
그래도 2주동안 푹~ 쉬었더니 열정이 조금 살아났습니다.
(치킨과 휴식의 힘으로...)
많은 진도를 빼지는 못했지만 그래도 길을 개척하는데 시간이 조금 오래걸렸을뿐
다음주에는 많이 구현을 해낼 수 있을 거 같아요!
편집성만큼은 기존 velog를 뛰어 넘을 수 있도록 한 번 구현해보겠습니다.
🎉 Done
1. Toolbar 설계
이제껏 미루고 미뤄왔던 툴바 설계를 드디어 시작했습니다.
1-1. CodeMirror 제공 기능 탐색
당연히 그렇듯 velog가 선택한 프레임워크니까 툴바도 지원할 것이라 생각했습니다.

addsOn이라는 항목이 있네요!
신나서 존재하는 addOn들에 대한 설명을 모두 읽어봤지만 결과는 꽝...
사이트에서 공식적으로 제공하는 것은 없었습니다 ㅠ
1-2. 결국 직접 구현
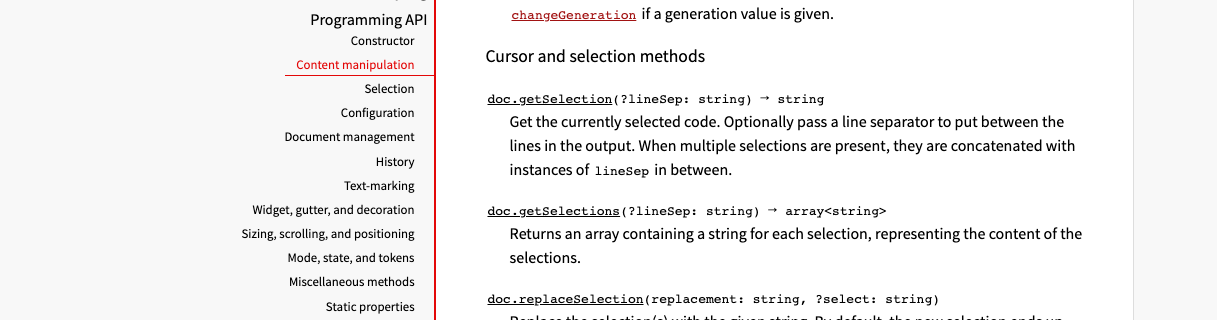
비록 만들어진 UI는 제공하지 않았지만.. 다행이도 프로그래밍 API들은 제공하고 있었습니다!

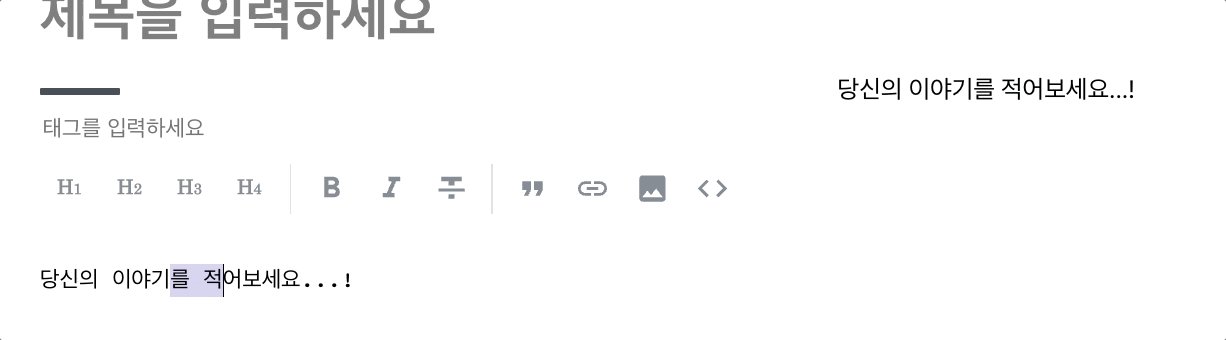
특히 selection이 있는 부분이 매우 감사했는데요,
window 객체를 가져와서 뚝딱뚝딱하지 않아도 되어서 얼마나 다행인지 모릅니다..
2. Toolbar 구현
2-1. Toolbar UI 구현
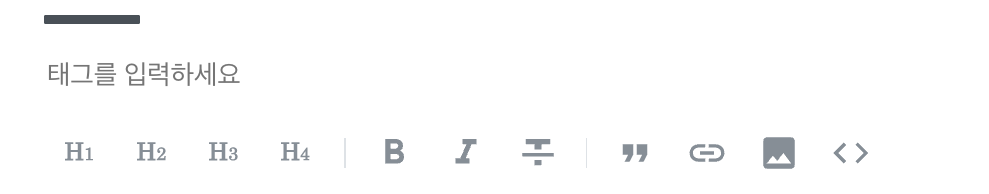
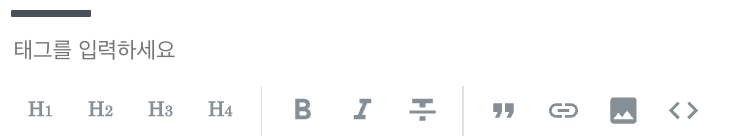
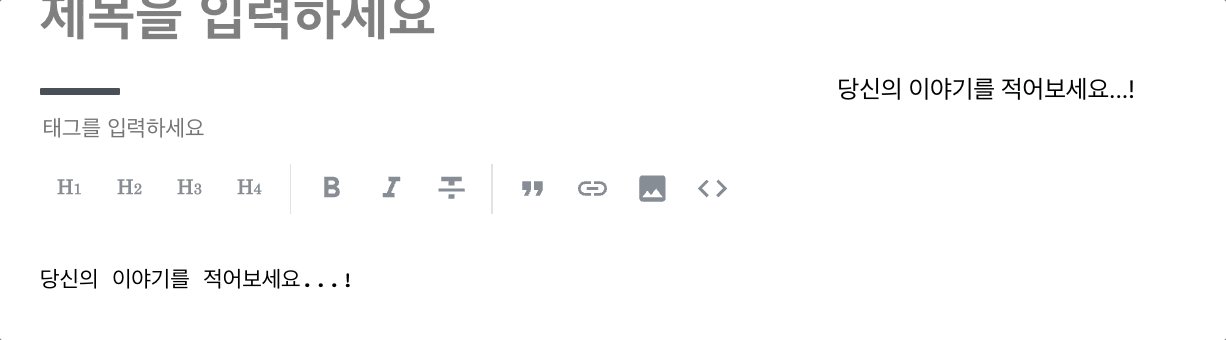
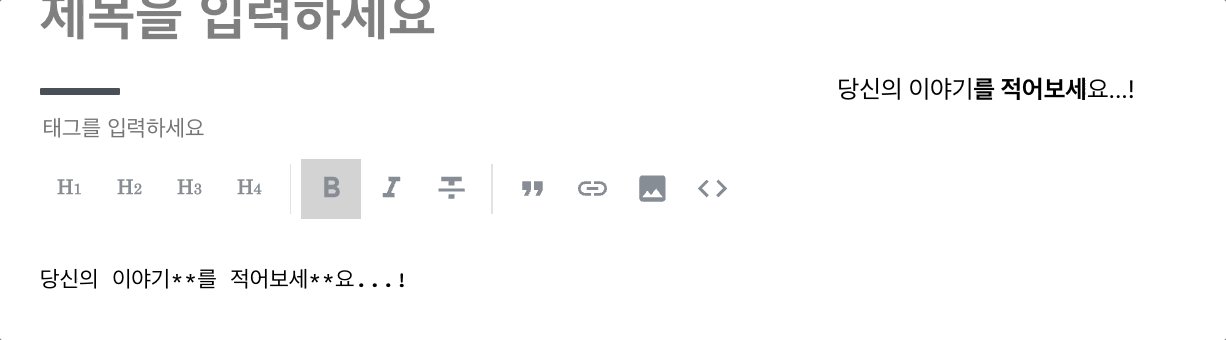
툴바의 UI를 구성했습니다.
-
velog 툴바

-
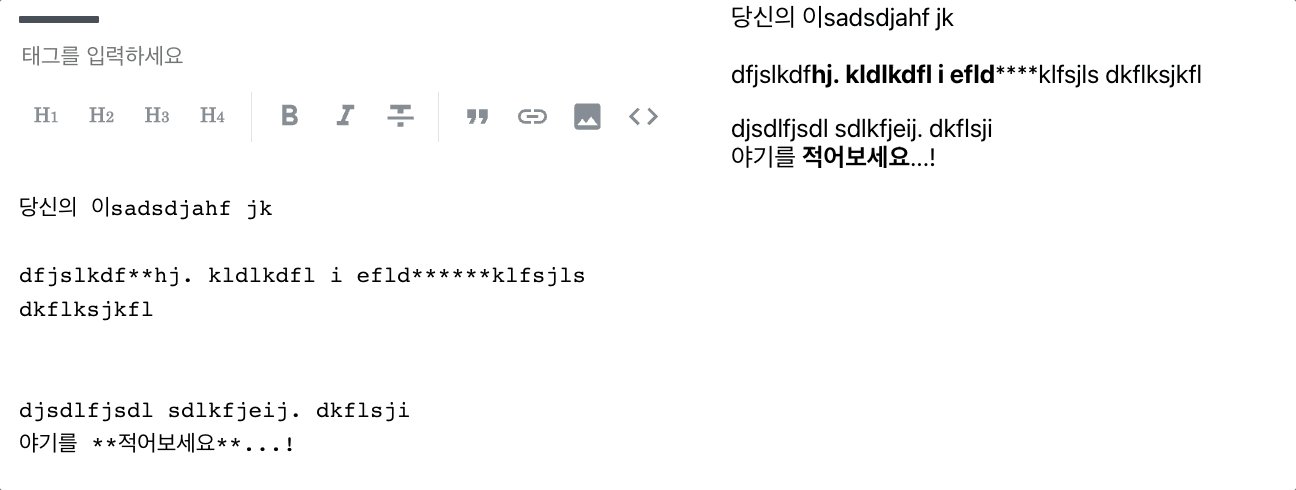
우리의 툴바

완벽한 싱크로율을 자랑합니다.
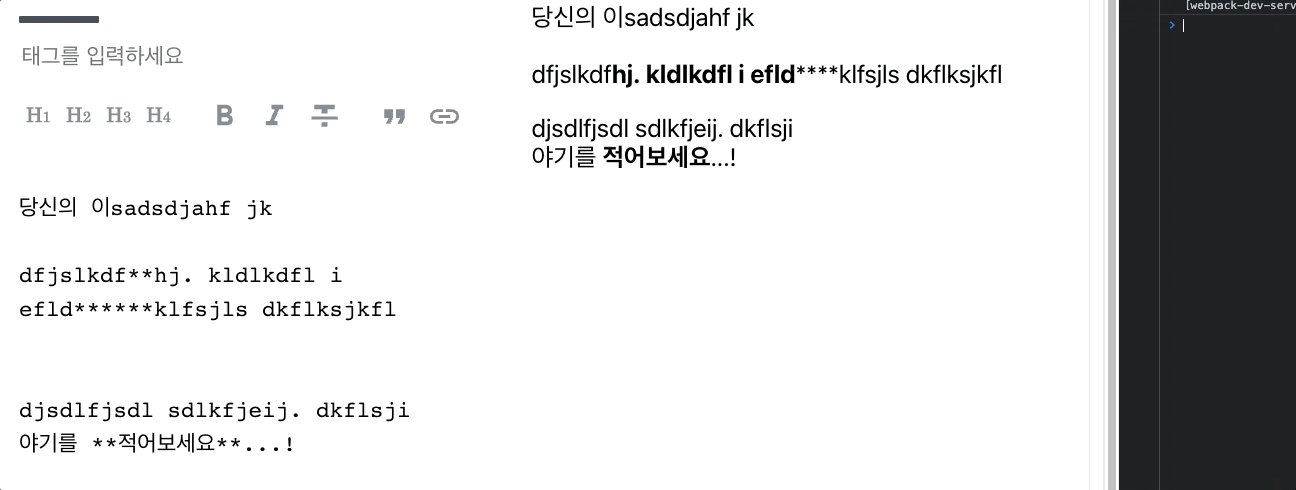
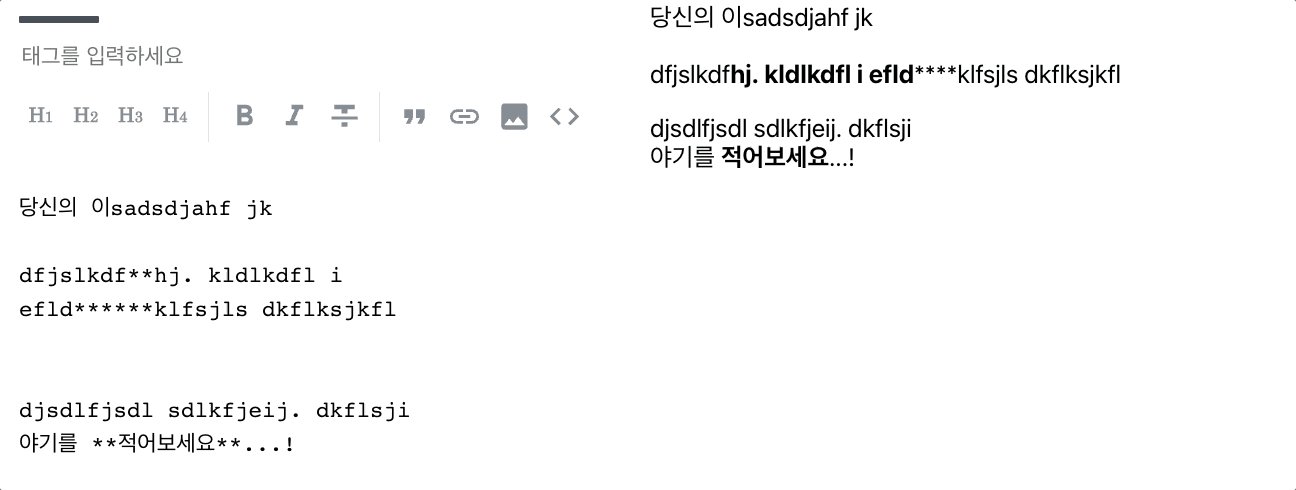
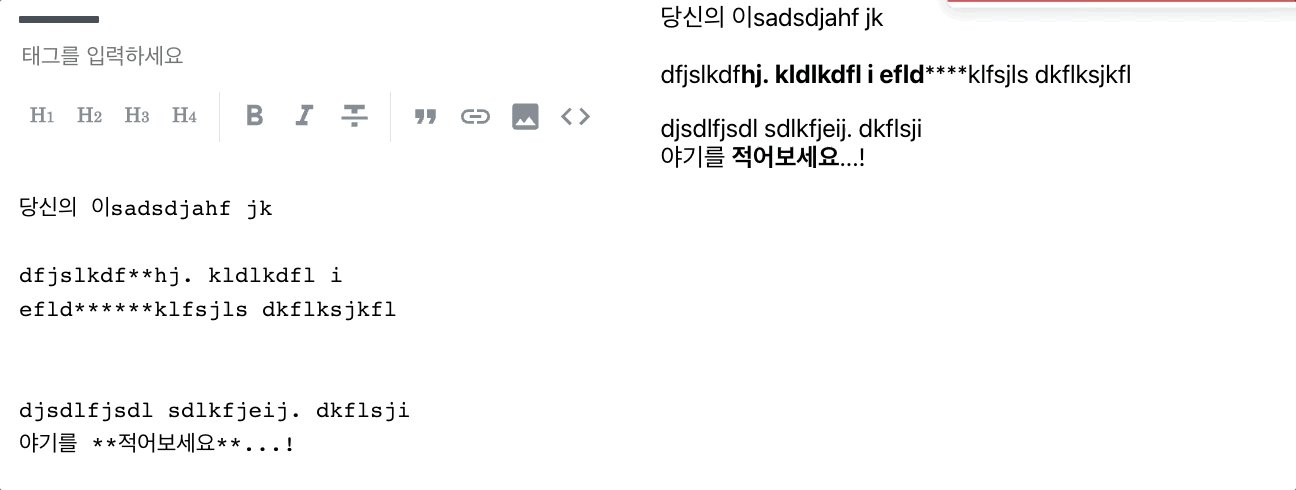
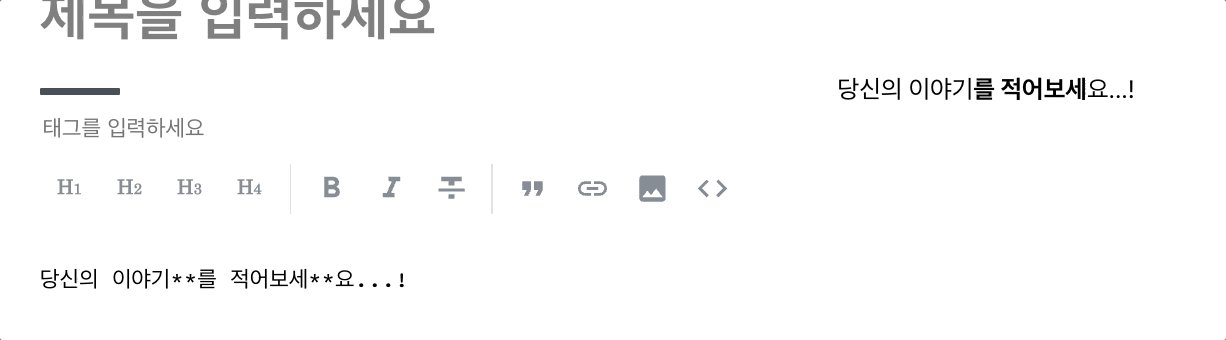
그리고 사이즈를 줄이거나 늘려도 흐트러지지 않도록
rem 단위 사이즈와 flex 레이아웃을 사용했습니다.
- 변하는 너비에도 견고한 결과물

2-2. Toolbar 핸들러 구현
툴바 버튼의 핸들러를 구현했습니다.
이 부분은 CodeMirror의 typescript 예시가 없어서 상당히 까다로웠는데요.
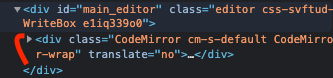
CodeMirror의 동작 방식이 parent로 설정한 HTMLElement 하위에
자신이 만들어낸 DOM을 붙이고, 그 DOM의 property에 아까 말했던
Programming API를 추가하는 방식으로 동작하고 있었습니다.
- 여기에 추가됨

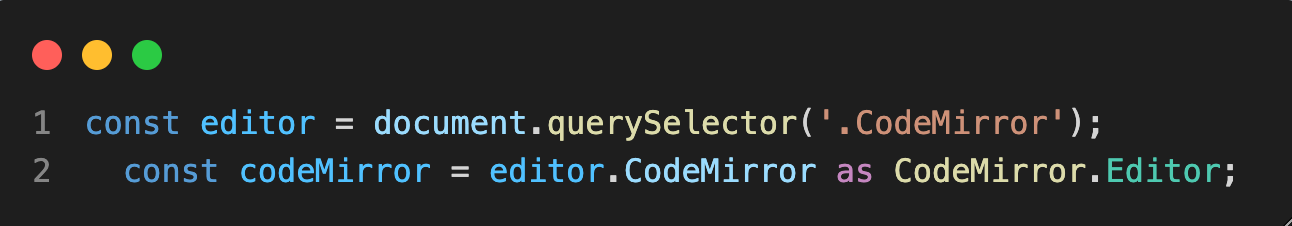
- 구현 코드

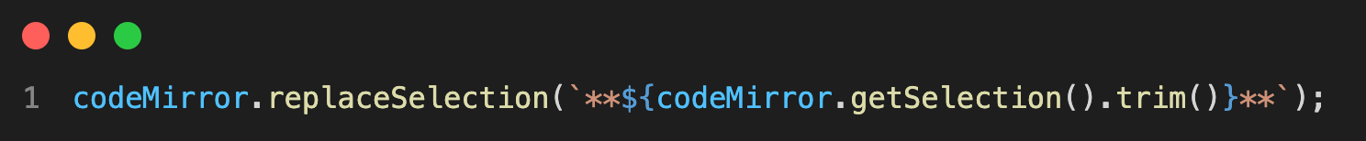
2-2-1. Bold 핸들러 구현

포스팅은 markdown으로 작성하기 때문에
현재 셀렉션에 있는 텍스트를 ' ** ** ' 붙인 텍스트로 변환해주는 방법을 사용했습니다!
다행이 replaceText 라는 API를 제공하는군요..

아직은 bold 뿐이지만... 다음주까지는 style 관련해서는 모두 추가를 완료하려고 합니다.
이상 포스팅 마치겠습니다!
