
이번에는 단축키 관련 내용들을 추가했습니다!!
이전에도 해봤던 내용이라 단순하게 생각했는데,
기존에 존재하는 에디터랑 사용하다보니 예상치 못한 변수들이 있었네요..
그 덕에 좋은 경험을 얻을 수 있었습니다!
🎉 Done
1. Toolbar 스타일 로직 보완
1-1. 툴바가 토글 형식으로 동작하도록 구현
velog에서는 스타일이 토글되지는 않지만 사용자 경험상 토글로 적용되는 것이 익숙하므로 추가
-
기존

-
변경

1-2. 사용한 API
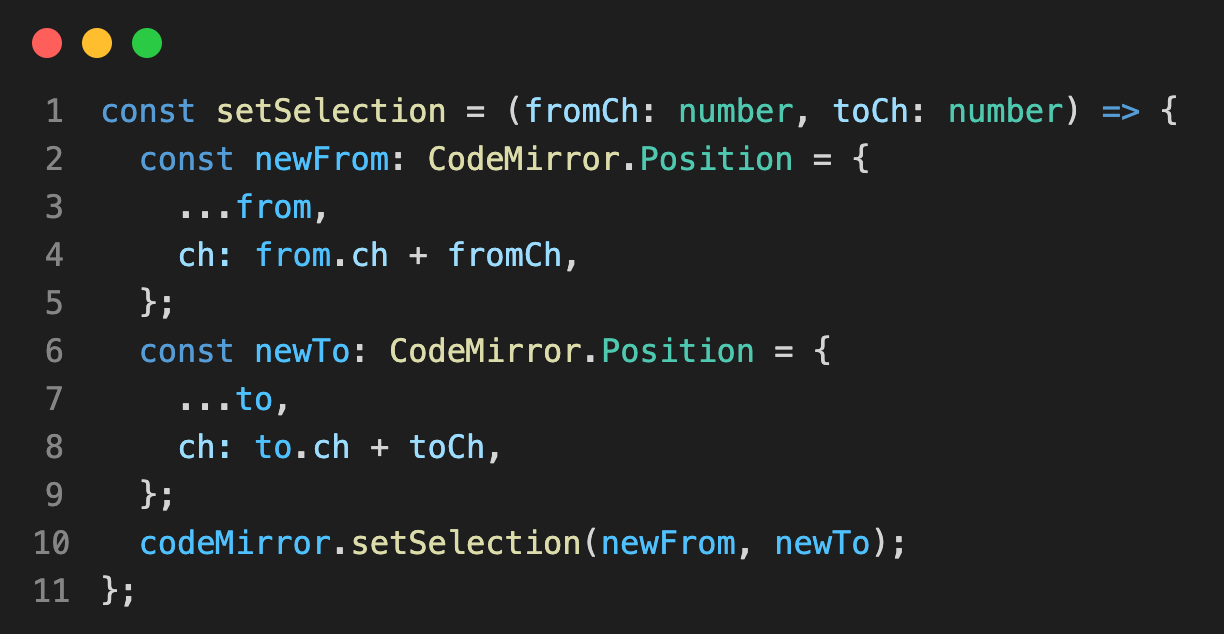
추가된 앞/뒤 글자 수를 계산하여 CodeMirror의 setSelection API로 변경해줌

참고 링크 : https://codemirror.net/6/docs/ref/ (어라..? 이 기능도 있네?)
2. 인용 view 영역 스타일 추가
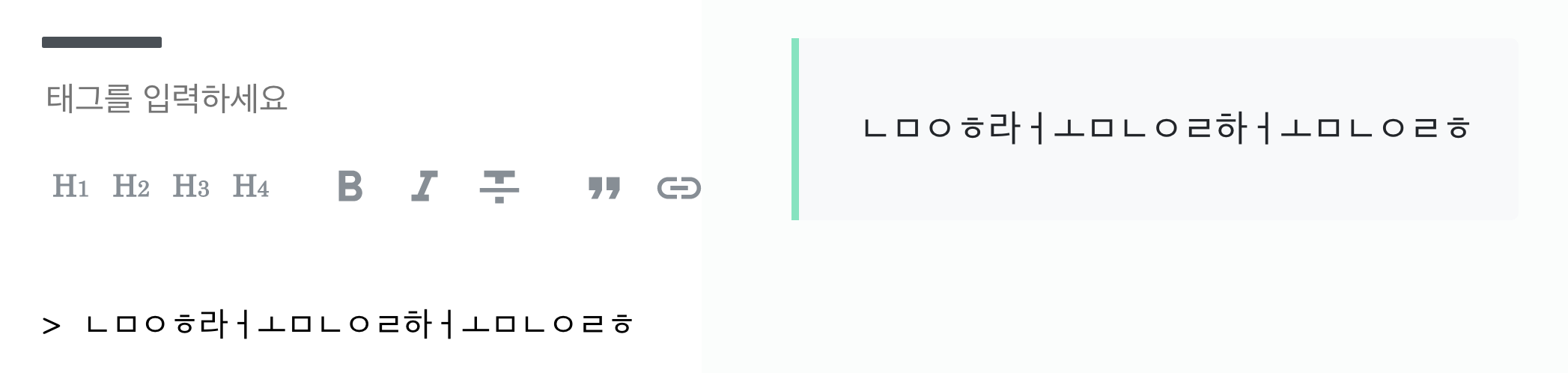
2-1. 추가된 스타일
- velog와 동일하게 스타일 추가

2-2. 스타일 부여 방법
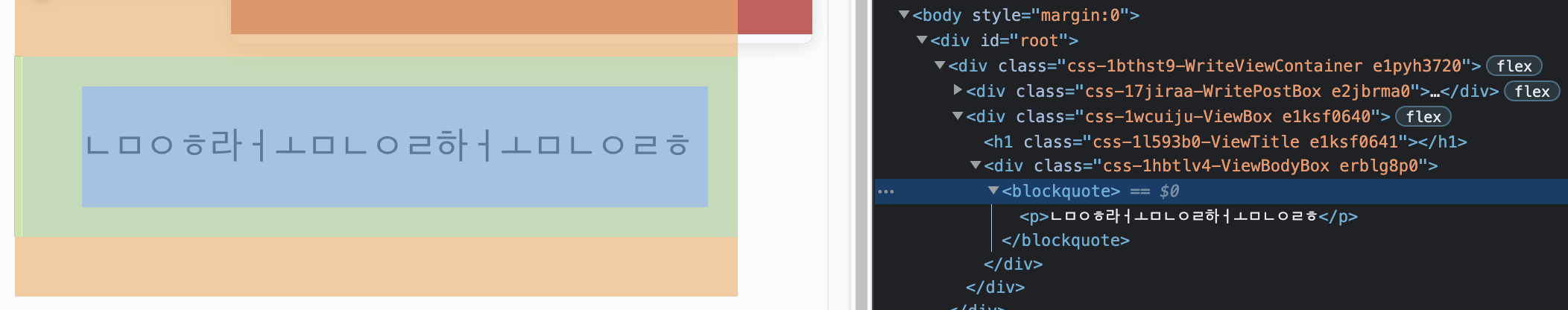
- tag 이름을 통한 스타일 부여

marked 라이브러리에서 인용은 blockquote 태그를 부여하고 있음
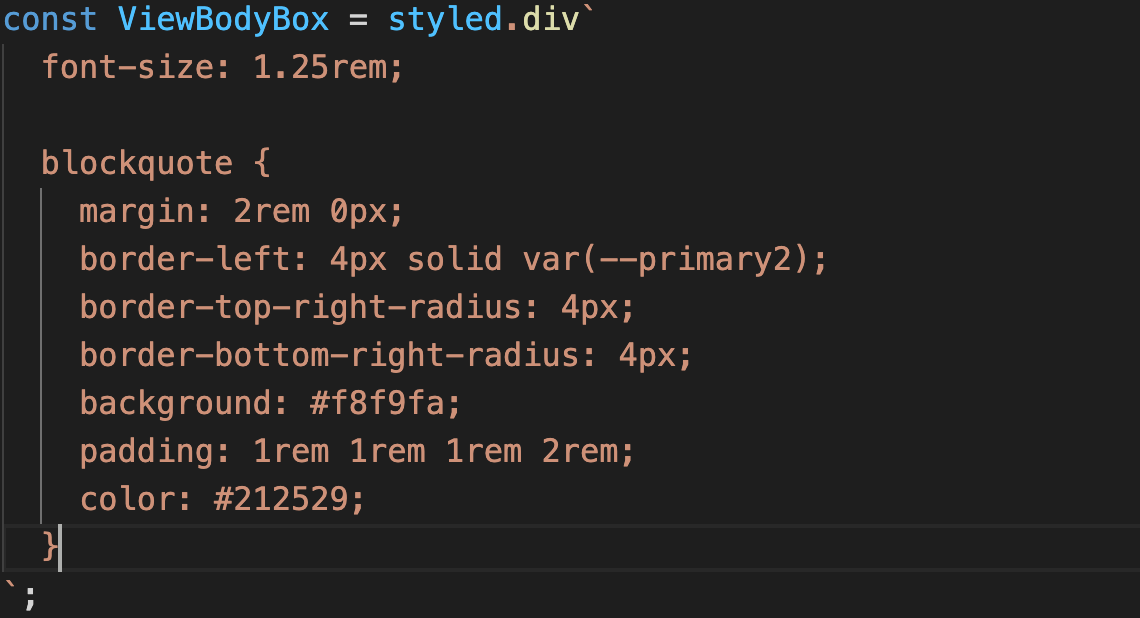
- styled component 코드

별도의 class name을 부여하지 않고 ViewBodyBox 내부의 blockquote 태그는 동일한 스타일을 따르도록 수정
