

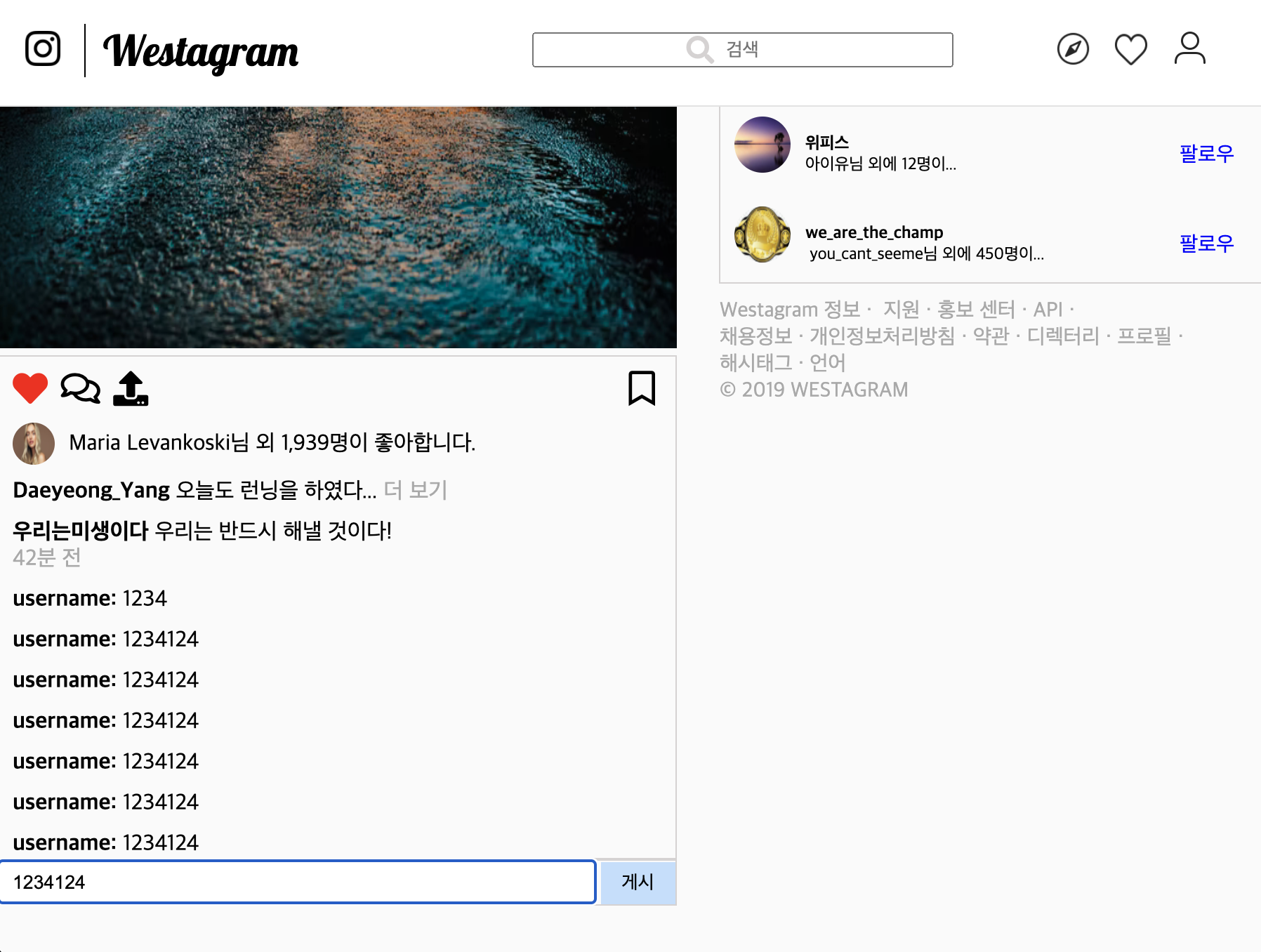
위스타그램 댓글 기능을 JS기능을 통해 만들었다.
input 안에 글을 쓰고 그것을 Enter나 게시라는 버튼을 클릭했을 때 댓글이 업데이트 되게끔 만드는 것이 목표다.
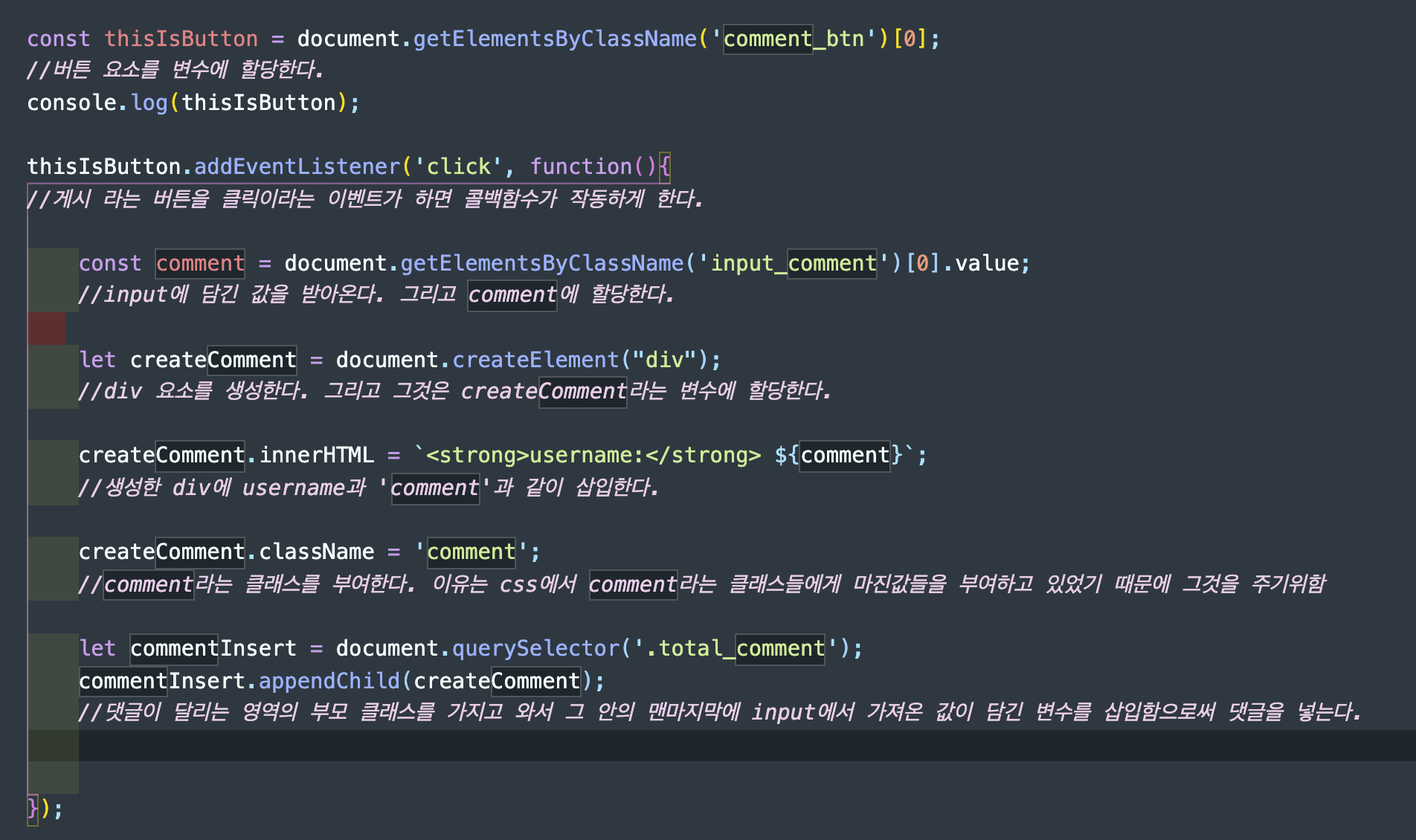
- 게시라는 버튼을 클릭해서 댓글 다는 법
내 생각의 논리 순서:
- 게시 버튼에서 클릭이라는 이벤트가 일어나면 인지하게끔 한다.
- input에 담기는 값을 받아와서 그것을 변수에 할당한다.
- 받아온 값을 댓글 다는 영역에다가 삽입을 한다.
- 삽입할 때 username이라는 id 형식이 무조건 같이 나오게끔 한다.

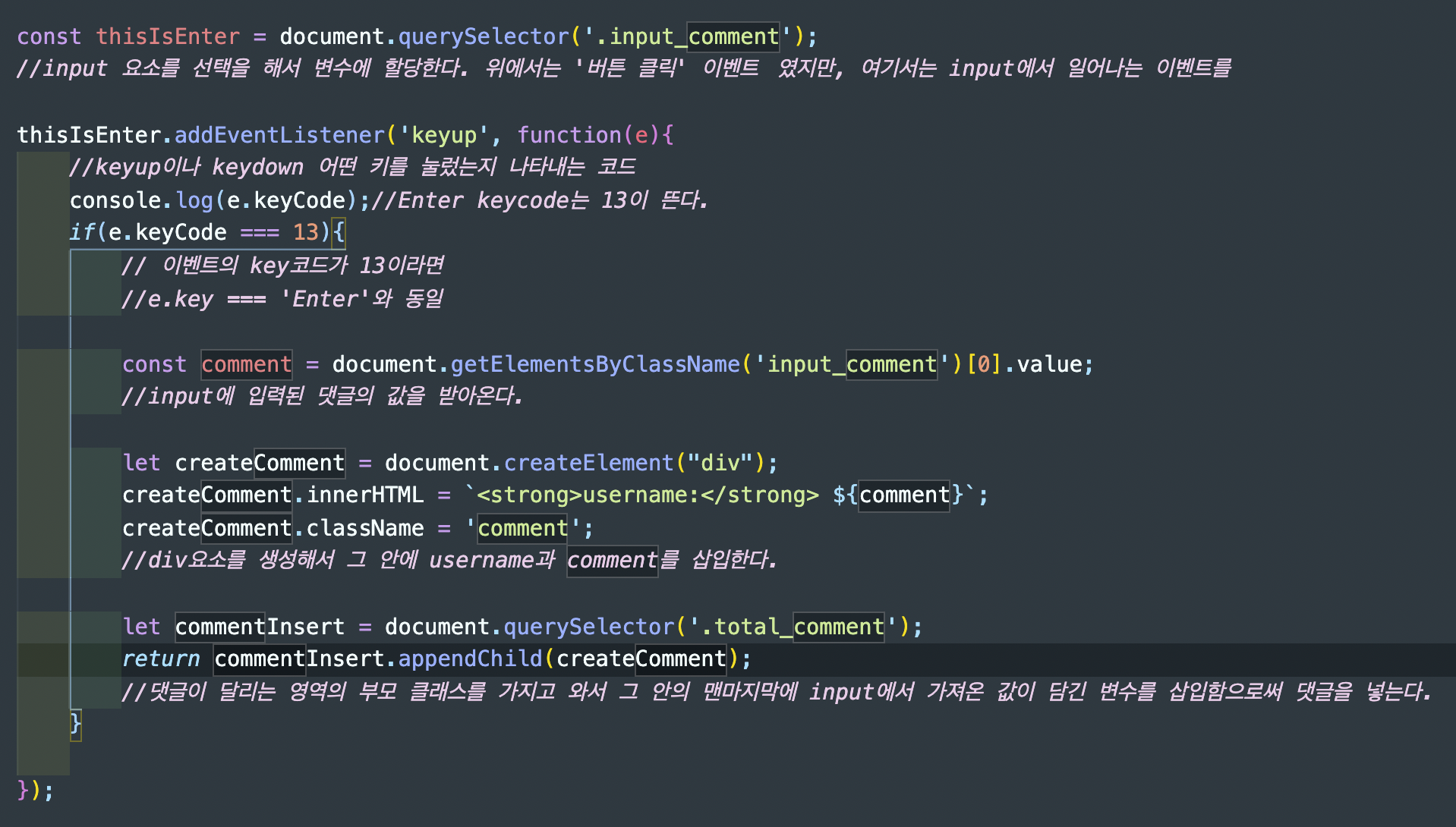
- Enter를 해서 댓글 다는 법
내 생각의 논리 순서:
- Enter라는 이벤트가 일어나면 인지하게끔 한다.
- input에 담기는 값을 받아와서 그것을 변수에 할당한다.
- 받아온 값을 댓글 다는 영역에다가 삽입을 한다.
- 삽입할 때 username이라는 id 형식이 무조건 같이 나오게끔 한다.
- 내가 막혔던 점
- enter를 아무리 쳐도 console에 아무 것도 뜨지가 않았었다. 그 원인을 몰라서 해매다가 결국 동기 분들에게 물어보았고 버튼에서 Enter를 쳐야하는데(블록을 잡혔을 때 Enter를 치는 등) 계속 나는 input에서 Enter를 치면서 계속 왜 아무것도 안뜨지라면서 삽질을 하고 있었다. 즉, 내가 의도한 논리도대로 하려면 위의 클릭과는 달리 input에서 Enter라는 이벤트가 일어나면 감지하는 코드를 짰어야 했다.
- if문 써서 코드를 작동하게는 말들었는데, return을 안써서 출력이 안되는 실수를 또 했다. 앞으로 이런 실수를 안하도록 주의하자.

- 참고자료
- https://developer.mozilla.org/ko/docs/Web/API/EventTarget/addEventListener
- https://ko.javascript.info/searching-elements-dom
- https://developer.mozilla.org/ko/docs/Web/API/Element/innerHTML
- https://developer.mozilla.org/ko/docs/Web/API/Document/keyup_event
- 해야할 일
내일 다시 한 번 백지에 연습을 해본자.
