
이젠 13주차입니다. 조금 빨리 돌아온 느낌인데요
그래도 끝까지 무너지지 않고 개발중이라는 것만으로도
대단하다고 생각되는 날이네요 ㅋㅋ
혹시 누가 보더라도 "오~ 신경 좀 썼네~?" 라는 반응이 나올 수 있도록
더욱 꼼꼼히 다져야겠습니다.
🎉 Done
1. 태그 기능 보완
1-1. 중복 체크
- 중복되는 태그

기존에는 중복되는 부분에 대한 처리가 없어서 똑같은 이름의 태그도 입력할 수 있었는데요!
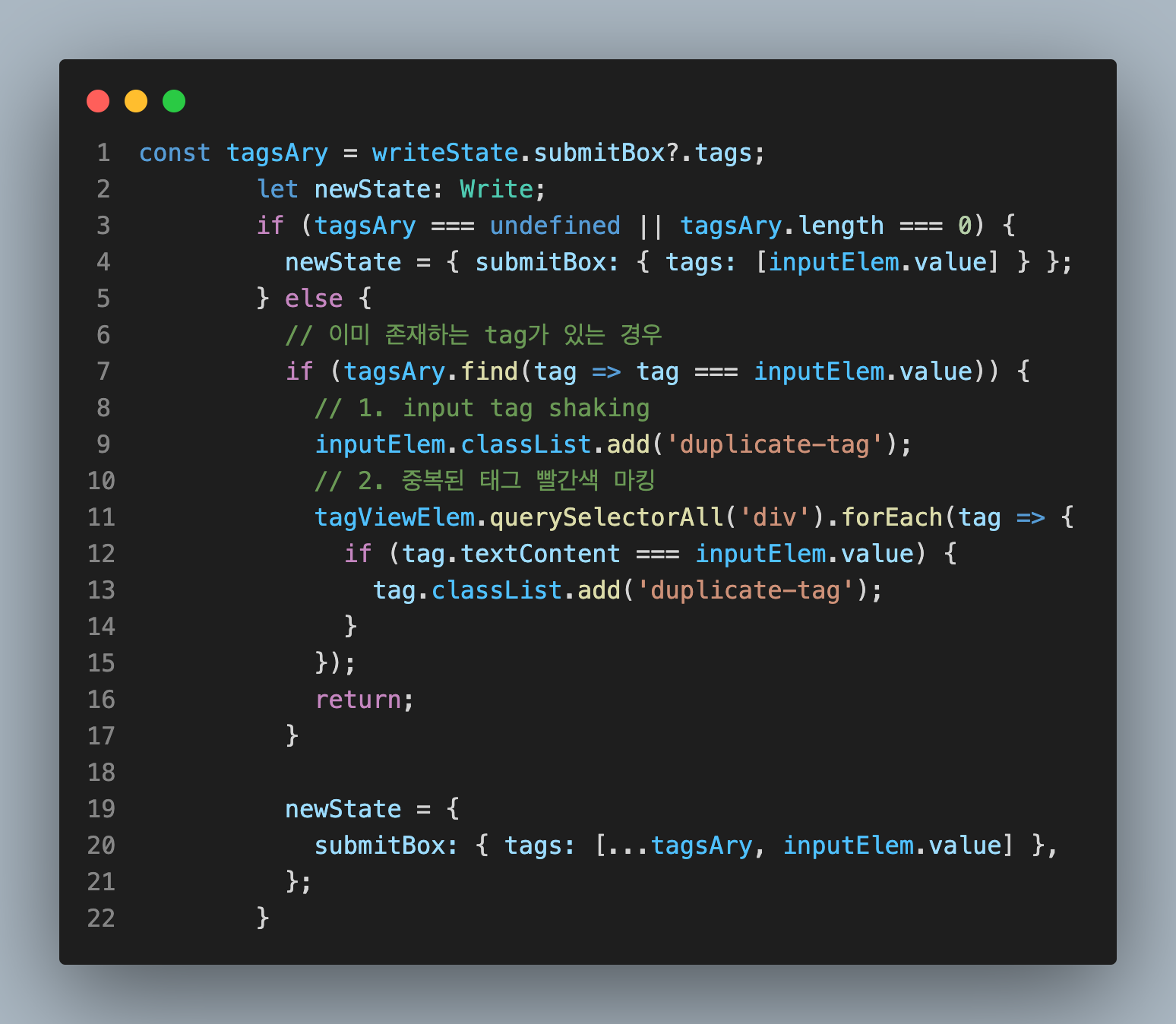
store에 추가된 tag 들의 정보를 보고 동일한 태그인지 판단해서 동일한 경우 추가하지 않도록 하는 로직을 추가했습니다.
- 태그가 존재하는지 검사

1-2. 수직 가운데 정렬
- 정렬되지 않은 div와 input 태그

태그를 추가하는 로직에 div 태그와 input 태그의 높이가 맞지 않는 상황이 존재했는데요.
- 두 줄이 된 tag

알아보니 tag가 두 줄 이상이 될 경우 딱 달라붙어 보이지 않도록
bottom-margin을 갖고 있는데,
input 태그는 해당 마진 값을 갖고 있지 않아서 발생한 문제였습니다!
input 태그에도 마진을 추가하는 방식으로 해결했습니다!
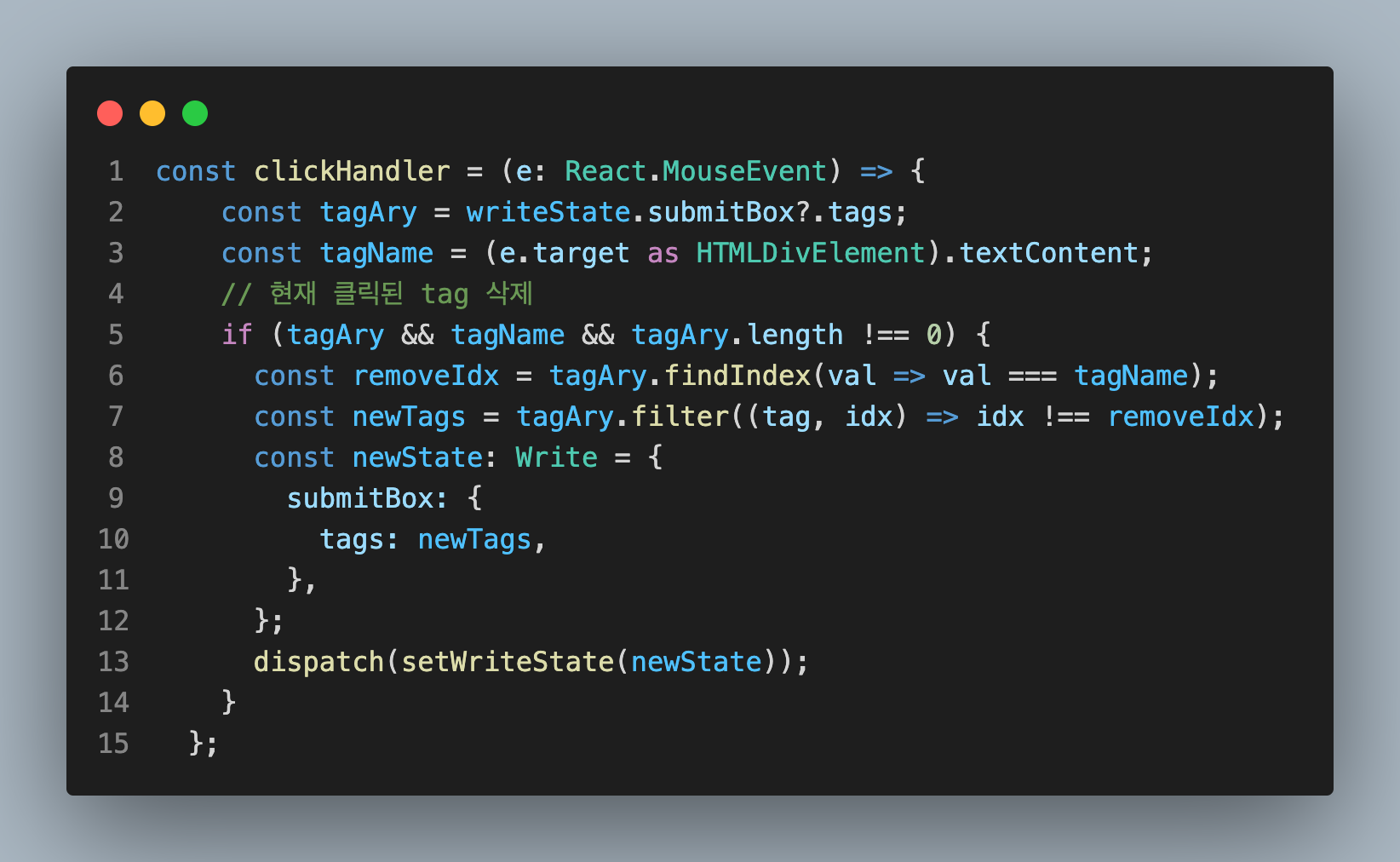
1-3. 클릭 시 삭제

이 기능은 단순 미구현이었는데요,
store의 상태를 변경하는 click handler를 구현하여 해결했습니다!
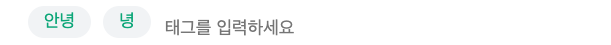
1-4. 한글 컴포지팅 에러 해결
- 두 번 입력된 한글

태그 이름에 한글을 사용할 경우 위와 같이 마지막 글자가 두 번 입력되는 문제가 있었는데요,
조금 찾아보니 이런 문제는 일본어, 중국어에서도 동일하게 발생하는 문제였습니다.
한글이 두 번 입력 되는 문제 해당 링크에서도 알 수 있듯이 keyDown이 아니라 keyPress 이벤트로 처리해야한다고 하네요!
그래서 keyDown에 구현된 핸들러를 keyPress로 이동했습니다.
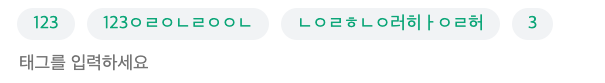
1-5. 줄바꿈
- 태그의 길이가 write 영역의 너비를 초과한 경우

해당 부분도 단순 미구현이었는데요,
display 속성에 flex, 그리고 flex-wrap 속성을 wrap으로 주어서 구현하였습니다.
2. 제목 영역 보완
2-1. input 태그와 textarea 태그
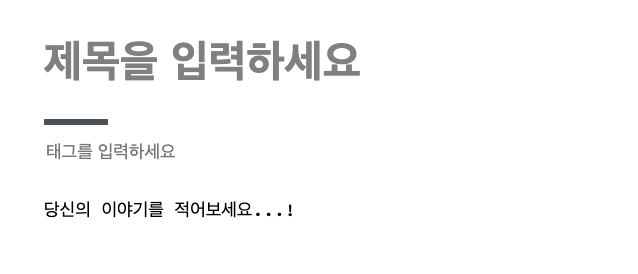
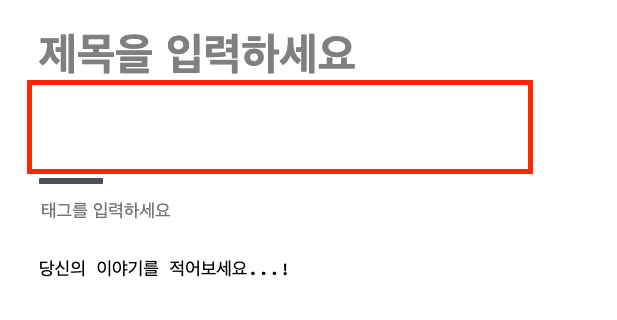
- 제목 영역

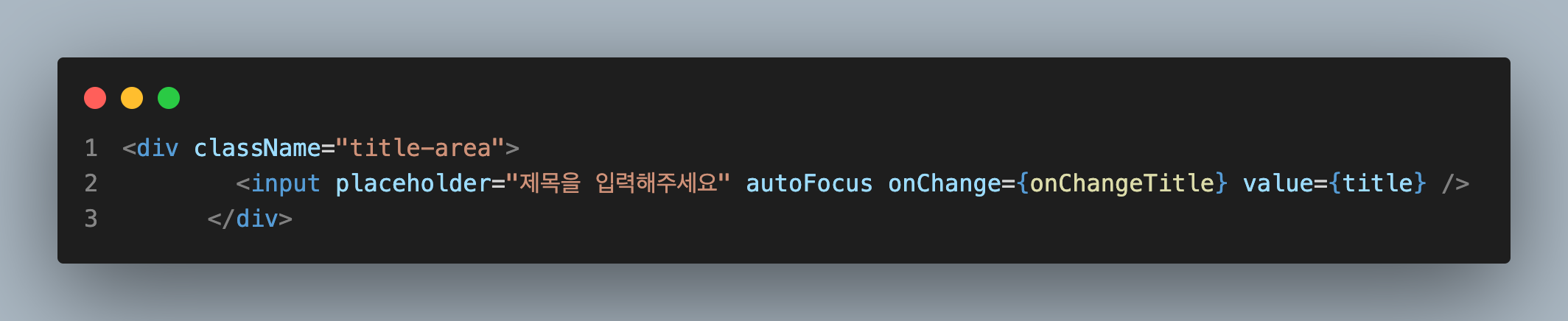
지금 보이시는 '제목을 입력하세요'라고 보이는 부분은 원래 input 태그로 구현했었습니다.
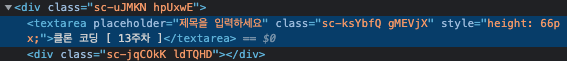
velog 코드에도 input이었는데, 웬걸?! 실제 페이지를 보니 textarea로 구현돼있었습니다!
- velog 코드

- velog 실제 html

왜 그랬을까.. 곰곰이 생각.. 아니 구글링을 해봤는데
이런 내용이 발견되더라구요!
html input spec 문서에 보면 input 태그는 한 줄 문자 편집에 사용하라고 돼있습니다.
다른 말로 하면 두 줄 이상일 경우에는 textarea를 사용하라는 것이죠!
근데 velog 타이틀의 동작을 보니까
- 두 줄 이상 입력이 가능한 title

이런식으로 두 줄 이상 입력이 가능하더라고요!
그래서 textarea 태그로 변경된 것이 아닌가... 라는 생각과 함께
저도 두 줄 이상 입력을 받아서 사용자에게 보여질 수 있게
title 영역을 input이 아닌 textarea 태그로 변경했습니다.
2-2. textarea 사이즈 맞춤
textarea로 변경하고 나니 이제 또 다른 문제에 직면했습니다.

바로 못생겼다는 것이죠..
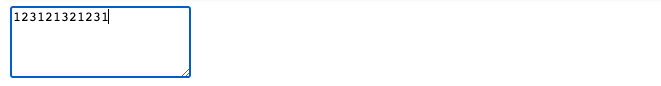
기본적으로 texarea는 글자 크기보다 좀 더 큰 사이즈를 갖게 돼있어요!
그래서 저 부분을 따로 잡아주지 않으면

빨간 네모만큼의 불필요한 여백이 생기게 됩니다.
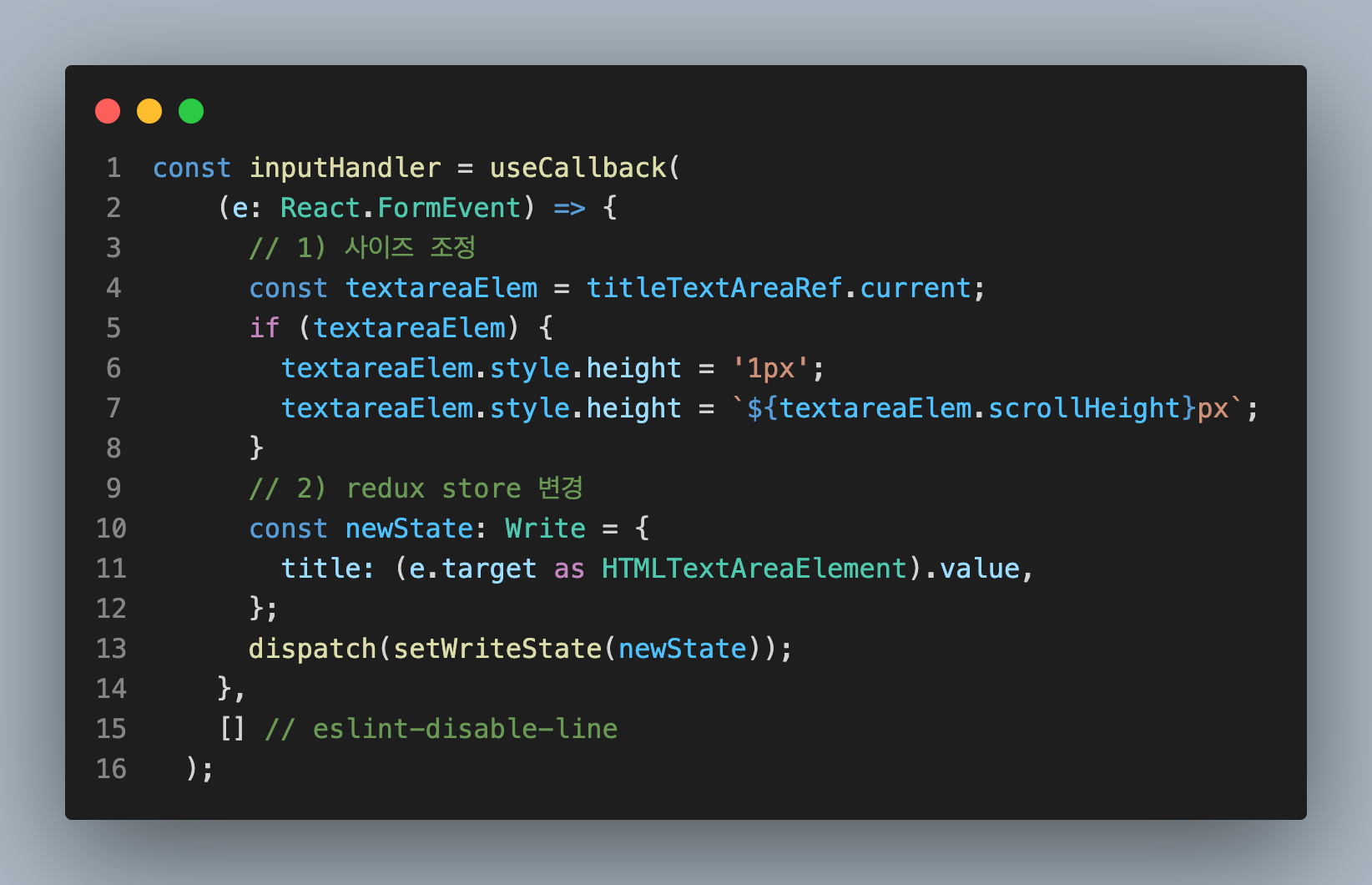
이런 경우에는 직접 input handler 같은 곳에서 높이를 지정해주는 방식으로 해결해주더라구요!

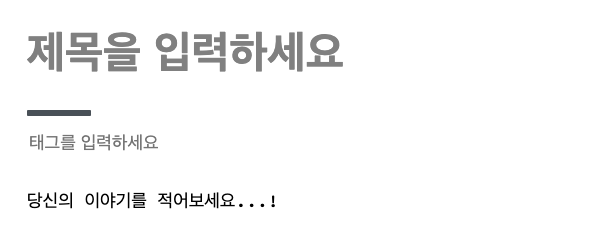
- 여백이 사라진 textarea

이렇게 inputHandler에서 직접 textarea의 높이를 잡아주는 방식으로 구현했습니다.
📝 To-Do
1. Posting 데이터, 이미지 추가하기
- 이번주에는 꼭 하자...
