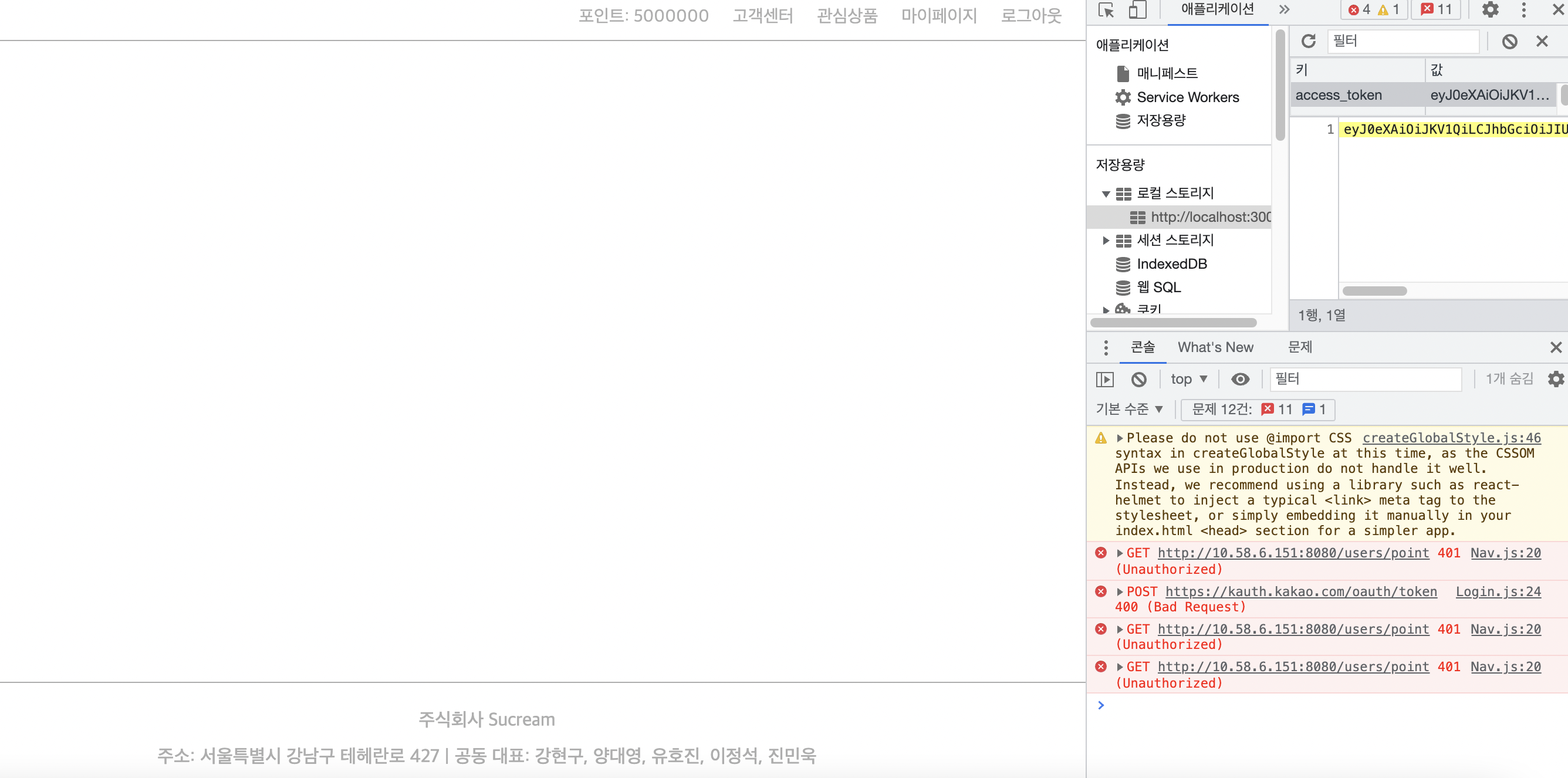
401 에러코드 발생...

카카오 소셜로그인의 400 에러코드를 해결을 했지만, 401에러코드도 발생을 했다. 도대체 어떻게 해결할지 여러가지 시도를 했지만 이 에러코드는 없어지지 않다가, 400에러코드 해결과 비슷하다는 생각이 들어서 비슷하게 코드를 쳐보니....
useEffect(() => {
token &&
fetch('http://10.58.5.73:8000/users/point', {
method: 'GET',
headers: { Authorization: token },
})
.then(res => res.json())
.then(result => {
setPoints(result.result);
});
}, [token]);우리 슈크림 서비스의 토큰이 들어와있을 경우에만 백엔드 서버에 포인트를 요청하는 식으로 코드를 짜니 에러코드가 사라졌다!!! 이 때 나는 또다시 코딩의 기쁨을 느꼈다. 에러코드가 뜰 때는 너무나도 힘들고 스트레스 받지만 에러코다그 해결되거나 원하는대로 화면이 나왔을 때 기쁨은 마치 내가 FM 챔스 결승전에서 지고 있다가 역전골을 넣었을 때만큼의 기쁨(?)의 환호성을 지르게 되었다. 이래서 사람들이 코드가 재미있구나 느끼는구나를 다시 절실하게 느꼈다. 이 코딩의 기쁨이야말로 오늘의 큰 수확이지 않을까 싶다.