
안녕하세요! 오늘은 velog 클론 코딩 7주차에 있었던 작업을 한 번 정리해보려고 합니다.
🎉 Done
1. 모든 post 가져오는 API 변경
사용자의 id가 아니라 사용자 이름을 포함한 테이블을 리턴하도록 변경됐습니다.
기존에 USER_POSTS 테이블에는 사용자 정보가 FK(Foreign Key) 형태로 사용자의 id만 갖고 있었는데요!
이러다보니 테이블의 정보를 받아와도, 사용자가 누군지 실제로 확인하기 위해서는 서버로 요청을 한 번 더 날려야하는
비효율적인 상황이 발생했습니다ㅠ
- 포스트 + 포스트 작성자를 한꺼번에 보여준다

따라서 USER_POSTS 테이블과 BLOG_USERS 테이블을 join한 결과를 보내주도록 변경됐습니다!
2. user slug 도입
특정 사용자의 포스팅을 가져올 때 단순히 포스팅 이름이 아니라 포스팅 이름을 바탕으로 만들어진 slug를 통해 가져오록 변경됐습니다.
여기서 슬러그(slug)란 무엇일까요?
- 슬러그(Slug)란 원래 신문이나 잡지 등에서 제목을 쓸 때, 중요한 의미를 포함하는 단어만을 이용해 제목을 작성하는 방법을 말합니다.
쉽게 말해서 조사나 전치사 등을 빼고 핵심 의미를 담고 있는 단어를 조합해서 긴 제목을 간단 명료하게 표현하는 것이죠.
처음 슬러그 도입은 velog의 설정을 보고 따라갔지만, 그 이유는 알고 가야겠죠?
이유는 두 가지가 있습니다.
- 가독성 증가
- 포스팅 제목에 특수 문자가 삽입된 경우에 대한 예외 상황 제거
2-1. 가독성 증가
먼저 슬러그를 사용하는 사이트들을 먼저 보시죠!
-
stack overflow

-
medium

URL의 가독성이 훨씬 좋아지고,
누군가에게 링크를 보냈을 때도 어떤 내용인지 유추할 수 있을 정도입니다.
요즘에는 Open Graph가 워낙 잘 발달해서 썸네일을 통한 유추를 하는 경우가 대부분이지만,
그래도 여러 알파벳이 뒤섞인 것 보다는 훨씬 깔끔하게 보이는 것을 알 수 있습니다!
2-2. 특수 문자에 대한 예외 상황 제거
포스팅 제목을 그대로 URL에 넣게 되면 어떤 상황이 발생할까요?
포스팅을 영어로만 입력한다면 상관 없지만...
포스팅 제목에 😛 이런 이모지를 사용한다던가, \c 같은 제어 문자(control character) 등이 삽입돼있다면
그대로 url로 사용하기 어려울 수도 있습니다.
(실제로 C++ xml 파싱 라이브러리 중에 스트링에 제어 문자가 섞여 있으면 프로그램이 바로 죽어버리는 라이브러리도 본 적 있습니다)
이처럼 개발자가 의도치 않은 상황이 발생할 여지가 있다는 것이죠..!
또 url이 인코딩 되면서 알 수 없는 형태로 되버리면..(특히 한글) 나중에 디버깅할 때도 귀찮아질 것이 뻔합니다.
그래서 많은 사이트들이 포스팅 이름을 그대로 사용하기 보다 slug를 많이 사용하는 것 같아요!
저희 프로젝트도 이 같은 이점을 살리기 위해 slug를 통해 포스팅을 가져올 수 있도록 구현했습니다.
3. 이미지 GET API 구현
이미지 저장 방식 설계
일단 velog의 경우 amazon의 S3 라는 서비스를 통해 이미지 파일을 관리하고 있었는데요!
- Amazon의 S3 (Simple Storage Server)

S3는 아마존에서 제공하는 온라인 스토리지 서비스이고, velog는 이 서비스를 사용해서 실제 이미지를 저장하고 있었습니다.
(이미지는 아예 별도의 서비스로 생각한 거 같습니다.)
key, value 형식으로 데이터를 업/다운로드 하고있는데,
이미지의 경우에는 요청이 들어온 이미지의 경로가 key, 실제 이미지 정보가 value인 형태로 저장하고 있습니다.
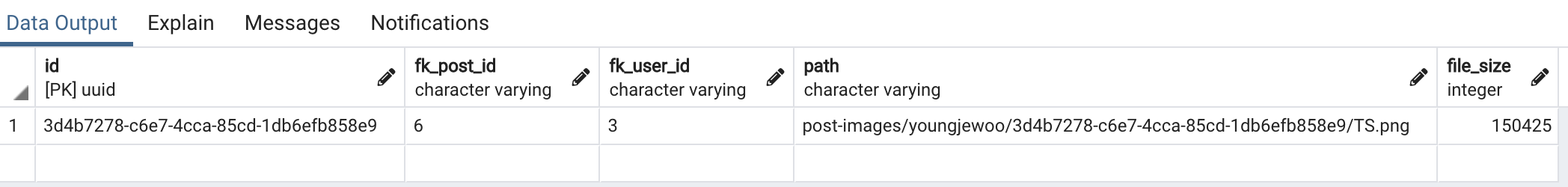
그리고 이미지 파일 말고 파일의 메타 데이터를 DB에 따로 저장하고 있는데요!

여기에는 실제 이미지에 대한 정보가 아닌, 이미지에 부여된 id나 파일 사이즈, 이미지가 속한 포스팅 아이디 등등을 저장하고 있습니다.
여기서 중요한 부분은 이미지는 { uuid }.확장자 형태로 변환해서 저장된다는 것인데요!
사용자가 업로드한 이미지 파일의 이름이 있을텐데 이걸 사용하지 않는 이유는 파일 이름이 겹치거나 하면,
이를 해결하기 위한 로직을 추가하거나 해야하는데
그런 상황을 애초에 발생시키지 않고자 id를 부여하고 그 이름으로 저장하고 있습니다.
자 그래서 정리해보면!
- velog 방식의 이미지 저장 : 파일의 메타는 DB에 실제 이미지는 S3에
- 우리가 갈 방향 : 파일의 메타는 DB에 실제 이미지는 서버에
저희는 돈이 없으므로.. 일단 서버에 디렉토리를 분리해서 저장하는 방향으로 직접 구현하기로 했습니다!
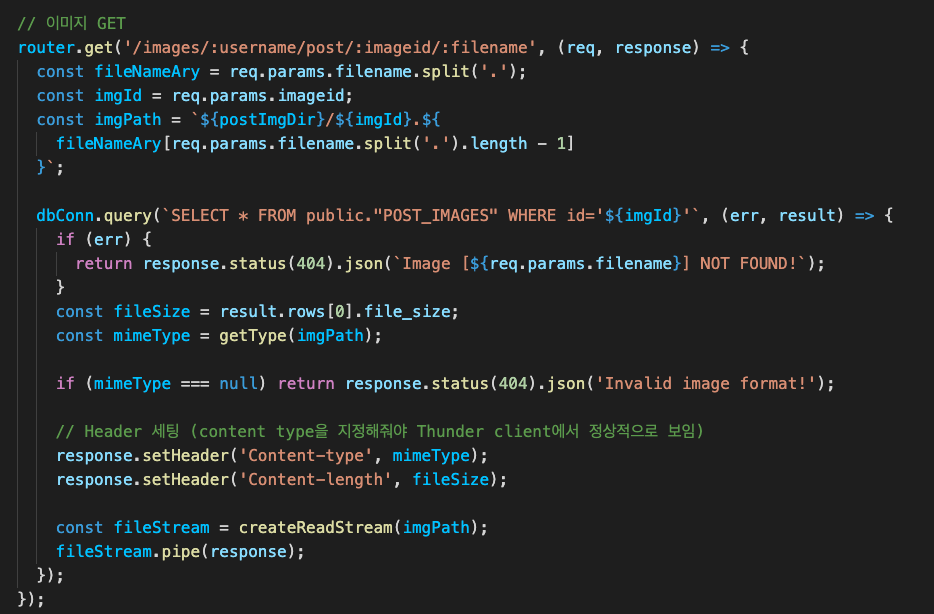
GET api 구현

일단 프로토타입은 이런식으로 잡았습니다.
중요한 부분은 이미지의 경우 Content-type을 반드시 설정해줘야한다는 부분이에요!
그렇지 않을 경우 ThunderClient에서 이미지라고 인식하지 못하고 요상한 바이너리 값만 보여줄겁니다..
이미지 전송 flow
- DB에서 사용자가 요청한 id를 찾는다.
- 존재하면 서버에 이미지를 저장하는 디렉토리에서 파일을 가져와 전송한다.
여기서 좀 더 생각해볼 부분은 이미지를 저장하는 디렉토리 구조입니다!
현재는 images/post 밑에다가 그냥 모든 사용자의 이미지를 몰아넣고 있는데요.
이럴 경우 혹시 사용자가 많아질 경우 필요한 이미지를 검색하는 성능 저하가 일어날 수도 있지 않을까...라는 걱정이 있네요.
일단 지금은 그만큼의 사용자가 없으니 문제가 되지는 않지만, 나중에는 사용자 별로 디렉토리를 나눠서 이미지를 저장해야하지 않을까?
라는 고민은 남겨두고 있습니다.
하지만 이것 말고도 아직 갈길은 멀어서..
이렇게 기록만 해두고 업로드로 넘어가려고 합니다!
