
안녕하세요! 오늘은 velog 클론 코딩 8주차에 있었던 작업을 한 번 정리해보려고 합니다.
🎉 Done
1. 이미지 업로드 API 구현
1-1. multer 플러그인 설치 및 설정
multer는 파일 업로드를 처리하는 Node.js 미들웨어입니다.

$ npm i multer 명령어를 통해 설치했습니다.
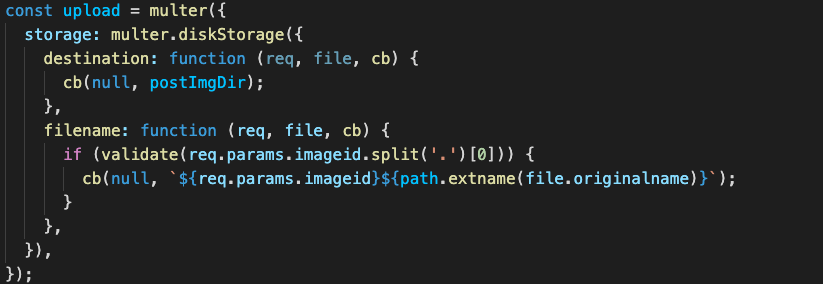
1-1-1. multer 세팅

- destination : 파일의 저장 위치
- filename : 저장되는 파일의 이름
multer는 기본적으로 file의 이름을 uuid로 바꿔서 저장해줍니다.
하지만 저희는 client에서 보내준 uuid로 파일 이름을 설정해야하기 때문에,
filename 프로퍼티를 설정해주어 저희가 원하는 uuid.[확장자] 형태로 이미지를 저장하기로 했습니다.
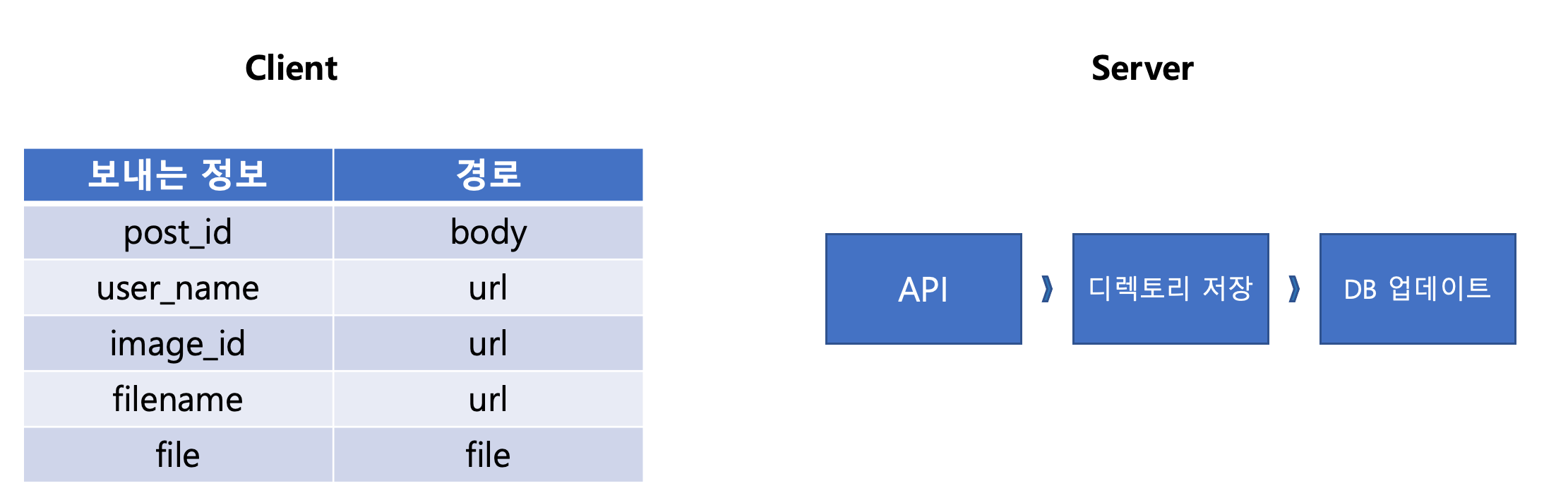
1-2. 업로드 플로우

위와 같은 플로우로 저장됩니다.
1-3. 이미지 업로드 API 구현
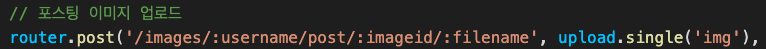
/images/:username/post/:imageid/:filename 형태로 요청을 받습니다.
-
api 세팅

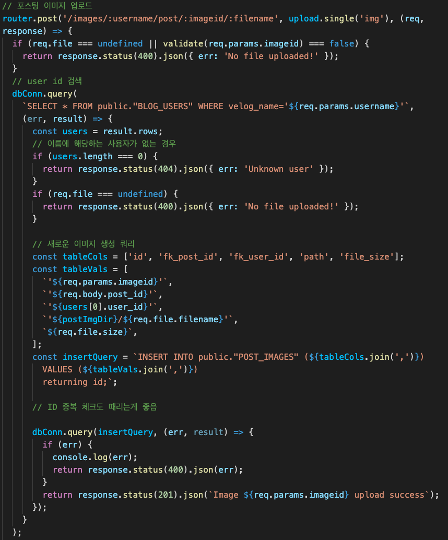
-
전체 코드

두 단계로 이루어져 있습니다.
1. username에 해당하는 사용자가 있는지 확인
2. 찾은 user_id 정보로 POST_IMAGES 테이블에 정보 추가
테스트하다보니 깜박하고 id를 바꾸지 않고 요청을 날리면 uuid가 중복돼서 query가 실패하는 일이 있는데,
나중에 이런 경우에 대한 예외처리도 구현해주면 좋을 거 같습니다!
1-4. ThunderClient를 통한 확인
-
URL 세팅

-
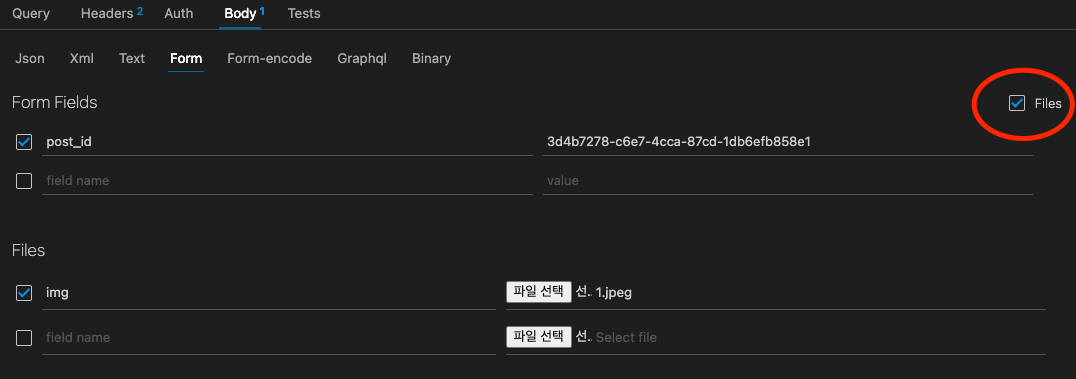
body 세팅

-
주의사항 : 파일의 이름과 multer.single의 매개변수로 넘겨주는 string은 항상 일치해야합니다! (multer 내부에서 에러 발생)
