
🎉 Done
1. 링크 삽입 기능 분석
1-1. 팝업 화면 구성
-
팝업 이미지

-
링크 삽입 (Write)

-
링크 삽입 (View)

1-2. 특징
- 닫힘 시나리오 : 무조건 팝업 외부 마우스 클릭 (ESC 안 먹음)
- 버튼 클릭 시 팝업 url 입력 창으로 포커스 이동
- ENTER 혹은 '확인' 버튼 클릭을 통해 링크 삽입 가능
2. 라이브러리 서치
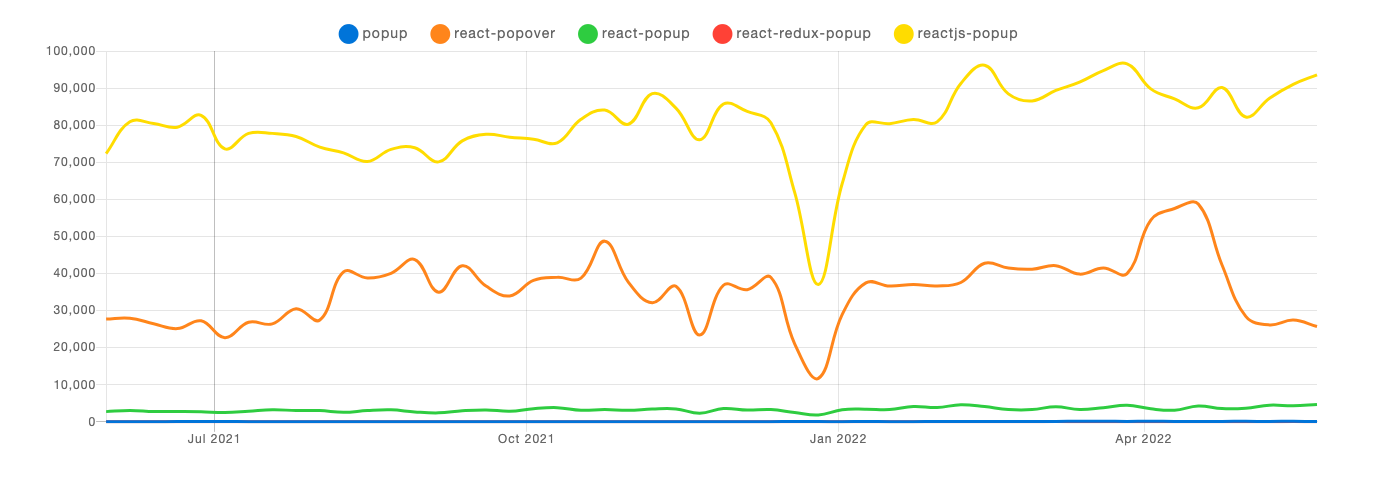
2-1. 팝업 라이브러리 비교

가장 많이 사용하는 reactjs-popup 채택
- npm : https://www.npmjs.com/package/reactjs-popup
- document : https://react-popup.elazizi.com/react-modal
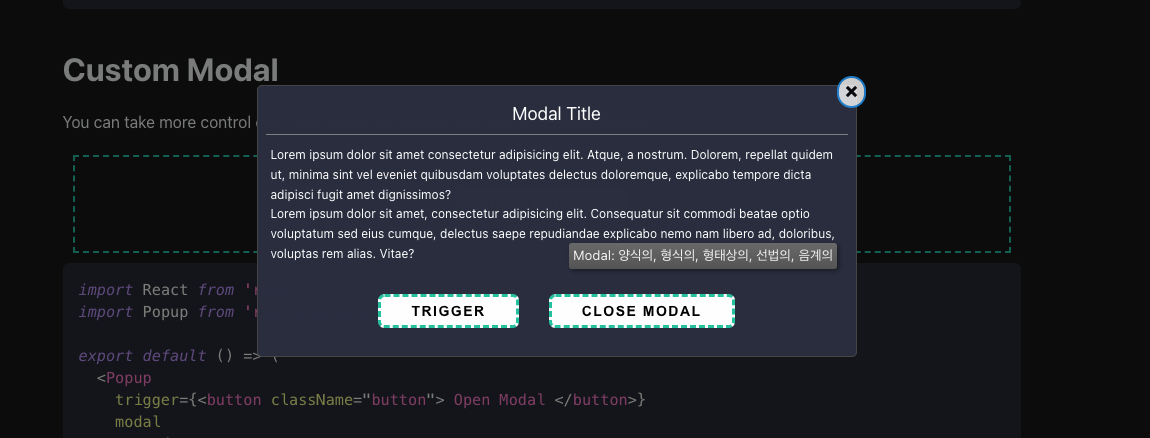
2-2. Example

3. 구현
3-1. modal 콘텐츠 구성
-
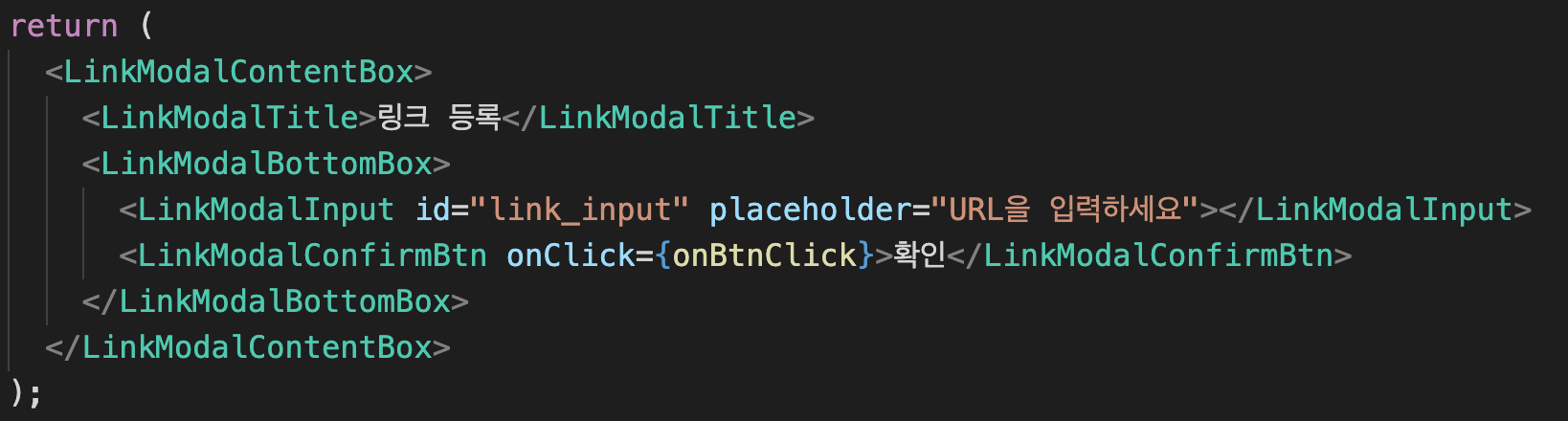
코드

-
구현이 완료된 이미지

3-2. hover 효과 추가
- 기존

- 변경

3-3. 커서 위치에 링크 노출
-
로직 구현 순서
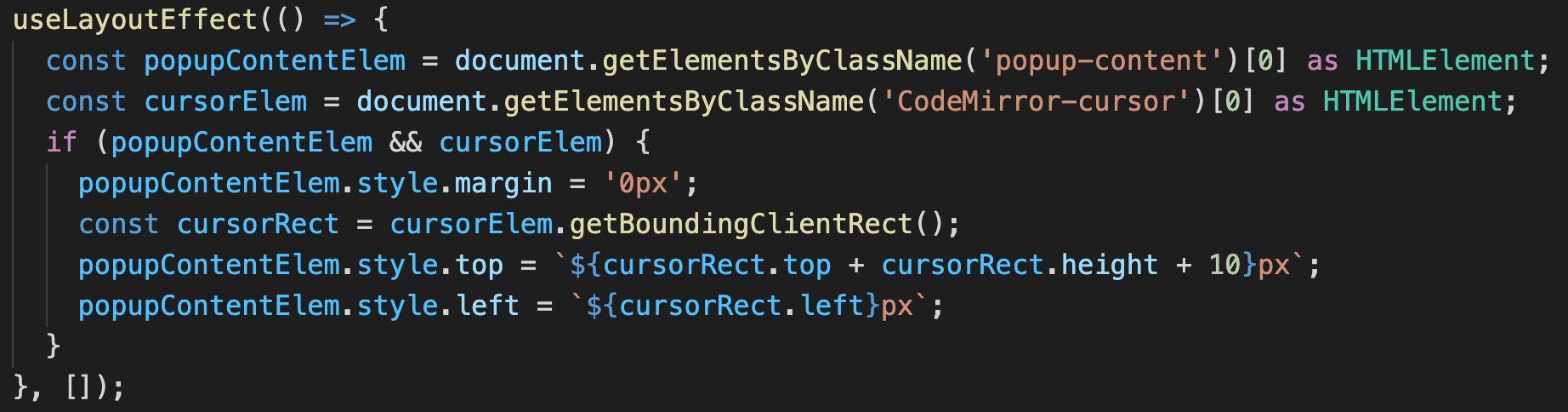
popup이 mount 되는 순간 CodeMirror의 커서 위치를 가져와서 보정해준다
-
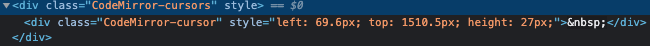
CodeMirror의 커서 element

-
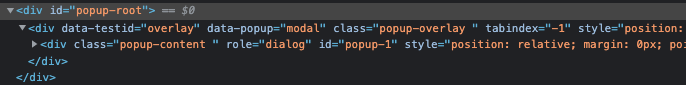
reactjs-popup의 콘텐트 element

-
useLayoutEffect를 사용하여 위치 보정

-
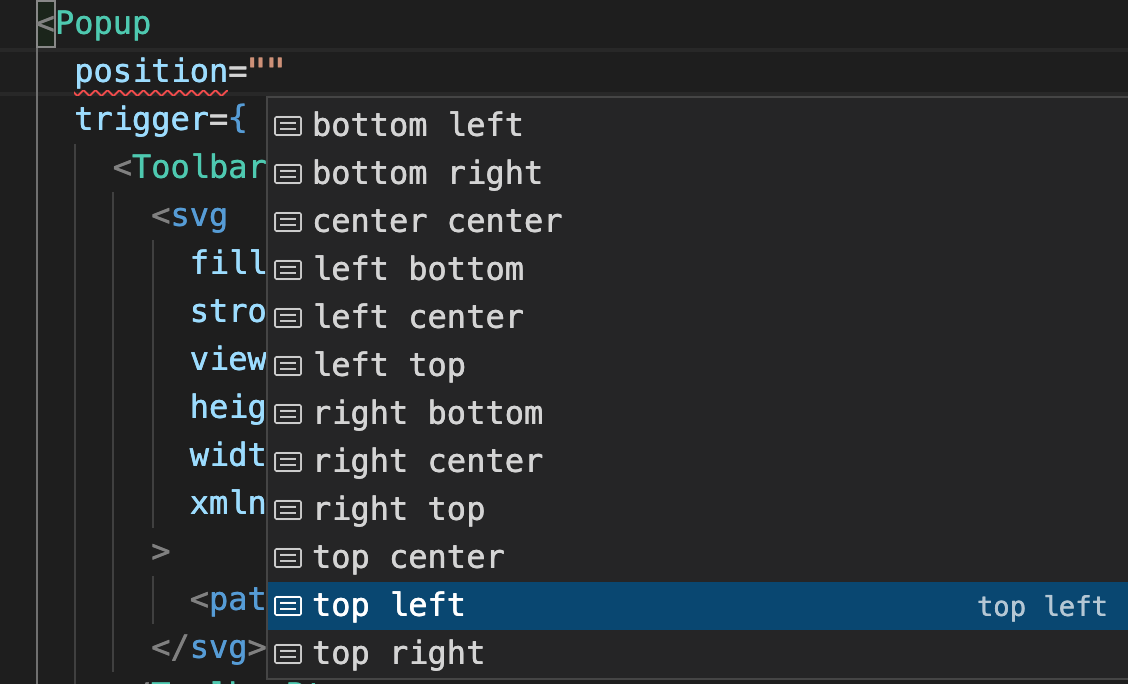
라이브러리에서 지원하는 포지션

커서 위치에 넣는 옵션은 없었기 때문에 직접 구현함
