
이번에는 약속한대로 스타일 관련 기능들을 추가했습니다!
시나리오 중 오피스 동작과 다른 부분들이 있었지만 일단 velog 시나리오에 맞춰 구현했습니다!
🎉 Done
1. Toolbar 스타일 관련 버튼 추가
1-1. CodeMirror의 셀렉션
- 제가 해왔던 office와는 다르게 셀렉션의 단위가 line입니다.
- 현재 커서의 위치를 line, ch(offset)으로 표시함
- 스타일 적용에 따라 span을 분리하지 않는 구조
- 장점 : 라인 단위 스타일 적용이 쉬움, 셀렉션 관련 코드 간결
- 단점 : 단어 단위의 스타일 적용이 어려움
1-2. Heading

- 토글 방식 아님
- line 단위 스타일 적용
1-3. Bold

- 버튼은 토글 방식 아님
- 스타일이 적용된 정확한 영역 드래그 후 다시 적용 시 효과 풀림
- 캐럿 상태로 클릭 시 '텍스트'라는 단어 삽입 후 해당 텍스트에 스타일 적용
1-4. Italic

- 특이 사항 bold와 동일
1-5. Strike

- 특이 사항 bold와 동일
1-6. Quote

- 특이 사항 line 단위 적용
- CodeMirror 에서는 tag 생성 및 indent만 적용됨
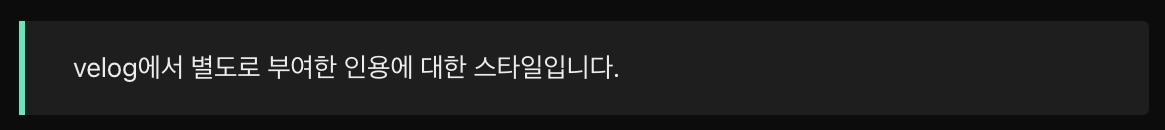
- velog 식 스타일은 따로 css 부여해야 함

위 스타일과 동일하게 적용 예정
보완할 점
- block 셀렉션 후 스타일 적용 시 셀렉션 세팅 필요
- 인용 스타일 적용
