Javascript 설명을 찾아보거나 공부를 하다보면 자주 언급되는 단어가 있다. 그것은 바로 DOM이다. 그래서 그 개념에 대해서 알아보고자 공부를 해보면 아래와 같은 자료들을 찾을 수 있다.
DOM 이란?
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 구조화된 nodes와 property 와 method 를 갖고 있는 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
-출처: https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
위의 정의는 MDN에 적혀 있는 DOM에 관한 설명이다. 사실, 비전공자 입장에서 본다면 MDN의 설명은 뭔가 이해할 것 같기도하면서도 잘 이해가 가지 않는 면이 있다.
DOM은 브라우저에 기본적으로 내장되어있는 API이다. API란 Application Programming Interface의 줄임말이다. 즉, 브라우저(Browser)에서 언어와 역할이 서로다른 HTML, CSS, Javascript가 상호간에 잘 작동할 수 있도록 해주는 역할을 해주는 것이 DOM이다.
Document란 웹페이지를 구성하고 있는 HTML을 말하는 것이다. DOM을 다시 정의하면 자바스크립트를 이용하여 웹문서에 접근하고 제어할 수 있도록 객체를 사용해 웹문서를 쳬계적으로 정리하는 방법이다. 다시 말하자면 자바스크립트는 DOM을 통해서 HTML을 제어한다고 이해할 수 있다.
DOM은 웹 문서를 하나의 객체로 정의를 하고 웹 문서를 이루는 텍스트나 이미지, 표 등의 모든 요소도 각각 객체로 정의한다. 예를 들어 웹 문서 전체는 document의 객체이고, 삽입한 이미지는 image의 객체이다. 즉, DOM은 웹문서와 그 안의 모든 요소를 '객체'로 인식하고 처리한다.
이러한 DOM의, 문서객체 모델의 구조를 나타내는 것을 'DOM 트리'라고 한다. DOM은 웹 문서의 요소를 부모 요소와 자식요소로 구분한다.
DOM 트리란?

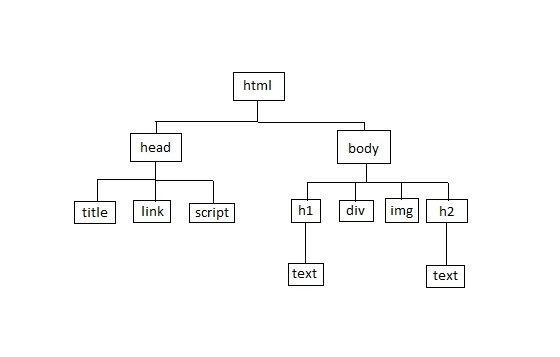
위의 그림에서 html 요소는 head, body의 부모 요소이고, 다시 body는 h1, div, img h2의 부모 요소가 된다. DOM은 더 나아가서 문서 안의 요소 뿐만아니라 각 요소에서 사용한 내용과 속성들도 자식으로 나타낸다.
예를 들면 위 의 그림에서 text는 h1의 자식이 되고, img 밑에 src="...", alt="..." 등이 있다면 src, alt 속성은 img요소의 자식이 되는 것과 같은 식이다.
이렇게 부모와 자식구조를 표시하면 나무형태가 되기 때문에 이를 DOM 트리라고 한다. DOM 트리에서 가지가 갈라져 나간 항목을 노드(node)라고 하며, DOM의 트리 시작부분인 html 노드를 나무 뿌리에 해당한다해서 루트(root) 노드라고 한다.
루트 노드를 시작으로 웹 문서에서 사용한 요소는 계층구조를 이룬다. 따라서 각 노드 사이이의 관계를 부모와 자식, 형제 간으로 표현 할 수 있다. 부모(parent) 노드에는 자식(child) 노드가 있고 부모 노드가 같은 형제(sibiling) 노드도 있다. 그렇기 때문에 HTML 소스를 코딩할 때에는 들여쓰기를 잘해야한다. HTML DOM의 계층 구조를 한눈에 파악하기 위해서이다.

DOM에 접근하기 위해서는 여러가지 방법이 있는데, 대표적으로 id 선택자로 접근하는 getElementById()메서드, class값으로 접근하는 getElementByClassName()메서드, 태그이름으로 접근하는 getElementsByTagName()메서드 등이 있다. 그에 관한 기본형과 예시는 아래와 같다.
-
getElementById() 메서드 기본형
요소명.getElementById("id명")
ex) document.getElementById("heading") -
getElementByClassName() 메서드 기본형
요소명.getElementByClassName("class명")
ex) document.getElementByClassName("bright") -
getElementsByTagName() 메서드 기본형
요소명.getElementsByTagName("태그명")
ex) document.getElementsByTagName("p")
*참고자료: 생활코딩, 유튜버 김버그, Do it! 웹표준의 정석, MDN 등
