🎉 Done
1. Write 영역 인용 및 링크 스타일 추가
1-1. 인용 스타일 추가
- velog 의 적용 모습

- beVelog의 적용 모습

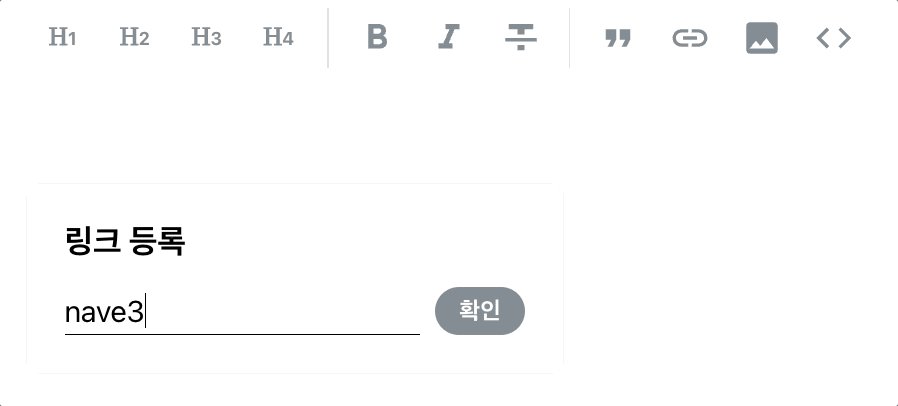
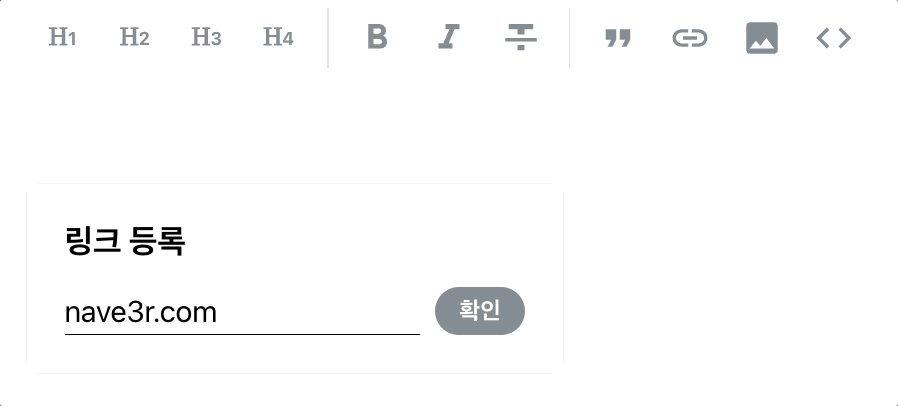
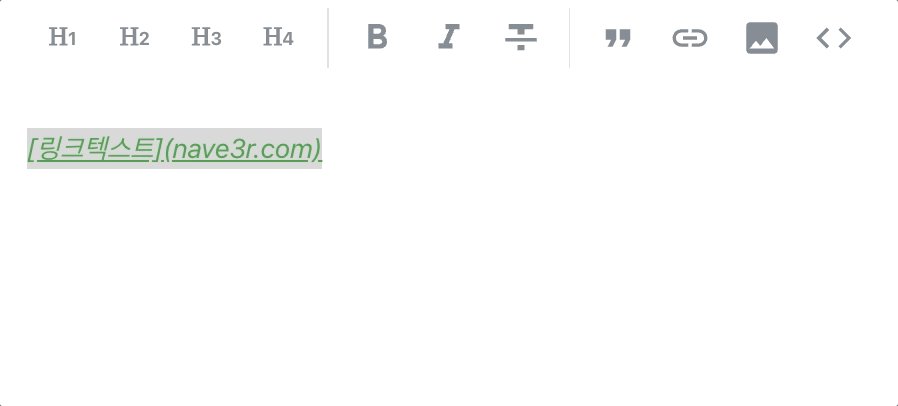
1-2. 링크 스타일 추가
-
velog 의 적용 모습

-
beVelog의 적용 모습

1-3. 적용 방법
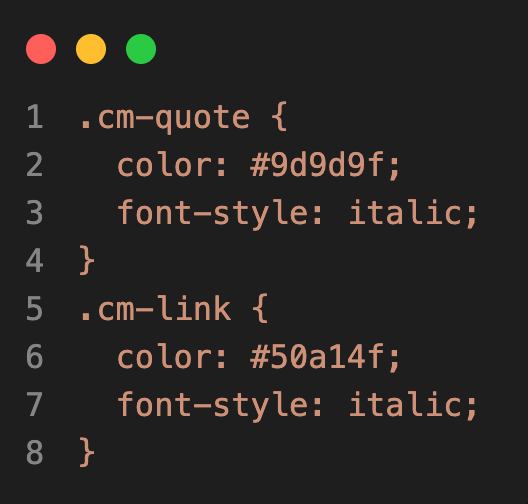
1-3-1. CSS에 추가

1-3-2. CodeMirror API 조합
-
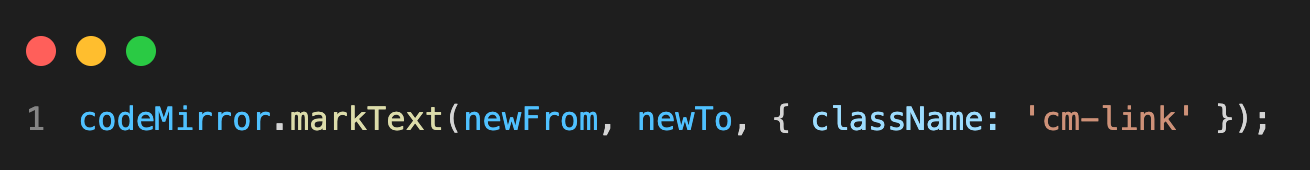
markText

-
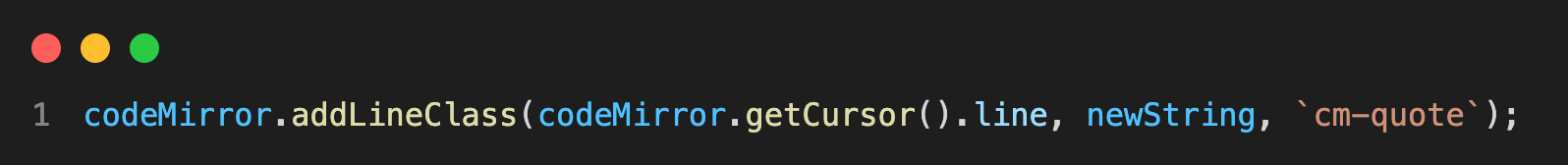
addLineClass

2. url 정상적으로 안 들어가는 문제
velog도 정상적으로 안 됨

원인 : 프로토콜이 명시되지 않은 url 이라서 제대로 인식하지 못함
브라우저 탭처럼 https:// 등을 붙일지, 아님 404 페이지로 연결해줄지 고민 중입니다.
(저희 404 페이지가 있던가요..?)
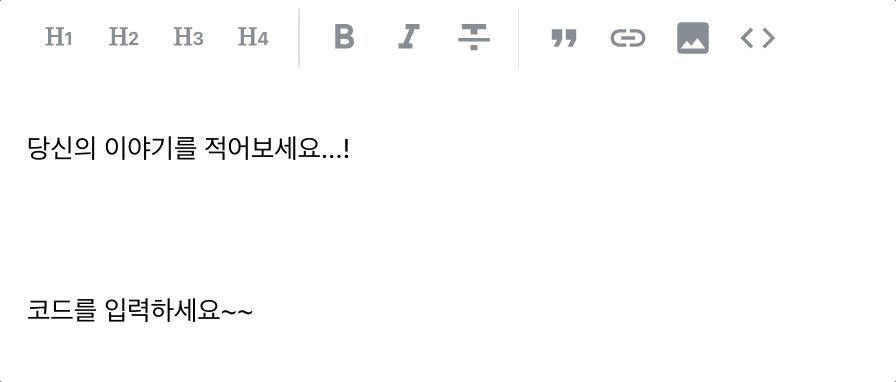
3. 코드 블록 기능 구현
- velog 적용 모습

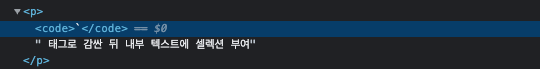
` 태그로 감싼 뒤 내부 텍스트에 셀렉션 부여
3-1. beVelog view 영역 구현
-
marked의 html 구성

-
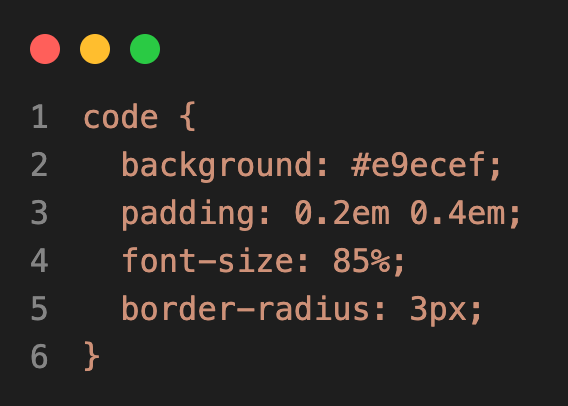
CSS 부여

-
view 영역 적용

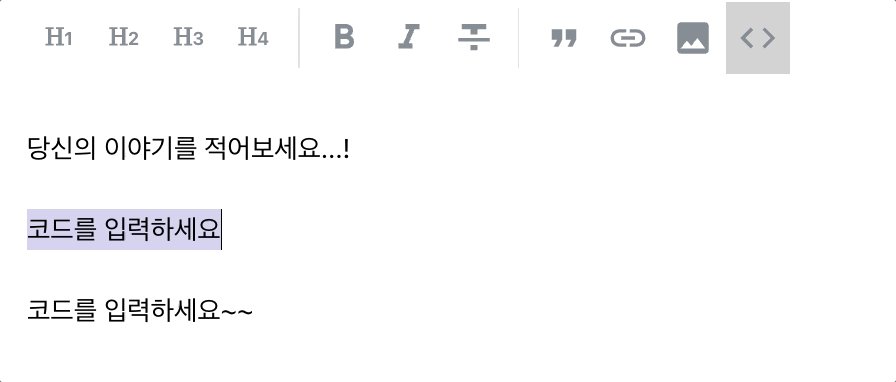
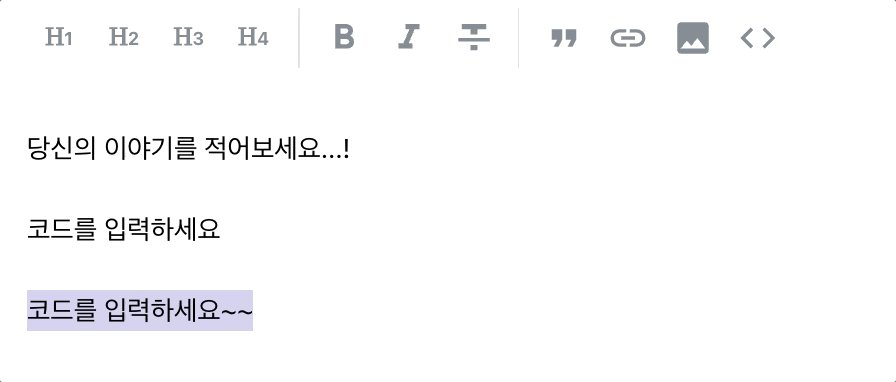
3-2. beVelog write 영역 구현
-
CSS 정의

-
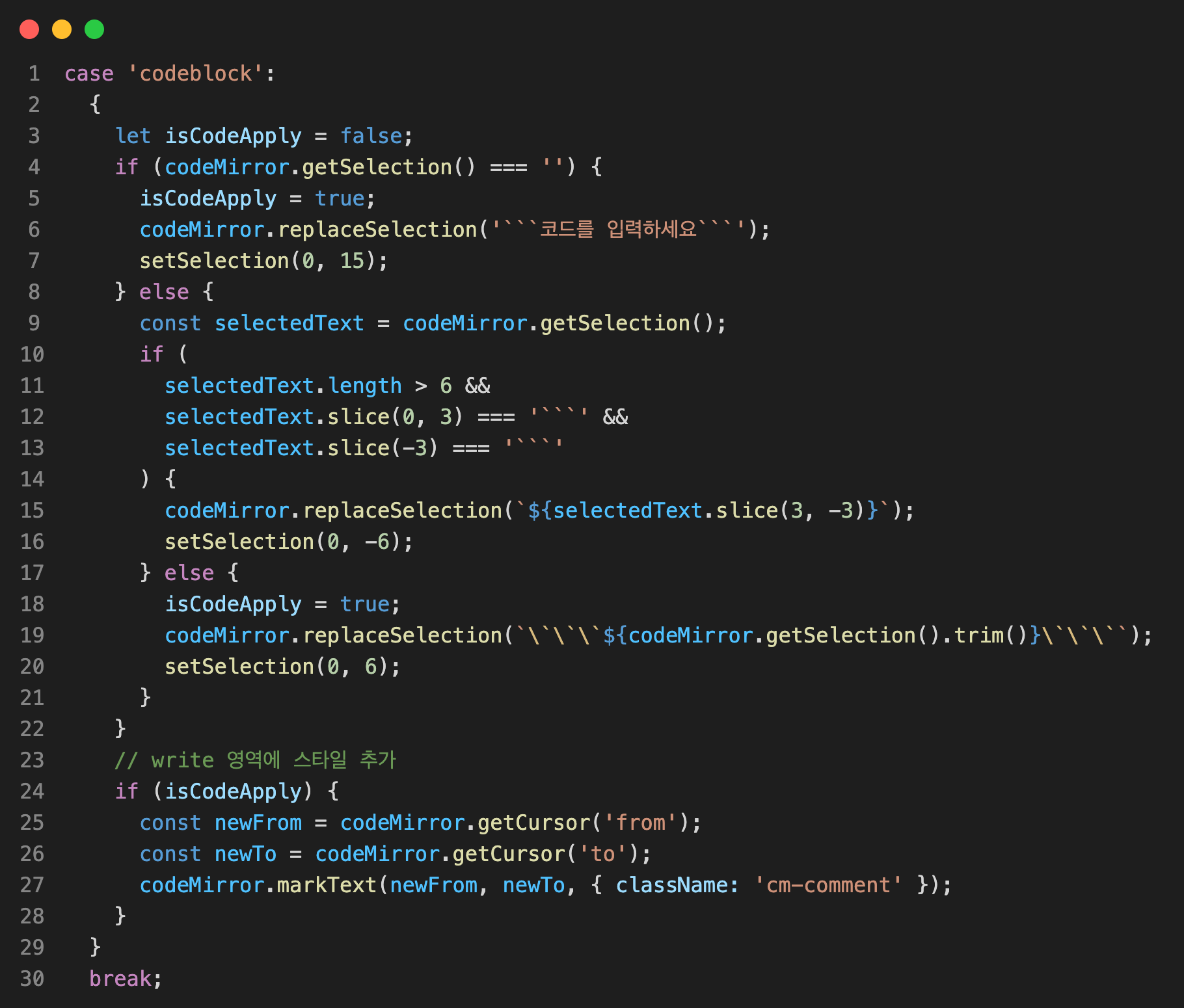
툴바 핸들러 구현

3-3. 최종 적용