이번에 wecode 사전스터디를 공부하면서 (영상을 통해서) 아직 배우지 않은 부분이 나와서 조금 당혹스러웠다. 그러나 생각을 해보면 이러한 일은 오히려 실무에 나가게 되면 비일비재한 일이고 그렇기에 위코드에서 이런 식으로 스스로 찾아보고 문제를 풀 수 있도록 훈련시키는 방식이라는 생각이 들어서 오히려 흥미롭게 이번 과제에 임하게 되었다.
문제의 개념은 filter() 메서드 이용해서 문제를 풀어야 하는 것이었다.
filter() 메서드에 대해서 알아보기 위해서 MDN에서 개념을 확인해보자.
Array.prototype.filter()
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.
기본형 구문
arr.filter(callback(element[, index[, array]])[, thisArg])
매개변수
callback
각 요소를 시험할 함수. true를 반환하면 요소를 유지하고, false를 반환하면 버립니다. 다음 세 가지 매개변수를 받습니다.
element
처리할 현재 요소.
index Optional
처리할 현재 요소의 인덱스.
array Optional
filter를 호출한 배열.
thisArg Optional
callback을 실행할 때 this로 사용하는 값.
반환 값
테스트를 통과한 요소로 이루어진 새로운 배열. 어떤 요소도 테스트를 통과하지 못했으면 빈 배열을 반환합니다.
설명
filter()는 배열 내 각 요소에 대해 한 번 제공된 callback 함수를 호출해, callback이 true로 강제하는 값을 반환하는 모든 값이 있는 새로운 배열을 생성합니다. callback은 할당된 값이 있는 배열의 인덱스에 대해서만 호출됩니다; 삭제됐거나 값이 할당된 적이 없는 인덱스에 대해서는 호출되지 않습니다. callback 테스트를 통과하지 못한 배열 요소는 그냥 건너뛰며 새로운 배열에 포함되지 않습니다.
callback은 다음 세 인수와 함께 호출됩니다:
요소값
요소 인덱스
순회(traverse)되는 배열 객체
thisArg 매개변수가 filter에 제공된 경우, 호출될 때 그 값은 callback의 this 값으로 전달됩니다. 그 이외에, undefined값도 callback의 this 값으로 쓰기 위해 전달됩니다. 결국 callback에 의해 관찰될 수 있는 this 값은 this를 결정하는 함수의 평소 규칙에 따라 결정됩니다.
filter()는 호출되는 배열을 변화시키지(mutate) 않습니다.
filter()에 의해 처리되는 요소의 범위는 callback의 첫 호출 전에 설정됩니다. filter() 호출 시작 이후로 배열에 추가된 요소는 callback에 의해 방문되지 않습니다. 배열의 기존 요소가 변경 또는 삭제된 경우, callback에 전달된 그 값은 filter()가 그 요소를 방문한 시점에 값이 됩니다; 삭제된 요소는 반영되지 않습니다.
-출처: https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
- wecode 과제
1. Assignment
fruits 라는 배열이 있습니다. 'ap'가 들어간 과일들로 이루어진 새로운 배열을 filter()를 이용하여 반환해주세요.
결과는 아래와 같아야 합니다.
[ 'apple', 'grapes' ][ 'apple', 'grapes' ]
*힌트: includes()를 사용해보세요
<내가 쓴 코드>
let fruits = ['apple', 'banana', 'grapes', 'mango', 'orange'];
//아래의 함수를 완성해주세요.
function filtered () {
let result = fruits.filter(name => name.includes('ap'));
return result;
}
console.log(filtered ())
module.exports = { filtered };- 결과: 테스트 통과
나중에 풀고 나서는 이게 간단한 문제였지만 생소한 개념을 이해하고 이것을 적용하는데 많은 시간이 걸렸다.
이 개념을 자세히 이해하기 위해서 구글링과 유튜브 영상도 찾아보고 하였고 아래의 MDN 코드 예제가 핵심적인 도움을 주었다.
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
// expected output: Array ["exuberant", "destruction", "present"]
여기서 가장 헷갈렸던 것은 왜 word란 것이 어디서 나오는지에 대한 개념이 헷갈려서였다. 나는 막연히 매개변수에 대한 개념을 알고 있을 뿐이지 그것이 정확히 어떤 것인지 이해를 하지 못하고 있었기 때문에 MDN의 설명과 예제코드를 봐도 잘 이해를 하지 못하고 있었다. 그런 나에게 큰 도움을 준 강의는 아래의 수코딩님의 유튜브 영상이었다.
<수코딩 매개변수 유튜브 강의>
https://www.youtube.com/watch?v=WPoORBtCQa8
이 영상을 보고 매개변수는 무엇이고, 매겨변수의 이름은 임의로 지을 수 있다는 것을 이해하게 되었다. name이라 내가 지은 매개변수를 통해서 fruits 안에 있는 데이터들을 받아오고 그것을 name.includes('ap')를 통해서 탐색하여서 결과값(blooean타입)을 filter를 통해서 false 부분은 거르고 true인 값들을 반환하는 식으로 해서 이 과제의 답을 출력해야 한다는 것을 이해하게 되었다.
- wecode rhkwp
2.Assignment
courses 라는 배열이 있습니다. level이 'hard'인 과목들로만 이루어진 새로운 배열을 filter()를 이용하여 반환해주세요.결과는 아래와 같아야 합니다.
[
{ level: 'hard', subject: 'Mathmatic' },
{ level: 'hard', subject: 'Science' }
]
[
{ level: 'hard', subject: 'Mathmatic' },
{ level: 'hard', subject: 'Science' }
]Assignment를 완료하면 코드와 테스트의 결과를 찍어서 Google Classroom에 제출해주세요.
이 문제는 앞의 문제와 비슷하지만 한가지 더 개념을 알아야지 풀 수 있는 문제였다. 바로 객체에 대한 이해였다.
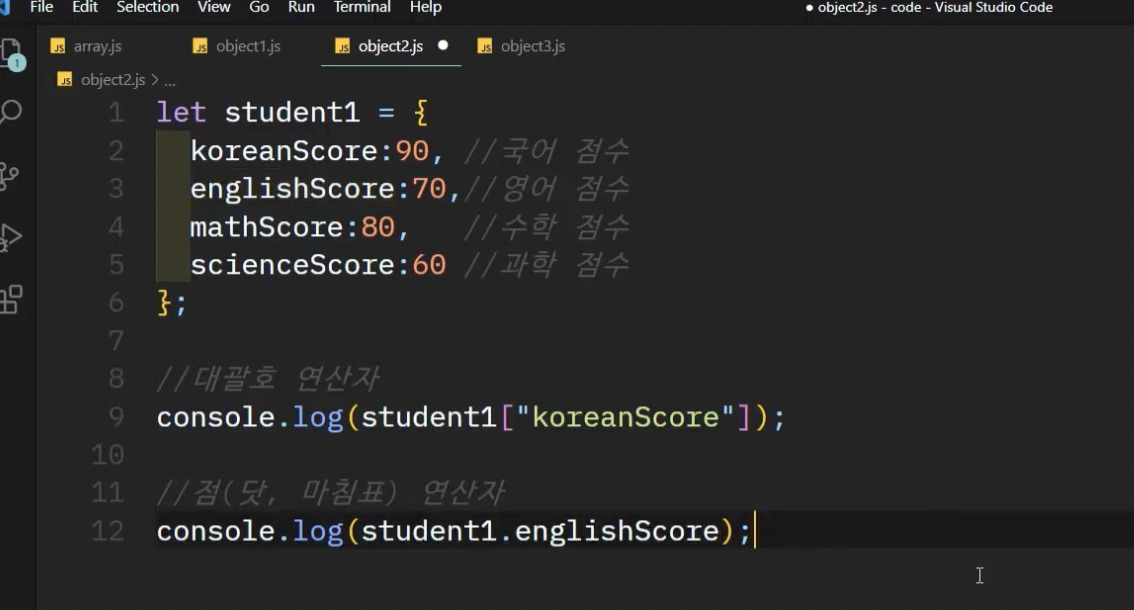
배열이 단순히 나열을 한 값이라면 그것이 어떤 것에 대한 값인지 알 수가 없다. 그러나 객체는 '키:값'으로 구성되어 있기 때문에 식별자로 그것을 구분할 수가 있다. 그리고 위의 문제는 객체로 구성되어있는 것에서 값을 가져와서 확인 후에 출력을 해야한다. 이를 위한 방법으로 대괄호 연산자와 점 연산자가 있는데, 점 연산자를 이용하여 풀어보았다.

<내가 쓴 코드>
// Assignment 2
let courses = [
{level:'easy', subject: "English" },
{level:'hard', subject: "Mathmatic" },
{level:'medium', subject: "Literature" },
{level:'hard', subject: "Science" },
{level:'medium', subject: "Socialogy" }
];
// 아래 함수를 작성해주세요.
function filtered() {
let result = courses.filter((course) => course.level == 'hard');
return result;
}
console.log(filtered())- 결과: 테스트 통과
변수의 이름(courses)을 적고 점(.)을 찍은 다음에 객체의 키(level)를 적는 것이다. 이렇게 하여 level이 'hard'인 것을 확인하고 그런 것들만 filter method로 출력하는 것이다.
<그렇가면 이러한 filter는 실무에서 어떻게 쓰일까?>
filter를 이용해서 유저 리스트나 테이블에 저장되어 있는 고객의 정보들을 불러와서 고객에게 보여줄 때 이러한 filter 메서드를 활용해서 코딩을 하면 간편하게 기능을 구현할 수 있다.

- 출처: 개발자의 품격, '21년차 개발자가 알려주는 자바스크립트 array filter'
https://www.youtube.com/watch?v=uqARTe9W58c
