- getAllLetters
Assignment
for문을 사용하여 getAllLetters 함수를 작성하세요.
단어(str 인자)가 주어졌을 때 함수의 리턴값은 주어진 단어를 구성하는 모든 문자를 담고 있는 배열입니다.
만약 빈 문자열이 주어졌다면, 빈 배열을 반환해야 합니다.
let output = getAllLetters('Radagast');
console.log(output); // --> ['R', 'a', 'd', 'a', 'g', 'a', 's', 't']이 문제를 풀 때 반복문을 활용해서 단어의 철자 수만큼 반복하되, 각 철자들만 반환하는 방법을 아는 것이 포인트였다.
ex) 'Radagast'
반복문을 단어의 철자 수만큼 반복하기 위해서 i는 0부터 시작하되, 단어의 길이 미만만큼 반복하게 했다.
0으로 시작해야지 [0]인덱스 값 또한 받을 수 있다. 그리고 0부터 시작해야하기 때문에 길이 미만만큼 반복하게 했다.
[0] = R, [1] = a, [2] = d, [3] = a, [4] = g, [5] = a, [6] = s, [7] = t,
for(i=0; i < str.length; i++ ){
}그런데 이 다음이 문제였다. 어떻게 단어의 철자들만 돌려 받을 수 있는지 방법을 몰랐고 이 또한 구글링을 해서 방법을 찾아냈다.
- 문자열 함수 - charAt()
자바스크립트(JavaScript)에서는 문자형 데이터를 객체화한 String 객체를 제공함으로써 그 안에 내장되어있는 속성 및 함수를 통해 다양한 기능을 제공하고 있습니다. charAt() 함수를 시작으로 문자열 객체에서 제공하는 속성 및 함수에 대해서 하나씩 알아보도록 하겠습니다.
charAt() 함수는 문자열에서 인자로 넘긴 index에 해당하는 문자형 데![]이터를 반환해주는 함수입니다. 아래 샘플예제를 통해 함수가 동작하는 방식에 대해 이해해봅시다.

그래서 이러한 자료들을 참고해서 아래와 같이 코드를 작성했고 원하는 값들을 얻을 수 있었다.
// Assignment - 다음 함수 안에 코드를 작성하시면 됩니다.
function getAllLetters(str) {
// 아래의 코드를 수정하지 마세요.
let strArray = [];
// 아래에 코드를 작성해주세요
for(i=0; i < str.length; i++ ){
strArray.push(str.charAt(i));
}
// 아래의 코드를 수정하지 마세요.
return strArray;
}
let output = getAllLetters('Radagast');
console.log(output); // --> ['R', 'a', 'd', 'a', 'g', 'a', 's', 't']
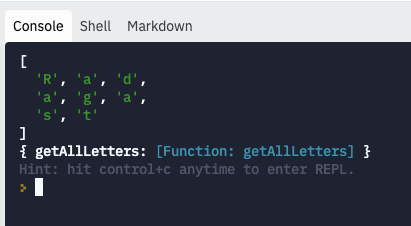
module.exports = { getAllLetters };결과 1(단어를 넣었을 떄)

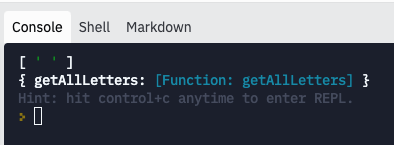
결과 2(빈공간을 넣었을 떄)