Assignment
아래 설명을 읽고 getExamResult 함수를 구현하세요.
인자 scores 는 다음과 같은 객체입니다. 객체의 요소의 갯수 및 키의 이름들은 달라질 수 있습니다. 객체의 값은 다음 9가지 문자열 중에서 하나를 가지고 있습니다.
'A+', 'A', 'B+', 'B', 'C+', 'C', 'D+', 'D', 'F'
{
'생활속의회계': 'C',
'논리적글쓰기': 'B',
'독일문화의이해': 'B+',
'기초수학': 'D+',
'영어회화': 'C+',
'인지발달심리학': 'A+',
}
{
'생활속의회계': 'C',
'논리적글쓰기': 'B',
'독일문화의이해': 'B+',
'기초수학': 'D+',
'영어회화': 'C+',
'인지발달심리학': 'A+',
}
인자 requiredClasses 는 다음과 같이 문자열로 된 배열입니다.
['영어회화', '기초수학', '공학수학', '컴퓨터과학개론']['영어회화', '기초수학', '공학수학', '컴퓨터과학개론']
다음 조건을 만족하는 객체를 리턴하도록 함수를 구현해주세요.
scores 객체가 가지고 있는 키들은 새로운 객체에 포함되어야 합니다. 단, 그 값들은 다음 원리에 따라 숫자로 바뀌어 할당되어야 합니다.
A+ => 4.5
A => 4
B+ => 3.5
B => 3
C+ => 2.5
C => 2
D+ => 1.5
D => 1
F => 0
requiredClasses 배열의 요소로는 존재하지만, scores의 키로는 존재하지 않는 항목이 있다면, 해당 요소는 새로운 객체의 키가 되고, 값으로 0을 가져야 합니다. 위에서 예시로 묘사된 객체와 배열이 인자로 들어왔다면, 다음과 같은 객체과 리턴됩니다. 요소간 순서는 다를수 있지만, 채점에 무관합니다.
{
'생활속의회계': 2,
'논리적글쓰기': 3,
'독일문화의이해': 3.5,
'기초수학': 1.5,
'영어회화': 2.5,
'인지발달심리학': 4.5,
'공학수학': 0,
'컴퓨터과학개론': 0,
}
// Assignment - 다음 함수 안에 코드를 구현하세요
let scores = {
'생활속의회계': 'C',
'논리적글쓰기': 'B',
'독일문화의이해': 'B+',
'기초수학': 'D+',
'영어회화': 'C+',
'인지발달심리학': 'A+',
};
let requiredClasses = ['영어회화', '기초수학', '공학수학', '컴퓨터과학개론'];
const getExamResult = (scores, requiredClasses) => {
let ret = scores;
//console.log(ret);
let mySubjects = Object.keys(scores);
//console.log(mySubjects);
const scoreTable = {
'A+': 4.5,
'A': 4,
'B+': 3.5,
'B': 3,
'C+': 2.5,
'C': 2,
'D+': 1.5,
'D': 1,
'F': 0
};
for(key in ret){
// console.log(ret[key])
// console.log(scoreTable[ret[key]]);
ret[key] = scoreTable[ret[key]];
}
for (let i in requiredClasses) {
//console.log(i);
//console.log(requiredClasses[i]);
let hasClass = mySubjects.indexOf(requiredClasses[i]);
//console.log(hasClass);
if(hasClass < 0){
//console.log(ret[requiredClasses[i]]);
ret[requiredClasses[i]] = 0;
//console.log(ret[requiredClasses[i]]);
}
}
return ret;
};
console.log(getExamResult(scores, requiredClasses))
우선, scores 인자(객체형태)를 받아와서 함수 내부에 하나의 변수를 선언해서 할당을 해준다.
그 이유는 어차피 최종 결과물은 객체의 형태이고, key값은 그대로 필요하고 value값만 수정하면 되니깐 이대로 받아와서 쓰는 것이다.
그 다음 scores의 키값들만 받아서 다른 변수(mySubjects)에 저장을 한다. 이는 나중에 2번 Assignment를 할 때 있는 과목과 없는 과목을 비교하기 위함이다.
그리고 scoreTable을 만들어 준다. 이것은 각각의 알파벳 학점들에 대해서 숫자로 된 학점으로 바꿔줄 객체를 선언해주는 것이다. 이후에 이 객체를 이용해서 맨 처음에 선언을 했던 ret(scores를 담은 것)에서 바꿔주기 위함이다.
for(key in ret)는 ret에 담긴 키 값들을 전부 불러와서 반복한다. 그것을 이용해서 ret[key] = scoreTable[ret[key]](알파벳 학점을 숫자학점으로 변환);라고 써주면 성적표는 과목마다 알파벳 학점 대신에 숫자학점으로 변환 대입하게 된다.

그 다음에 해야할 과제는 바로 수강한 과목들이 있는지 아닌지 판단해서 그것이 수강한 것이 아니면 0점을 대입시키는 것이다.
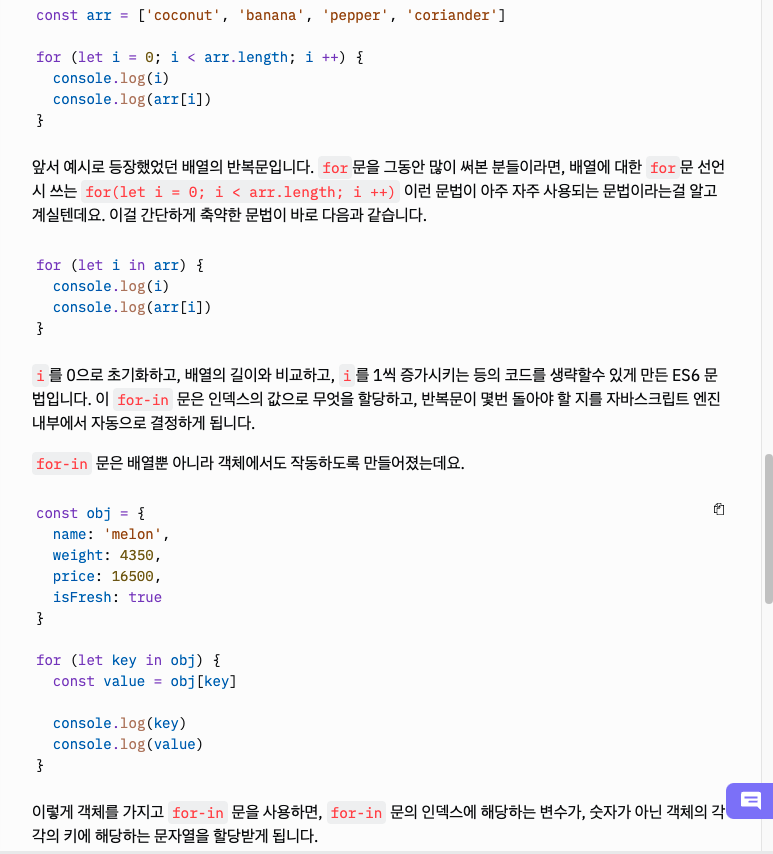
for(let key in obj)을 하면 객체의 key들을 반복하지만, 만약 for(let key in arr)를 한다면 배열의 인덱스 값들을 반복한다.
이것을 활용해서, hasClass 변수를 선언하고 그것에 mySubjects와 requiredClasses를 비교해서 값을 담는다. 이 때 indexOf를 쓴다.
indexOf: MDN
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/indexOf
만약에 없는 값이 나온다면 -1값을 리턴하게 된다. 이 성질을 이용해서 조건문을 쓴다.
if(hasClass < 0){
//console.log(requiredClasses[i]); 공학수학, 컴퓨터과학개론
//console.log(ret[requiredClasses[i]]); undefined가 뜬다,
왜냐하면 공학수학, 컴퓨터과학개론의 값이 없기 때문
ret[requiredClasses[i]] = 0;
//console.log(ret[requiredClasses[i]]); 0이 뜬다.
즉 과목을 이수하지 않은 과목들(-1)은 0점 처리가 된다.
-
결과

-
반성점: 처음에 무조건 알파벳 학점을 점수로 변환하는 것에만 초점이 꽂혀서 그것만 구현하느라 전체를 보지 못해서 오히려 더 꼬여버렸다. 차라리 한줄 한줄 전체에서 접근해서 수도코드를 써가며 접근하는 것이 더 효율적이었다는 반성을 하게 된다. 그리고 각각의 값들에게 console.log를 찍으면서 하니깐 좀더 구체적으로 이해를 하면서 개념을 잡아가며 나아갈 수 있어서 많은 도움이 되었다.
