에 접근할 수 있었습니다.
그 방법은 바로
parent, child의 도메인을 자신의 상위 도메인으로 변경한다.
입니다.
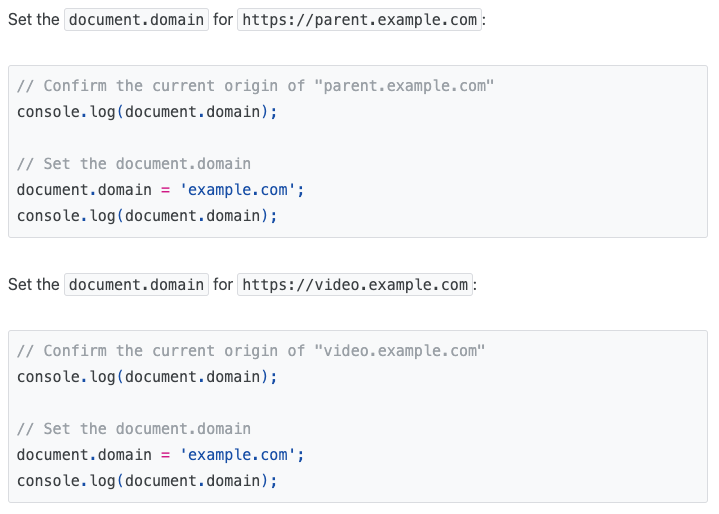
- 블로그 예제

- 또 다른 예시
// post.naver.com
document.domain = 'naver.com'
// video.naver.com
document.domain = 'naver.com'이런식으로 바꿔주면 post와 video 페이지 간의 SOP를 통과해서
정보를 주고 받을 수 있었다는 것이죠
그런데 여기서 중요한 부분은 자신의 상위 도메인으로의 변경만 가능하다는 점입니다.
아예 생뚱맞게
// post.naver.com
document.domain = 'kakao.com' // 불가이런식으로 바꿀 수는 없습니다!
그래서 정리하자면 document.domain을 사용하면 내부에 또 다른 호스트의 페이지를 갖는 페이지 간의 정보 교환을 용이하게 해주는 역할을 해줬습니다.
2-2. 그럼 왜 바꾸려고 하는가?
![]()
2-2-1. 사용자 정보 탈취 가능성
예를들어 제가 post.youngje.com 이라는 페이지가 있다고 가정하겠습니다.
내부에 사용자 별로 user1.youngje.com, user1.youngje.com 이런식으로 sub-domain을 제공했다고 한다면,
document.domain은 youngje.com이 되겠죠.
그리고 해커가 domain을 youngje.com으로 바꾸고 뭔가 정보를 요청한다면
다른 사용자의 페이지인 것처럼 정보에 접근할 수 있습니다.
2-2-2. 다른 포트로의 접근 가능성
또 이 document.domain을 통해 SOP를 통과시키는 방법은
포트 번호를 따로 구분하지 않기 때문에
포트가 다른 동일한 IP주소 또는 호스트를 가진 페이지에서 접근이 가능해진다.
위 두 가지 이유로 인해 domain을 set하는 로직은 deprecated 예정이고, 다른 브라우저들도 마찬가지라고 합니다!
3. 그럼 앞으로는 어떻게 해야하지?
간단합니다. Window.postMessage API를 통해서 정보를 교환하면 됩니다!
메시지에 대한 처리는
// 응답 메시지 처리
window.addEventListener('message', (event) => {
// 보안을 강화하고 싶다면 origin 제한 하는 코드도 추가 할 수 있습니다.
if (event.origin !== 'https://post.naver.com') return;
// event 에는 data, origin, source 값이 있으니 용도에 맞게 사용
});이런식으로 message에 대한 이벤트 핸들러를 통해 구현이 가능합니다.
만약 구현하시는 코드 중에
- document.domain을 사용하는 코드
- iframe에 접근하는 코드
- window.open 으로 열린 팝업에 접근하는 코드
- 팝업에서 opener 에 접근하는 코드
위에 해당되는 코드가 있다면
postMessageAPI를 활용해서 구현하시기를 추천드립니다!
4. 결론
사실 document.domain을 저런 방식으로 악용할 수 있을 거라고는 생각해보지 않았는데,
저런 시도들이 있음으로서 웹의 동작 방식에 대해 더 깊은 이해를 할 수 있었던 거 같습니다.
FE 개발자도 보안에 신경써야 한다는 것을 유념하면서,
오늘의 포스팅을 마치겠습니다!
