
이젠 14주차입니다.
내가 좀 더 열심히 했다면 지금쯤 그럴듯한 결과물이 나왔지 않을까?
라는 참회의 느낌이 드네요 ㅋㅋㅋ
아주 가늘고 긴 4개월이었던 거 같습니다.
개발자들은 근데 다들 똑같은 마음이겠죠..?
우리의 삶에는 일도 필요하지만 휴식도 필요하니까요 ㅠ
짧은 변명을 뒤로한 채 14주차의 내용들을 정리해보도록 하겠습니다 ㅋ
🎉 Done
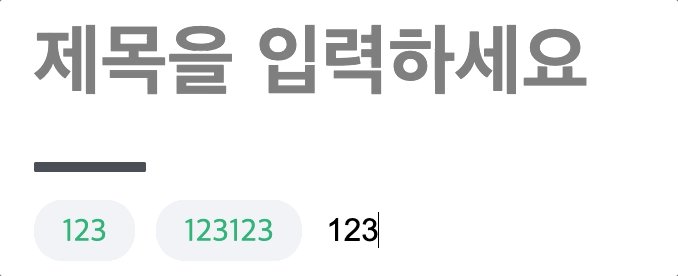
1. 태그 UI 개선
1-1. 텍스트 수직 가운데 정렬
tag 내부에 텍스트가 미묘하게 중앙 정렬이 맞지 않아 불편했던 부분을 수정했습니다.
- 기존

- 변경

1-2. 중복 효과 변경
중복된 경우의 animation 효과를 좀 더 부드럽게 변경했습니다.
- 기존

- 변경

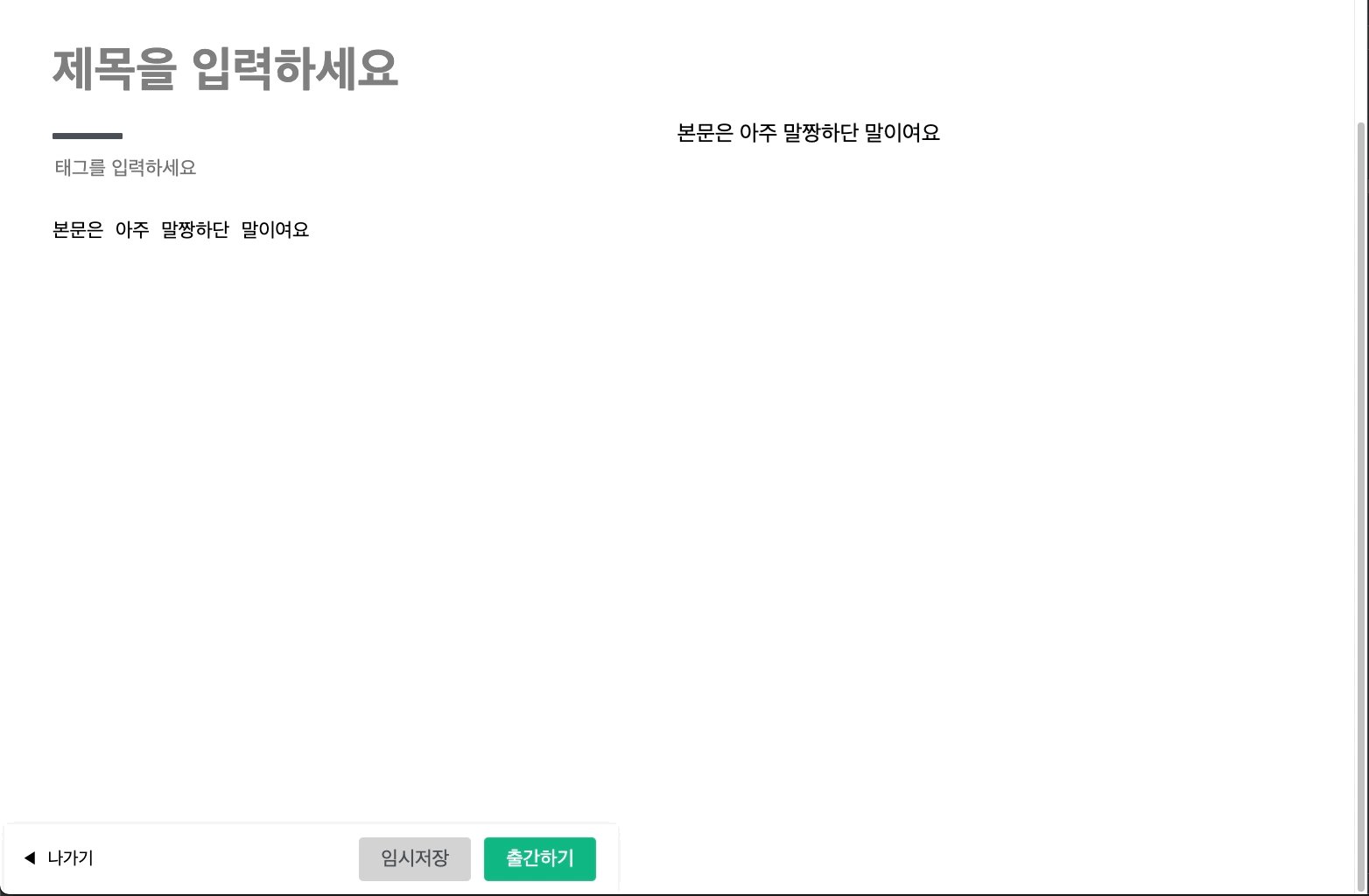
2. 나가기 버튼 navigate 로직 추가
나가기 버튼을 누를 경우 home page로 돌아가는 로직을 추가했습니다.
- 코드

useNavigate 훅을 사용하여 홈 경로('/')로 이동하는 로직을 click handler에 추가했습니다.
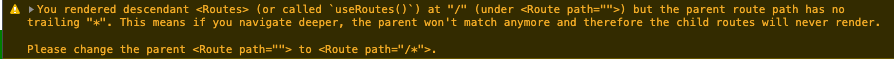
- 의문의 warning 메시지

근데 이상한 메시지가 하나 콘솔에 출력되더군요..
없애려고 구글링을 해서 여러 가지 시도를 해봤는데, 잘 안 됐습니다ㅜ
이 곳 뿐만 아니라 다른 navigate API를 사용하는 곳에서도 발생하더라구요!
나중에 한 번 원인을 알아보면 좋을 거 같습니다.
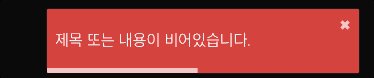
3. 임시 저장 toast 메시지 구현
- velog 토스트 메시지

- beVelog 토스트 메시지

미묘한 색감의 차이가 있기는 하지만 그래도 저는 파스텔 톤이 마음에 들어서 해당 색깔을 선택했습니다!
-
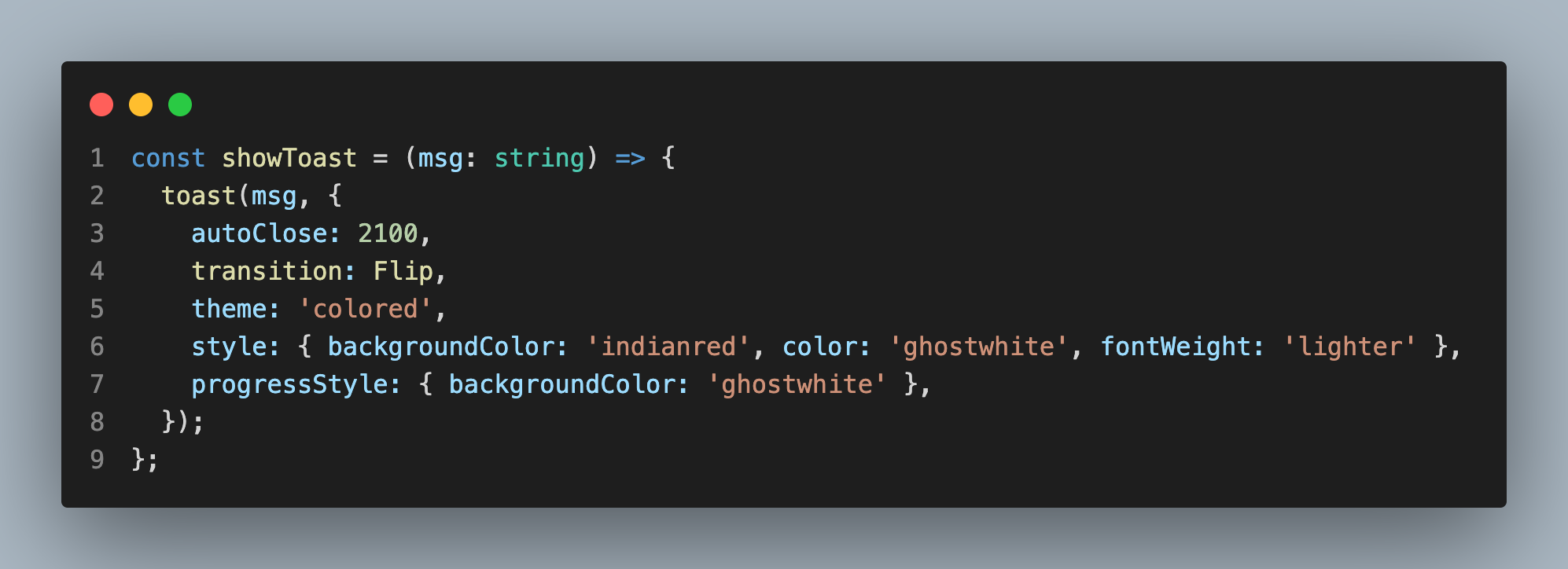
toast 메시지 설정값

-
추가 구현
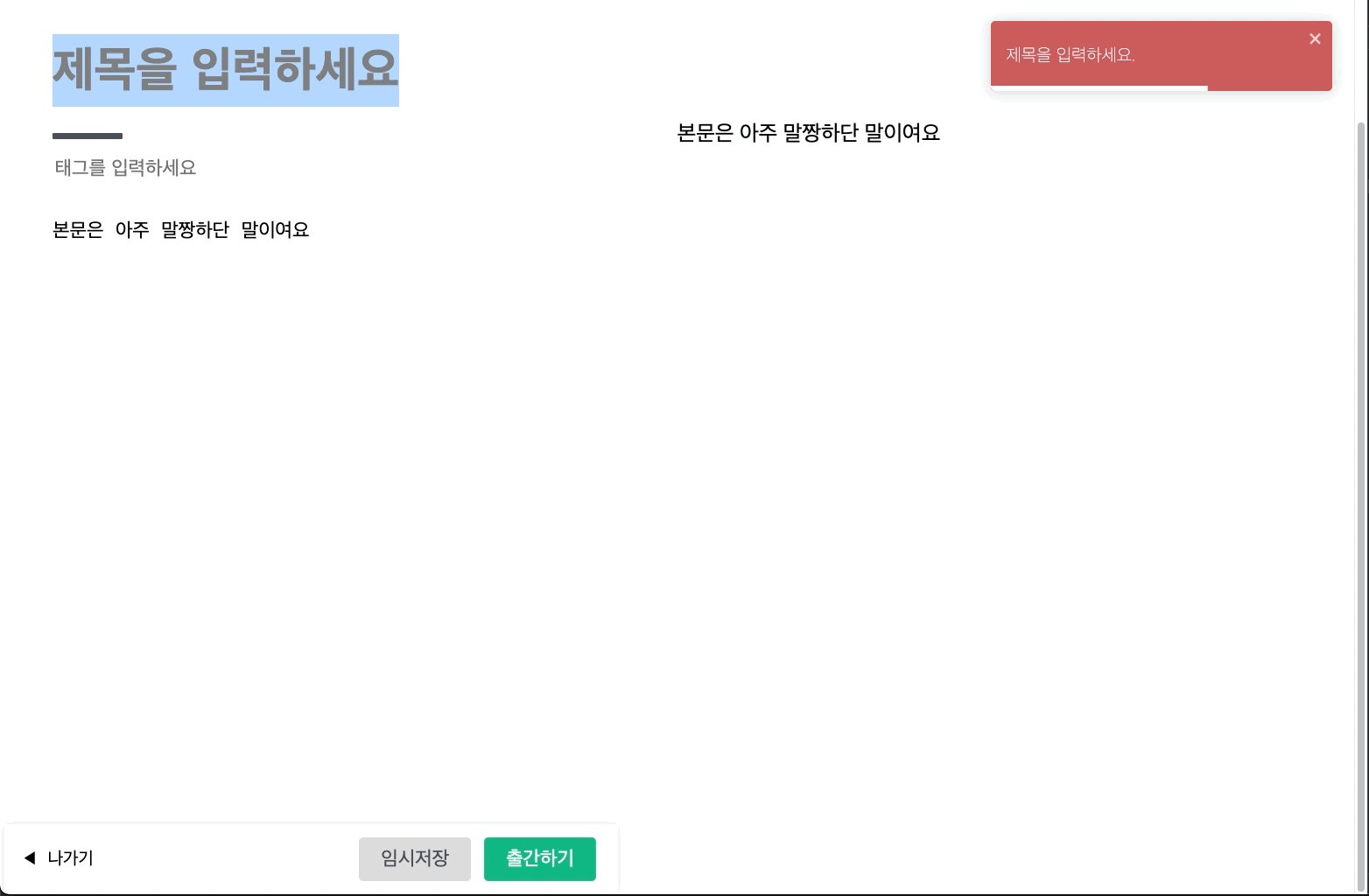
3-1. 제목과 본문의 toast 메시지 분리
velog는 제목, 본문 중 둘 중 하나가 작성되지 않으면 동일한 메시지를 띄웠지만,
저는 제목이 작성 안 됐을 경우 제목, 본문이 작성되지 않았을 경우 본문을 작성하라는 메시지를 띄워주도록 추가 구현했습니다.
- 제목

- 본문

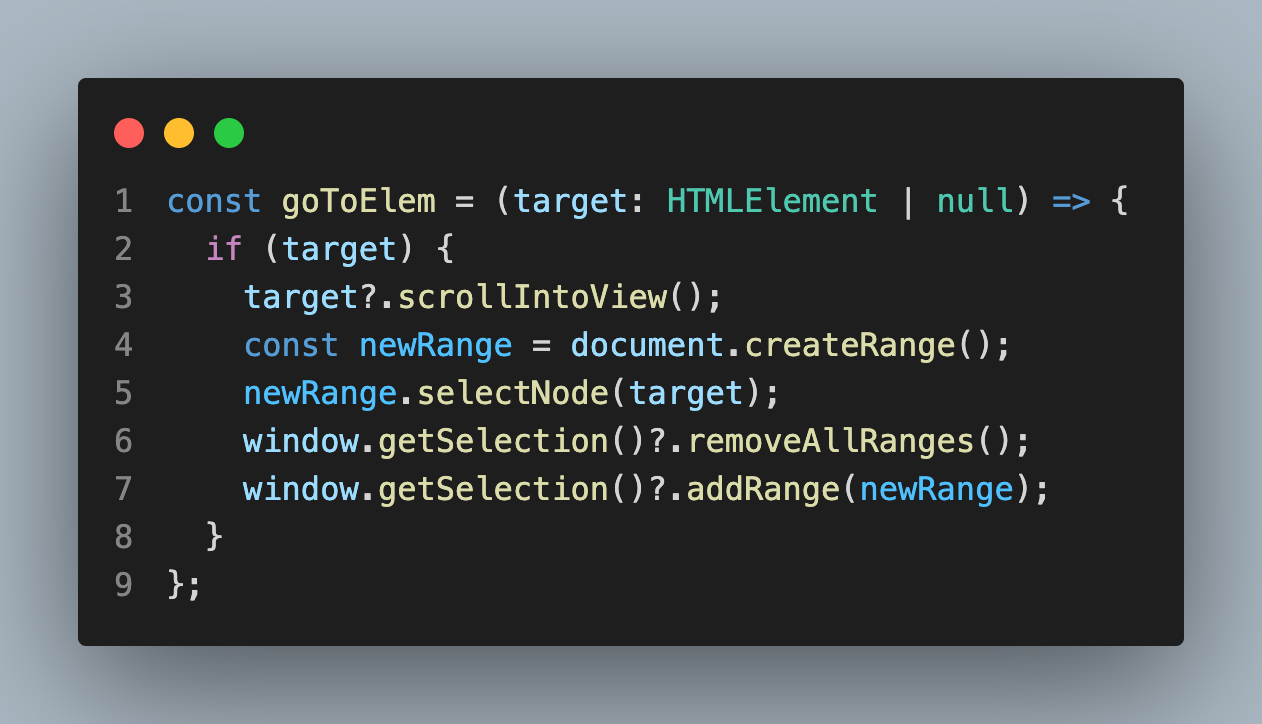
3-2. 임시 저장 실패 시 내용이 적힌 곳으로 이동 후 하이라이팅

- 코드

scrollIntoView 라는 api를 통해서 element가 있는 곳으로 이동시킵니다.
selection은 window selection API를 사용했어요!
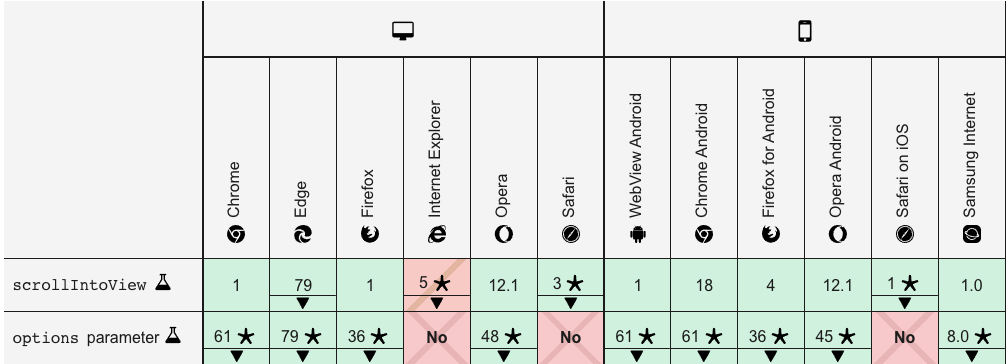
- scrollIntoView 브라우저 호환성

option을 제외하고는 낮은 버전의 브라우저에서도 잘 동작합니다!
📝 To-Do
1. Posting 데이터, 이미지 추가하기
- 이번주에는 꼭 하자...
