위코드(wecode) 2차 프로젝트
- 크림(https://kream.co.kr/) 클론코딩
- 카카오 소셜로그인 기능

소셜로그인 기능 구현이라는 큰 목표를 구현하기 위해서 기능단위로 목표를 다시 쪼개어 보았다.
- 1단계: 카카오에서 Sucream으로 인증코드롤 보내주는 것을 받는다.
- 2단계: Sucream에서 다시 인가 코드를 가지고 카카오에 토큰을 요청하고 받는다.
- 3단계: 카카오에서 준 토큰을 다시 백엔드에게 넘기고 받기
- 4단계: 받은 토큰을 로컬스토리지에 저장해서 다른 페이지로 이동하기
[2단계]: 카카오로부터 받은 인가 코드를 가지고 카카오에게 토큰요청
인가 코드를 받았지만 이것을 가지고 어떻게 다시 카카오에게 요청을 해서 토큰을 받아오는지 한참을 구글링을 하고 이해가 안되어서 결국 멘토님에게 질문을 해서 설명을 듣고나서 구현을 할 수 있었다.
❓ 첫번째 물음: 어떻게 인가코드를 뽑아내서 관리할 것인가? 🔍
카카오에 등록한 redirect URL로 인가 코드(code부분에 담긴)가 같이 보내진다. 이 url에서 인가 코드만 뽑아 오기 위한 방법을 구글링을 하였고 URL SearchParams를 쓰면 되겠다는 힌트를 얻고 mdn 공식문서를 찾아보았다. 그렇게 해서 아래와 같은 코드를 작성하였다. 이렇게 하니 코드 부분만 추출하여서 인가 코드만 잘 확인 할 수 있었다.
const Login = () => {
let params = new URLSearchParams(document.location.search);
let code = params.get('code');
console.log(code);
...
}❓ 두번째 물음: 이렇게 받은 인가코드를 어떻게 카카오에 요청을 해서 토큰을 받을 것인가? 🔍

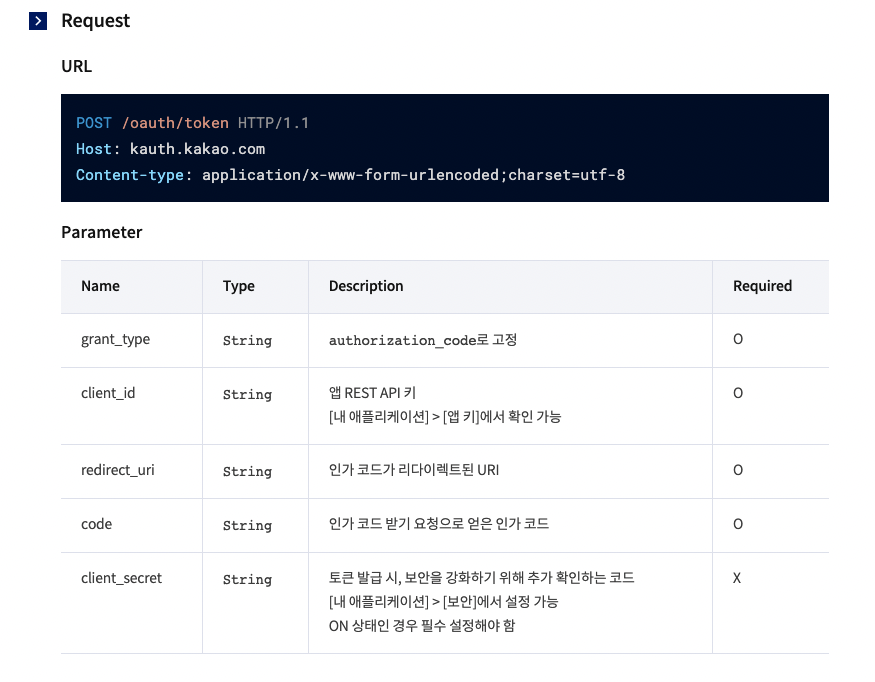
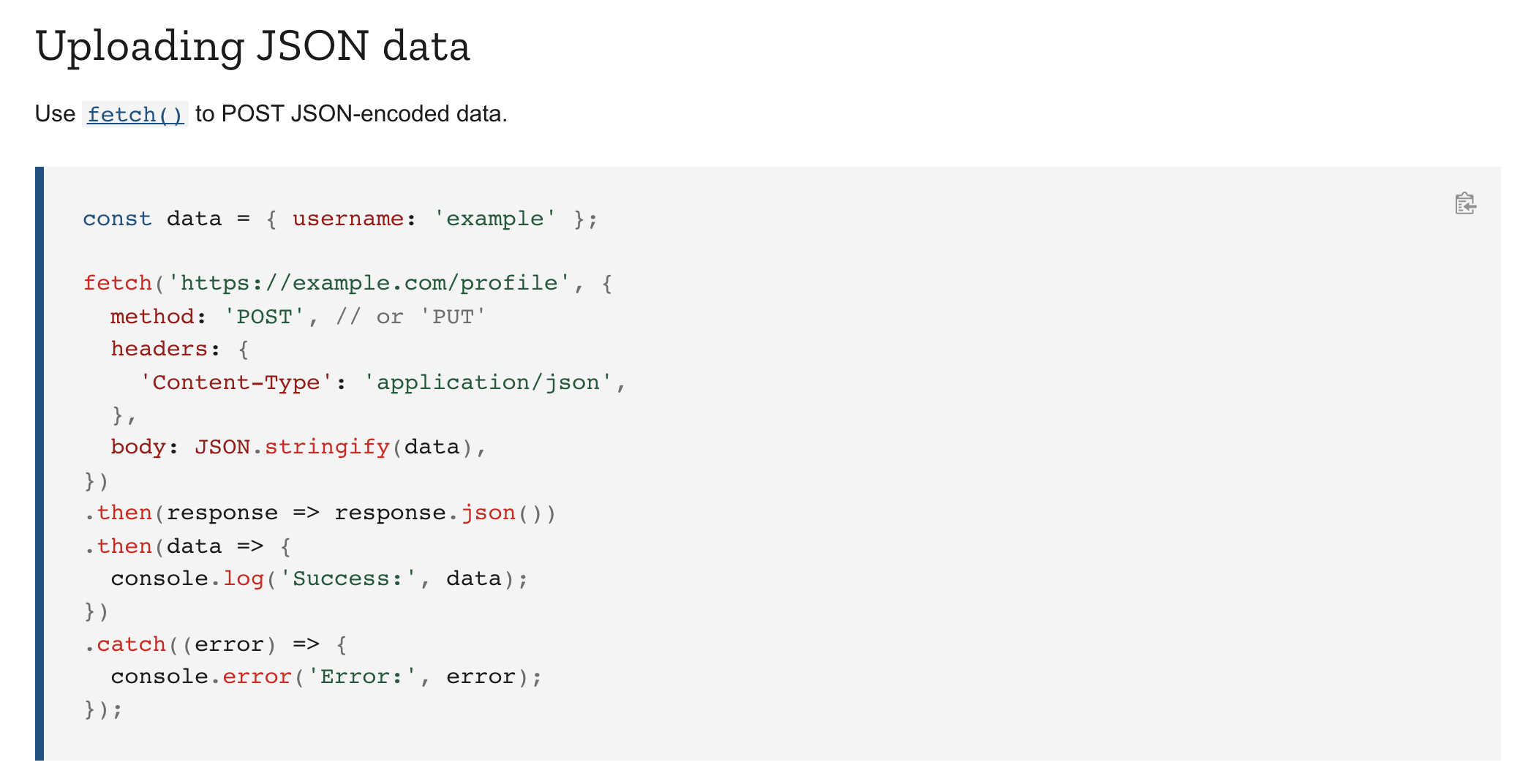
결국 토큰을 받으려면 카카오가 보내준 인가 코드를 카카오 서버에 다시 보내서 받아와야 하는데 이 방법이 카카오 공식페이지에 위와 같이 써져 있었다. 그러나 문제는 내가 그것을 읽어도 이해할 능력이 부족하다는 것이다. 낫 놓고 ㄱ자도 모른다는 말이 바로 나를 뜻하는 것이었다. 결국 이것을 이해하기 위해서 동기들과 멘토님에게 질문을 했고 그분들의 설명 덕분에 내가 어떤 점을 모르고 있었는지 알고 배울 수 있었다. fetch에 대해서 정확하게 이해하지 못하고 그저 구글링 등으로 코드를 구현하다보니 다른 것에 응용을 못해서 생긴 문제였다.

결국 위와 같은 형태로 카카오 서버에 데이터를 요청해야 한다. 공식문서에 이미 url과 각 Parameter들과 그에 해당하는 값들을 어떻게 넣어야 하는지 친절하게 다 나와있는 것이었다. 그렇게해서 짠 코드가 아래와 같다. async로 비동기처리를 처리를하고 json으로 보내는 것을 처음에 했는데 안되었다. 구글링을 해보니 몇몇 분들이 qs(쿼리스트링)로 하니 작동이 된다고 해서 qs npm을 다운 받아서 qs로 전달하는 걸로 다시 짰고 무사히 토큰을 받아온 것을 확인할 수가 있었다.
const getToken = async () => {
try {
await fetch('https://kauth.kakao.com/oauth/token', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8',
},
body: qs.stringify({
grant_type: 'authorization_code',
client_id: restApiKey,
redirect_uri: redirectUrl,
code: code,
client_secret: clientSecret,
}),
})
.then(res => res.json())
.then(data => console.log(data));
} catch (err) {
console.error(err);
}
};
useEffect(() => {
getToken();
});개인적으로 느낀 점들
- 개인적으로 이렇게 막힌 부분을 의도대로 하나씩 해결할 때마다 순수한 기쁨을 느겼다. 이런 환희 때문에 사람들이 개발이 재미있다고 하는 것을 이해가 갔다.
- 내가 공식문서 등을 봐도 잘 이해를 못하는 것은 아직도 용어의 의미를 제대로 이해할만한 지식이 없기 때문임을 알게 되었다. 공식문서를 한글로 읽어도 단어에 담긴 많은 의미들을 제대로 이해하지를 못하지 코드로 옮기지 못하는 것이었다. 결국 코딩 뿐만 아니라, 무엇이든지 재미있으려면 잘해야하고, 잘하려면 많은 지식과 경험이 있어야 한다. 그리고 많은 지식과 경험을 쌓으려면 결국 많은 노력과 시간을 투자하는 수 밖에 없다.
- 결국 진짜 개발자가 되려면 공식문서를 보고 정확히 이해하고 개발을 할 수 있어야 한다. 그저 구글링으로 코드를 여기저기 짜집어서 개발을 해서는 안된다는 것을 다시 배웠다.
- 참고자료들
[카카오 공식문서]
https://developers.kakao.com/docs/latest/ko/kakaologin/rest-api
[MDN의 URL SearchParams.get()]
https://developer.mozilla.org/en-US/docs/Web/API/URLSearchParams/get
[MDN의 Using Fetch]
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Using_Fetch
[리액트 공식문서]
https://ko.reactjs.org/docs/hooks-effect.html
[npm qs]
https://www.npmjs.com/package/qs
