
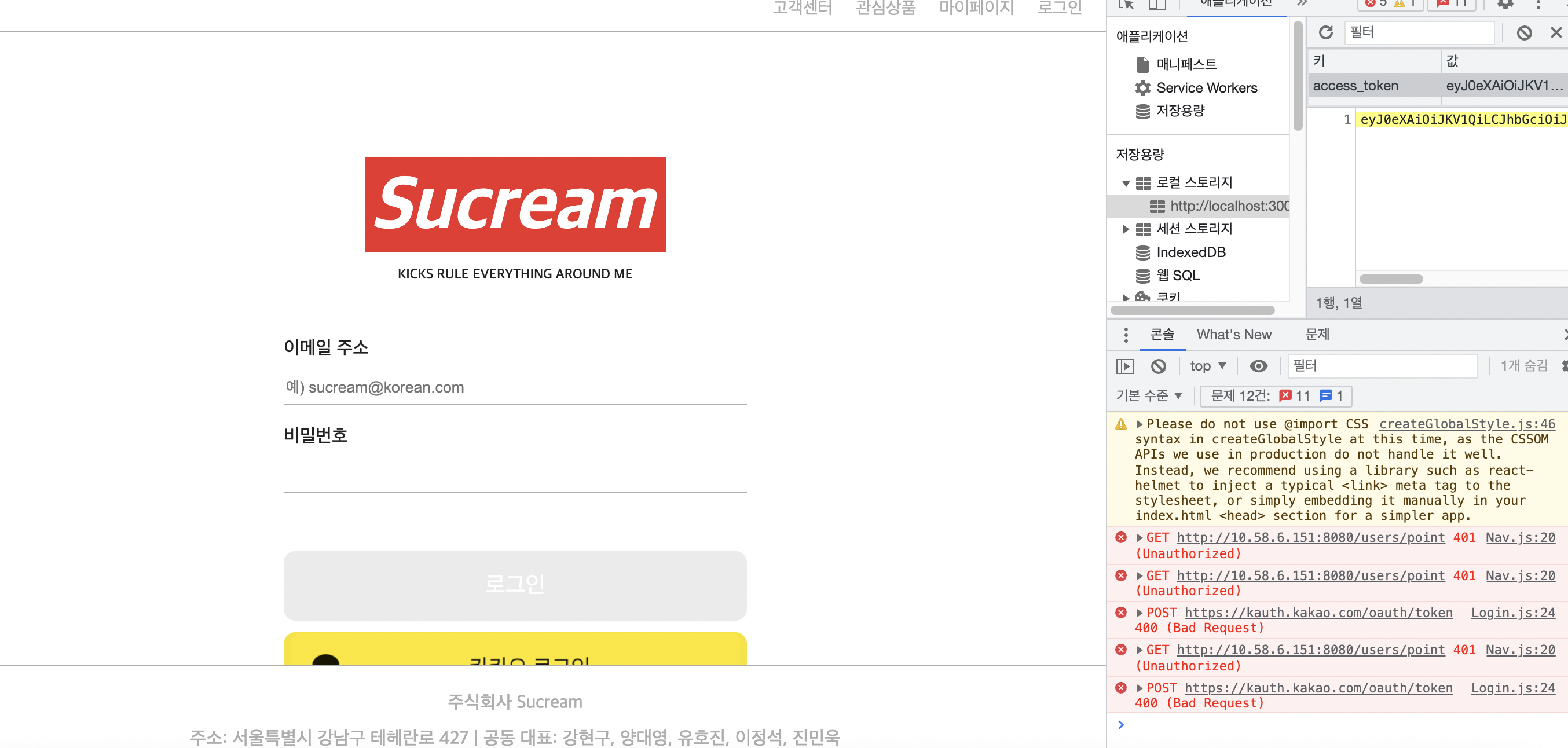
기능구현은 어느정도 되었고 작동은 되었는데, 개발자 도구에 카카오 로그인 버튼을 클릭하기 전에 계속 fetch 요청이 가서 계속 오류코드가 발생하는 현상이 일어났다. 무엇이 문제인지 알기 위해서 개발자 도구를 열어서 네트워크 탭도 열고, 오류가 뜬 코드가 어느 줄인지 보고 고민을 했으나 useEffect 문제인 것만 알고 어떻게 해결할지 감이 안잡혀서 결국 팀원분께 질문을 했으나, 팀원 분도 잘 모르셔서 결국 멘토님께 도움을 요청하였고, 어떤 부분이 부족했는지 알게 되었고 코드를 고쳐서 결국 해결을 하게 되었다.
나의 문제는 useEffect에 대해서 너무 얉게 알고 썼기 때문이었다.


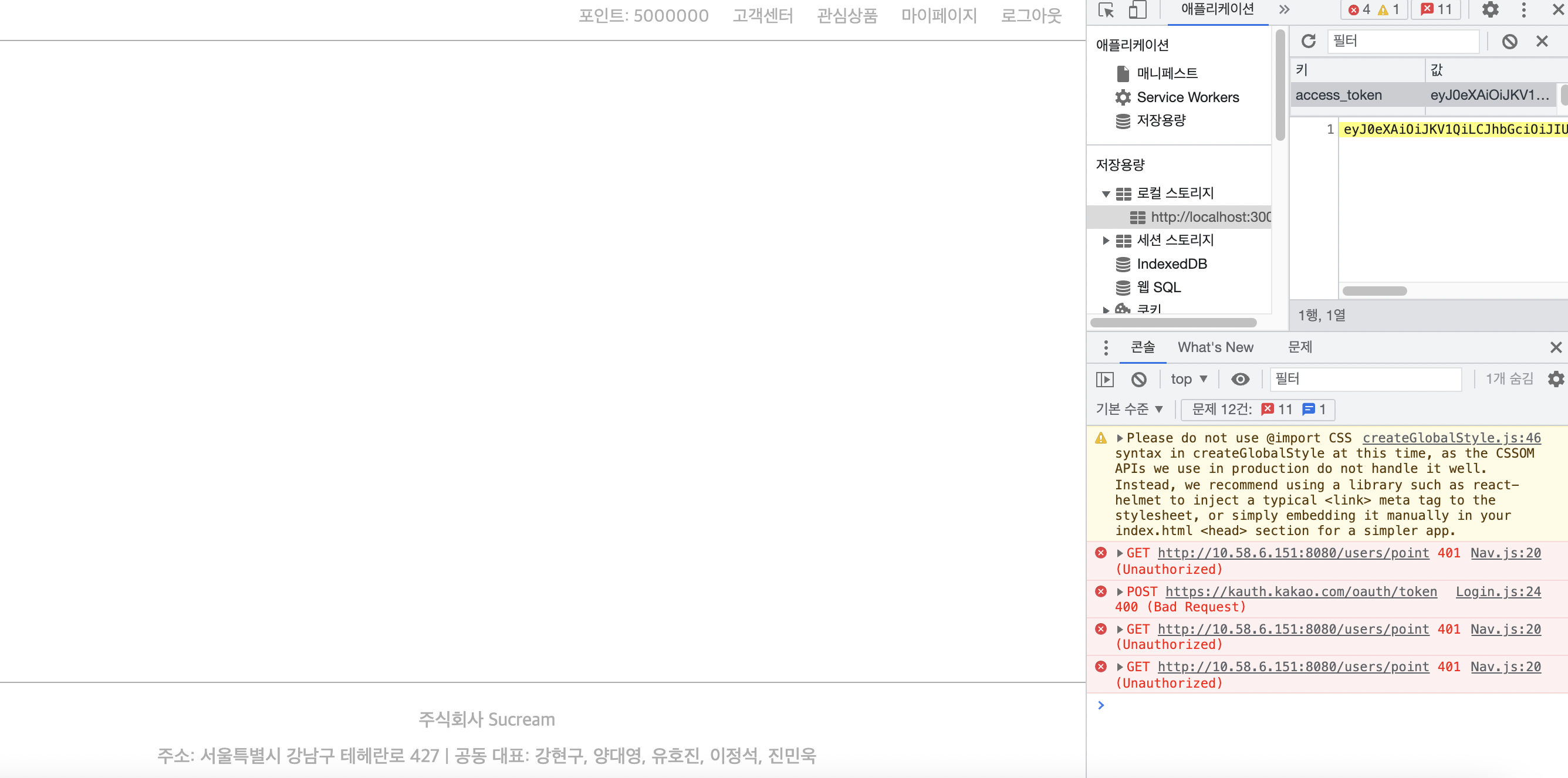
계속되는 Bad Request의 향연...
문제는 카카오에 인가코드를 보내기 위해서 a링크로 인해서 일단 렌더링되기 때문에 요청이 가서 문제가 되는 것이었다.
문제의 해결은 useEffect 안에 조건을 넣어서 해결하였다.
const getToken = async () => {
try {
await fetch('https://kauth.kakao.com/oauth/token', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8',
},
body,
})
.then(res => res.json())
.then(data => {
localStorage.setItem('kakao_token', data.access_token);
sendToken();
});
} catch (err) {
console.error(err);
}
};
const sendToken = async () => {
try {
await fetch('http://10.58.2.49:8000/users/login', {
method: 'GET',
headers: { Authorization: localStorage.getItem('kakao_token') },
})
.then(res => res.json())
.then(data => {
localStorage.setItem('access_token', data.access_token);
navigate('/');
});
} catch (err) {
console.error(err);
}
};
useEffect(() => {
if (code) {
getToken();
}
}, [code]);이렇게 하면 결국 code가 들어와야지만 getoken을 실행하게끔 하고 code(카카오에서 받아온 인가코드)가 들어오면 카카오로부터 토큰을 받아오게끔 한 것이다.
이렇게 하니 무조건적으로 요청을 보내는 것이 아니라, 들어올 때만 보내게끔 했기 때문에 400에러 Bad Request가 뜨지 않았다.
[코드 수정 후 화면]