
🎉 Done
1. write 영역 스타일 추가
1-1. bold, italic, strike
1-1-1. velog의 구현
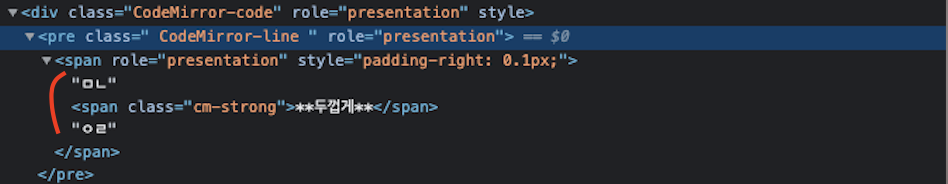
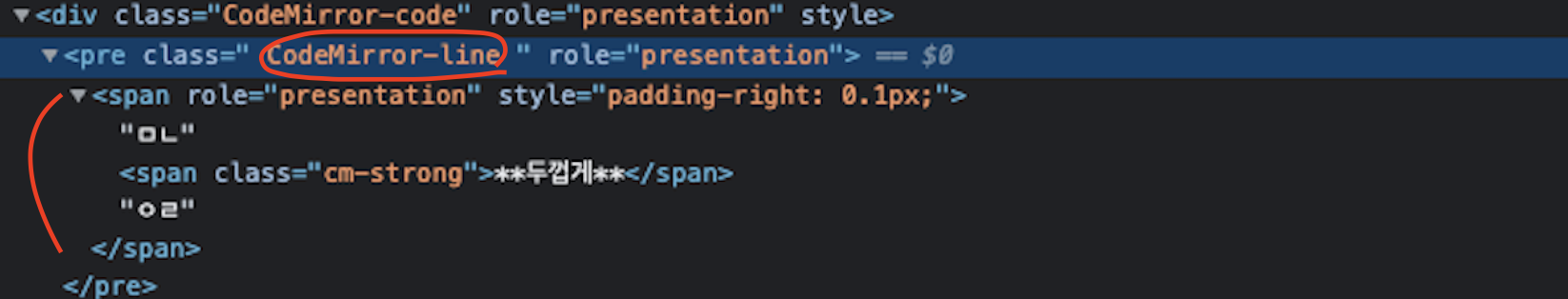
마크다운이 적용된 영역만 별도의 span으로 분리해서 css 적용
-
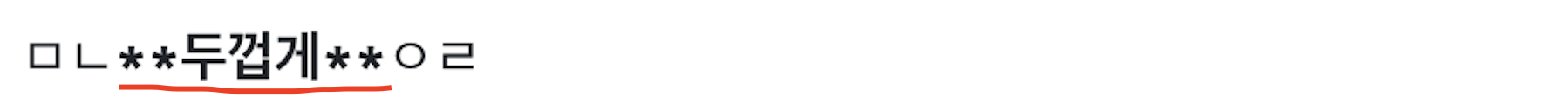
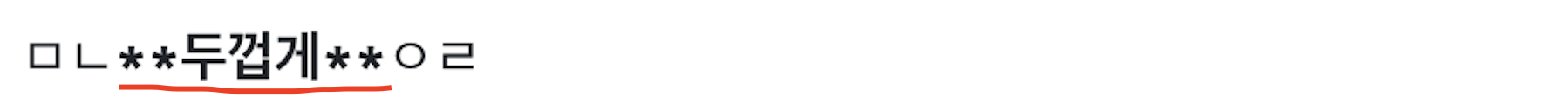
write 영역

-
html tree

1-1-2. 최초 구현
마크다운 스타일 텍스트를 찾아서 직접 dom 노드 삽입
-
write 영역 예시

-
구현 방법 예시

이대로 구현하려고 했으나,
1) 하나의 라인에 여러개의 bold가 적용되거나
2) bold를 중첩해서 적용할 경우
등 고려해야할 수가 너무 많았음.
1-1-3. 최종 구현
CodeMirror에서 제공하는 API 사용
markText: 특정 block 범위에 span 분리 및 스타일 적용하는 함수
구글 검색 결과 CSS를 적용할 수 있게 해주는 API가 있음을 확인.
cm-strong이라는 css 이름이 힌트가 됨 (cm : CodeMirror)
-
document 링크 : <CodeMirror 매뉴얼>
-
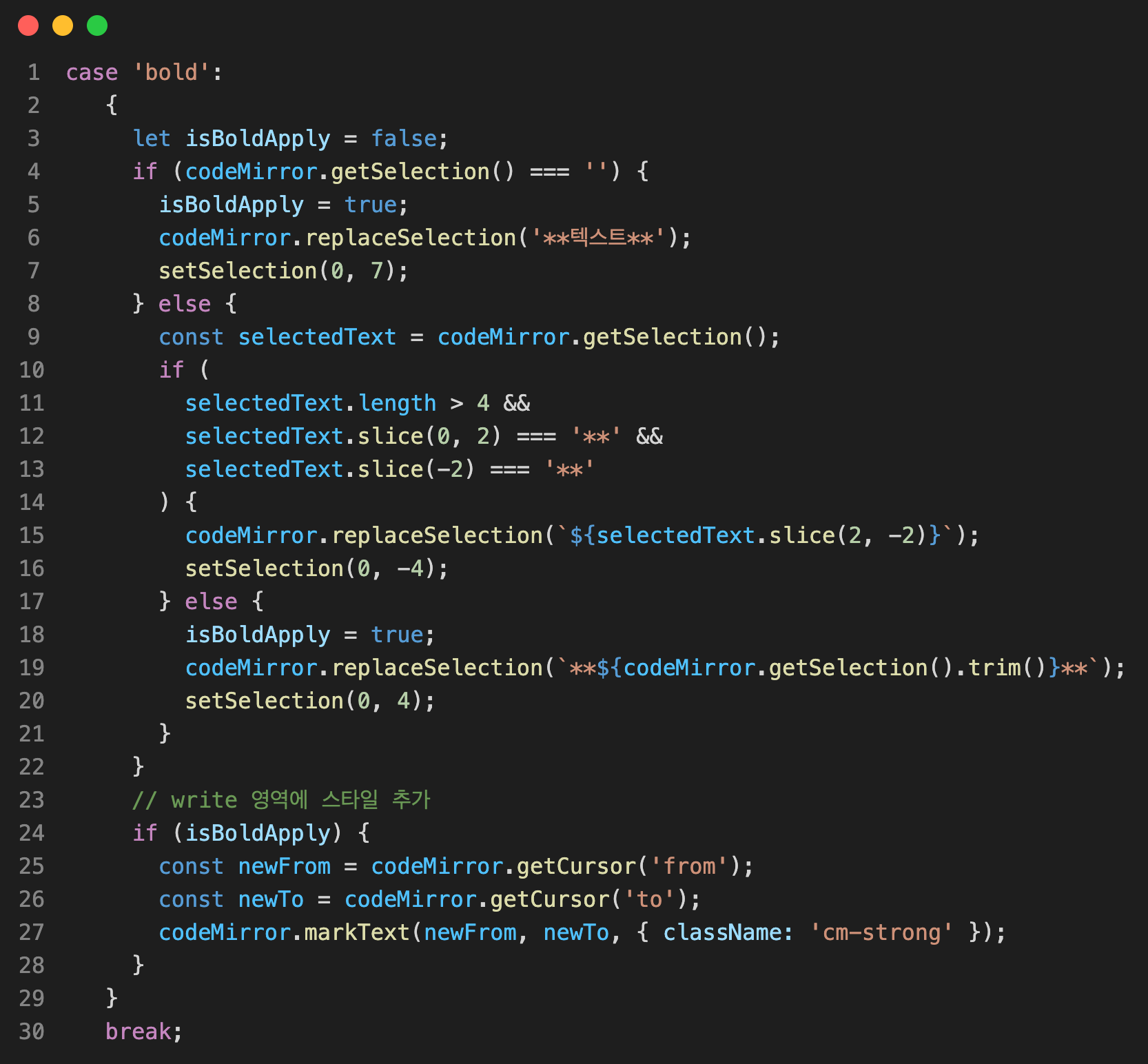
예시 코드

-
동작 flow
텍스트 변경 > 셀렉션 변경 > span 분리
1-2. headers
CodeMirror에서 제공하는 API 사용
-
addLineClass: 하나의 line에 css class 추가 -
removeLineClass: 하나의 line에 css class 제거 -
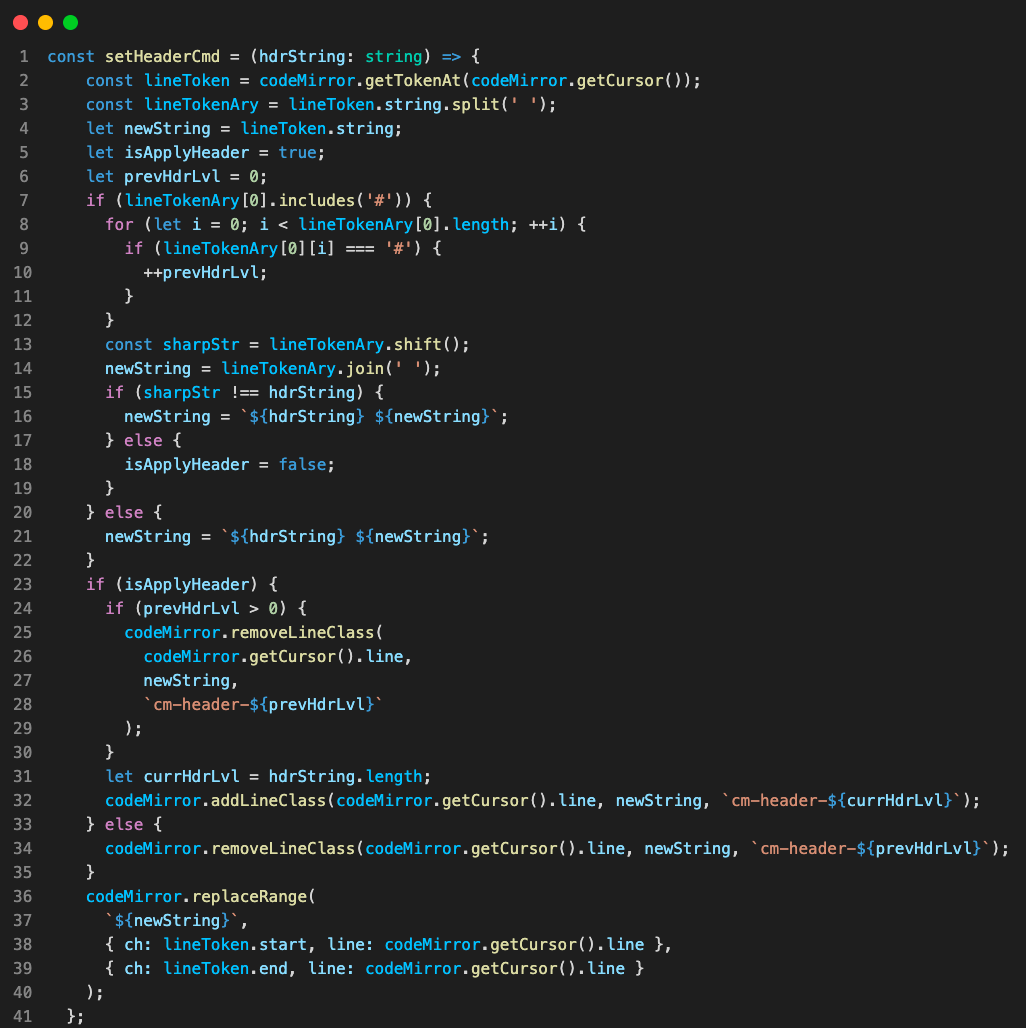
예시 코드

-
동작 flow
헤더 스트링('#')계산 > line에 클래스 적용 > 텍스트 적용 -
순서가 다른 이유 : replaceRange API를 사용할 경우 CSS가 날아가는 경우가 있어 순서 변경
