> wecode 사전 Study의 1주차 Keywords
• HTML, CSS란 무엇이며 필요한 이유
• HTML, CSS, JavaScript의 관계
• .html, .css, .js세 종류의 파일을 연결하는 방법
• script 태그의 위치에 따른 차이점
• 웹 페이지에서 일어날 수 있는 이벤트의 종류
• 이벤트와 자바스크립트 함수와의 관계
> 1. HTML, CSS란 무엇이며 필요한 이유
어떤 분야에 대해서 공부를 시작할 때 그 업계에서 쓰이는 용어들의 정의에 대해서 정확하게 아는 것은 가장 기초적이지만 가장 중요한 공부의 첫단계라고 할 수 있다. 전공자에게는 간단한 것일 수도 있지만 비전공자인 나에게는 HTML, CSS를 정의 하는 것도 꽤나 많은 질문들을 던지게 하였고 덕분에 많은 공부가 되었다.
HTML이란 Hypertext Markup Language,하이퍼텍스트 마크업 언어로써 프로그래밍 언어가 아니다.
Q: 그렇다면 여기서 마크업 언어랑 무엇이고 프로그래밍 언어란 무엇일까?
마크업 언어란 마크업 언어(markup language)는 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이며, 정적인 페이지의 틀을 잡아주는 역할을 한다. 프로그래밍 언어란컴퓨터 시스템을 구동시키는 소프트웨어를 작성하기 위한 형식언어이며 마크업 언어로 이루어진 정적인 페이지를 동적으로 만들어 줄 수 있는 기능을 가지고 있다.
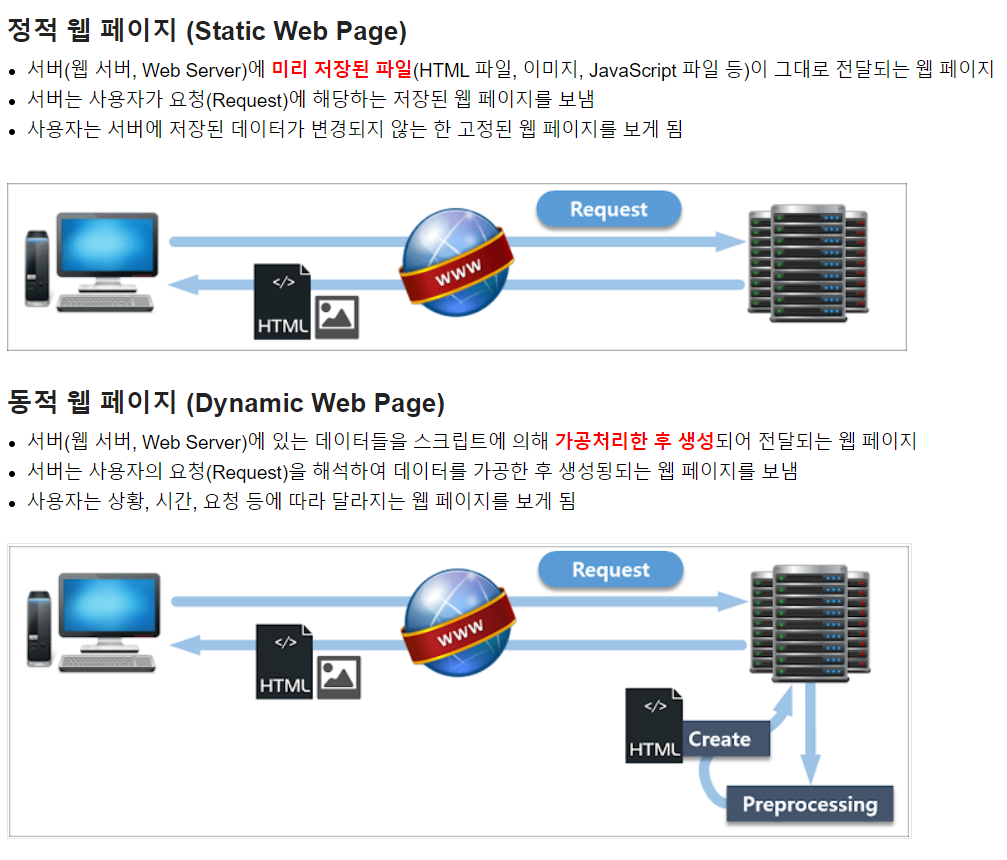
Q: 정적인 페이지는 무엇이고 동적인 페이지는 무엇일까?
정적웹페이지는 마치 컴퓨터에서 저장된 텍스트 파일을 메모장으로 열어보듯이 저장된 그대로 보는 것이며, 동적 웹페이지는 그런 내용들이 다른 변수들에 의해서 변경되어 보여지는 페이지이다.
우리가 보는 대부분의 웹페이지는 동적 웹페이지 인데, 뉴스를 본다거나 포털사이트의 게시판이나 웹툰 등을 보는 행위들은 사용자의 요청에 따라서 원하는 페이지를 동적으로 생성해서 보내주는 것이다.

출처: https://titus94.tistory.com/4
Q:그렇다면 HTML과 CSS는 왜 중요한가?
HTML은 위에서 설명한 것과 같이 웹페이지를 만드는 뼈대이자 틀이라고도 할 수 있다. 그러나 이 HTML을 어떻게 만드냐에 따라서 큰차이를 만들 수 있다.
만약 coding이라는 사이트를 만든다고 했을때,
어떤 사람은 "strong 이나 span style="font-size:22px등으로 감싸진 페이지를 만들고 다른 사람은 "h3"으로 감싸진 페이지를 만든다고 하면 감싸진 페지 중에서 어떤 페이지를 가장 먼저 보여줄까?
h3으로 감싸진 페이지를 검색엔진이 보여줄 것이다. 그 이유는 h3로 감싸진 페이지는 제목을 의미하지만 strong이나 span 등은 시각적인 장식이기 때문이다.
즉, 우리의 눈은 만약에 네이버 웹페이지 등을 본다고 했을 때, 어떤 것이 본문이고 어떤 것이 타이틀인지 구분을 할 수 있지만, 컵퓨터는 그렇지 못하다. 그렇기 때문에 기계적인 검색 엔진은 어떠한 태그가 어떠한 기능을 하는지 분별할 수 없고 웹페이지에서 데이터를 효율적으로 추출할 수가 없다. 이를 해결하고자 만든 것이 시멘틱 태그(Semantic '의미론적')이다. 특정한 태그에 의미를 부여햇 웹페이지를 만드는 시도가 시작되었고 그것을 시멘틱 웹이라고 표현한다. 그러한 점들 때문에 HTML을 어떻게 쓴는지도 매우 중요한 문제인 것이다.
CSS의 경우에는 웹페이지를 꾸밀 때 쓰이는 스타일 언어이고 레이아웃과 스타일을 정의할 때의 자유도가 높다.
CSS를 한 번 바꿈으로 HTML을 일일이 바꿔줄 필요 없이 일괄 혹은 지정된 만큼 변경 가능, 즉 중복의 제거를 할 수가 있다. 이 덕분에 중복된 코드를 줄일 수 있다. 예를들어 과거 CSS과 없을 시에는 일일이 HTML에 font 태그를 입력해야 했지만, CSS 등장으로 그런 중복을 없앨 수 있다. 이러한 일은 단순히 소수의 인원이 사용하는 사이트에는 큰 차이가 없을 수 있지만, Google이나 Facebook 등 글로벌하게 수억명이 사용하는 웹 서비스의 경우에는 엄청난 차이를 만들게 된다.
2. HTML, CSS, JavaScript의 관계
HTML과 CSS 그리고 JavaScript는 상호간의 어떤 관계를 이루고 있는 것일까?
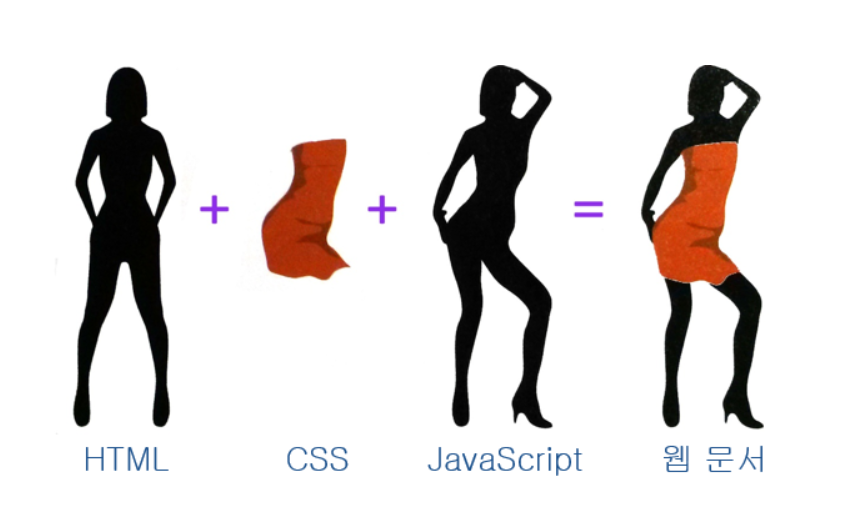
이 3가지는 웹페이즈를 구성하는 3요소라고 할 수 있다.
1. 웹페이지의 구조와 내용을 구성하는 HTML
2. 웹 페이지 모양과 스타일을 꾸밀 수 있는 CSS(Cascarding Style Sheet)
3. 웹페이지의 행동 및 응용프로그램 등 기능을 담당하는 JavaScript이다.
이 3가지의 요소간의 관계를 그림으로 표현하자면 아래와 같다.

출처:https://blog.naver.com/dartplus/220482039444
3..html, .css, .js세 종류의 파일을 연결하는 방법
그렇다면 HTML과 CSS 그리고 JS를 연결하는 방법은 무엇일까?
우선, CSS 파일을 연결하는 방법은 크게 3가지가 있다.
1. 인라인 스타일과 2. 내부스타일 시트, 3. 외부 스타일 시트이다.
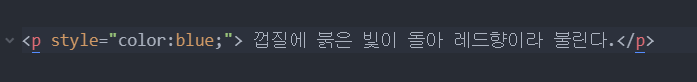
첫 번째로 인라인 스타일 시트는 태그에 style 속성을 사용해 style="속성: 속성;" 형태로 스타일을 바꾸는 것이다.
style="color:blue"를 태그 안에 넣는 형식으로 적용 되는 것이다.

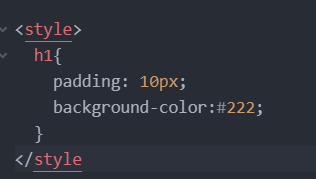
내부 스타일 시트는 스타일을 여러 곳에 적용할 때 쓰는 방식이다.
head 태그 안에서 정의를 하고 style 태그와 style 태그 사이에 작성을 한다.

마지막으로는 스타일 정보를 따로 저장해 높은 외부스타일 시트가 있다. 이 방식은 link태그를 이용해서 외부스타일 시트를 연결 사용하는 방식이다.

자바스크립트와 HTML 연결은 2가지 방식이 있다.
1. 웹 문서 안에서 script 태그로 자바스크립트 작성하기
보통 자바스크립트 소스 코드가 짧을 경우 웹 문서에서 자바스크립트를 실행할 위치에 바로 코드를 작성한다. script 태그와 script 태그 사이에 실행할 자바스크립트 소스를 작성한다.

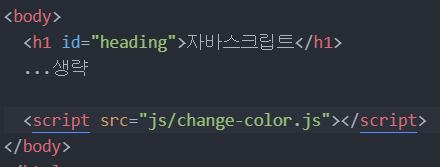
- 외부 스크립트 파일로 연결해서 자바스크립트 작성하기
CSS와 마찬가지로 자바스크립트 소스도 따로 파일로 저장한 후에 웹문서에 연결해서 사용할 수도 있다. 이렇게 하면 웹문서 안에는 자바스크립트 소스가 드러나지 않고 HTML 태그와 CSS만 유지할 수 있어서 소스가 깔끔해진다.

4. script 태그의 위치에 따른 차이점
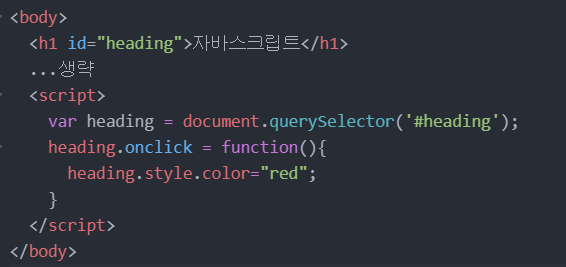
script태그는 웹 문서 안의 어디든 위치할 수 있고 삽입된 위치 그 자리에서 바로 스크립트가 실행된다. 또 script 태그는 하나의 문서에 여러개 사용할 수도 있다. 자바스크립트는 웹 문서에서 이미지나 텍스트 등의 요소를 제어하는 경우가 많으르므로 되도록이면 이미지나 텍스트 등을 다 표시한 후에 실행하는 것이 좋다. 그래서 아래와 같이 body 태그 바로 앞에 삽입하면 된다.
<script>
var heading = document.querySelector('#heading');
heading.onclick = function(){
heading.style.color="red";
}
</script>
</body>
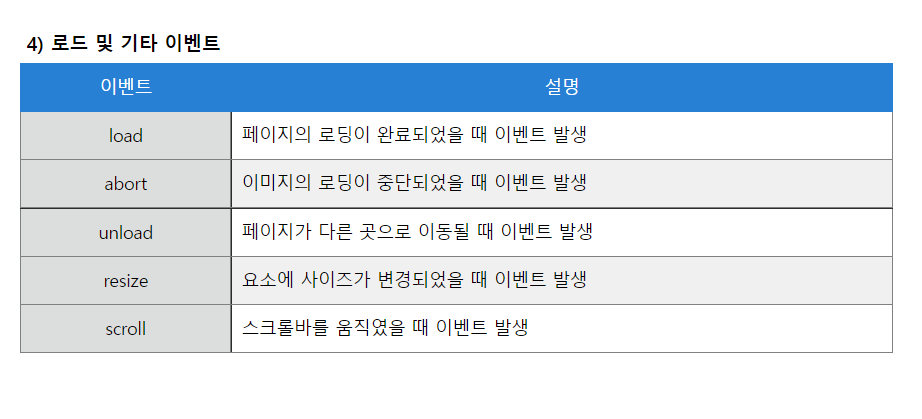
5. 웹 페이지에서 일어날 수 있는 이벤트의 종류
이벤트(event)란 웹 브라우저가 알려주는 HTML 요소에 대한 사건의 발생을 의미한다. 웹 페이지에 사용된 자바스크립트는 이렇게 발생한 이벤트에 반응하여 특정 동작을 수행할 수 있다.



출처: https://jenny-daru.tistory.com/17
6. 이벤트와 자바스크립트 함수와의 관계
우선 함수란 무엇일까?
자바스크립트 프로그램은 단순히 동작 하나만 실행되는 게 아니라 여러가지 동작이 연결된다. 이렇게 동작해야할 목적대로 묶은 명령을 함수(function)이라고 한다.
대부분의 함수는 사용자가 화면에서 버튼을 클릭하거나 항목을 선택했을 떄 실행된다. 이처럼 버튼을 클릭하거나 항목을 선택하는 것을 '이벤트'라고 한다. 그리고 이벤트가 발생했을 떄 실행하는 함수를 바로 '이벤트 처리기'라고 한다.
