위코드(wecode) 2차 프로젝트
- 크림(https://kream.co.kr/) 클론코딩
- 카카오 소셜로그인 기능

소셜로그인 기능 구현이라는 큰 목표를 구현하기 위해서 기능단위로 목표를 다시 쪼개어 보았다.
- 1단계: 카카오에서 Sucream으로 인증코드롤 보내주는 것을 받는다.
- 2단계: Sucream에서 다시 인가 코드를 가지고 카카오에 토큰을 요청하고 받는다.
- 3단계: 카카오에서 준 토큰을 다시 백엔드에게 넘기고 받기
- 4단계: 받은 토큰을 로컬 스토리지(Local Storage)에 저장해서 다른 페이지로 이동하기
[3단계]: 카카오에서 준 토큰을 다시 백엔드에게 넘기고 서비스 만의 토큰을 받기
카카오(Kakao)로부터 토큰을 받았으면 이것을 다시 우리 서비스의 백엔드로 넘겨주어서 우리 서비스만의 토큰을 발행을 받아야 한다.
❓ 첫번째 물음: 어떻게 토큰을 넘겨줄 것인가? 🔍
답은 fetch를 사용해주면 되었다. 여기서 fetch method가 2가지가 있다. GET과 POST가 있는데, 백엔드 팀원들이 GET으로, 그리고 Header에 담아서 보내주길 원해서 아래와 같이 코드를 짰다. 헤더에 담아서 보내면 중간자 공격이 들어와서 탈취하더라고 header는 암호화가 되어있기 때문에 보안상 좋기 떄문이다.
백엔드 팀원에게 물어보니 headers의 key Name은 Authorization으로 되어 있어서 똑같이 작성하고, 토큰이 담긴 state인 tokenData를 담아서 보낸다. 그리고 카카오 토큰을 보내면 백엔드 서버에서 우리 서비스 토큰(Sucream 토큰)을 보내준다. console을 찍어서 확인해보니 우리 서비스의 토큰이 잘 들어 왔었다.
[4단계]: 받은 토큰을 로컬 스토리지(Local Storage)에 저장해서 다른 페이지로 이동하기
Sucream 토큰을 잘 받아온 것을 확인했는데, 이것을 어떻게 처리를 해야하나? 라는 질문이 생겼다.
❓ 두번째 물음: 받은 토큰을 어떻게 처리해서 넘겨야 하나? 🔍
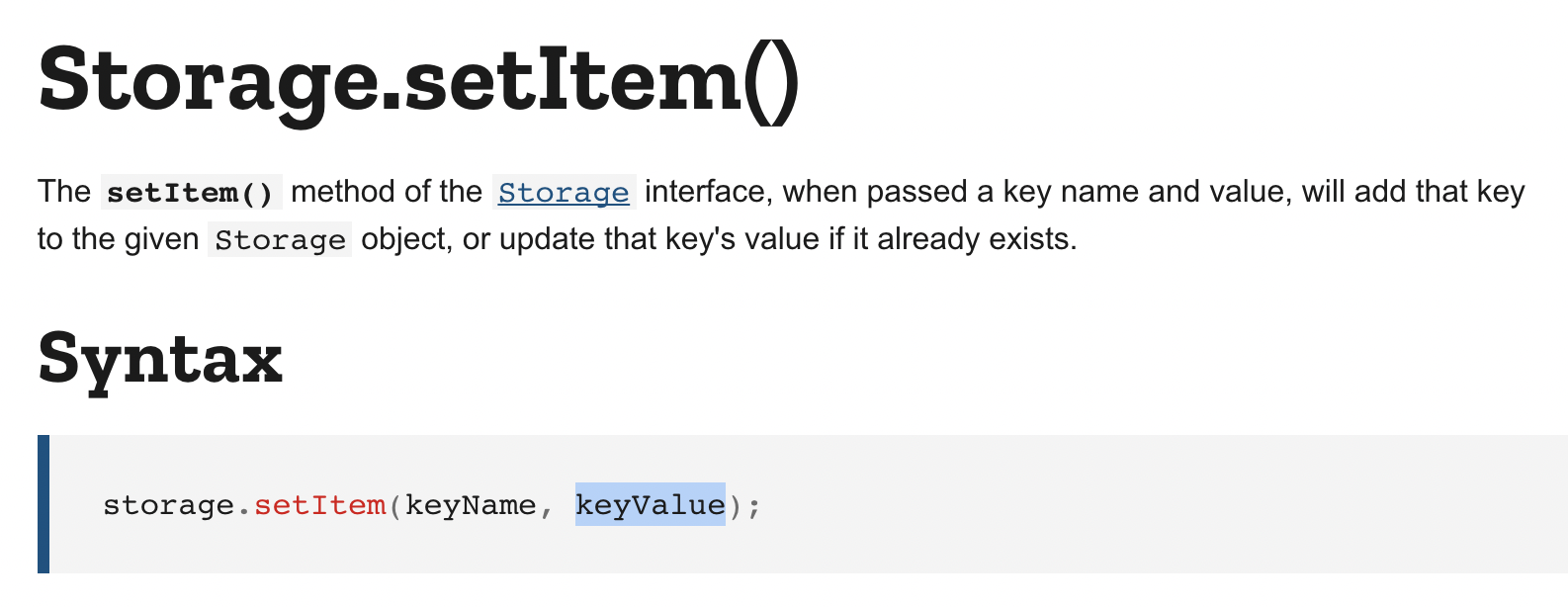
그거에 대한 답은 로컬 스토리지에 저장하는 것이다. 로컬 스토리지에 토큰이 저장되면 유효한 권한을 가진 유저임을 확인해주는 것이다. 로컬 스토리지에 저장하기 위해서는 localStorage.setItem을 사용하면 되었다.

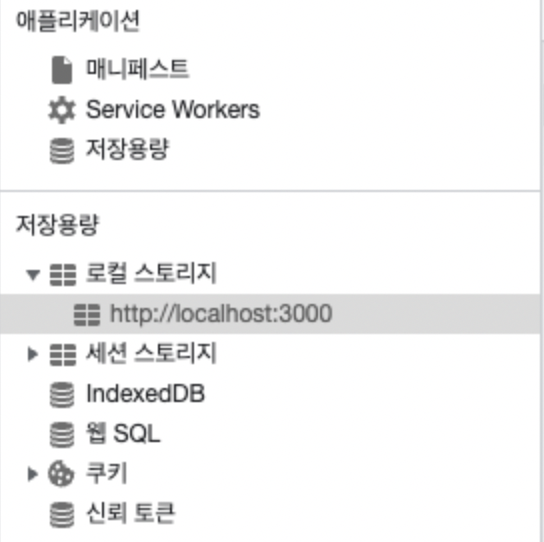
이렇게 하고 개발자 도구에 들어가서 애플리케이션에 들어가서 저장용량에 있는 로컬 스토리지를 클릭하면 토큰이 잘 들어와 있는지 확인할 수가 있었다.

const sendToken = async () => {
try {
await fetch('http://10.58.4.100:8000/users/login', {
method: 'GET',
headers: { Authorization: tokenData },
})
.then(res => res.json())
.then(data => localStorage.setItem('access_token', data.access_token))
.then(navigate('/'));
} catch (err) {
console.error(err);
}
};
useEffect(() => {
getToken();
if (tokenData) {
sendToken();
}
});- 참고자료들
[MDN의 Fetch API과 request]
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API
https://developer.mozilla.org/ko/docs/Web/API/Request
[MDN의 Using Fetch]
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Using_Fetch
[MDN의 Storage.setItem()]
https://developer.mozilla.org/en-US/docs/Web/API/Storage/setItem
[MDN의 async/await]
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Asynchronous/Async_await
