
이번에 내 인생 처음으로 백엔드와의 협업을 했었다.
그래서 그런지 많은 실수와 시행착오를 겪었으며 그중 하나가 백엔드에서 filter, 평균 별점 등을 구하는 것을 백엔드에서 받아오는건데 그런 걸의 의사소통하지 않고 나 혼자 프론트에서 처리를 해보려고 했던 것이다. 1차 프로젝트를 통해서 의사소통의 중요성을 직접 경험하게 되었다.
그래서 이번 주부터 Query String과 Path Parameter를 배우면서 바로바로 다시 코드를 짰다.
export default function RestaurantList() {
const [restaurants, setRestaurants] = useState([]);
const navigate = useNavigate();
const location = useLocation();
const [selectedKeyword, setKeyword] = useState('');
useEffect(() => {
fetch(`http://10.58.0.52:8000/restaurants/list${location.search}`)
.then(res => res.json())
.then(result => setRestaurants(result.result));
}, [location.search]);
const updateKeywords = buttonKeyword => {
const keyword = buttonKeyword;
const queryString = `?category=${keyword}`;
navigate(`/restaurants/list${queryString}`);
setKeyword(queryString);
};
const updateCategories = optionKeyword => {
const sortedOption = optionKeyword;
const sortedqueryString = `sort=${sortedOption}`;
selectedKeyword
? navigate(`/restaurants/list${selectedKeyword}&${sortedqueryString}`)
: navigate(`/restaurants/list?${sortedqueryString}`);
};
return (
<>
{restaurants.length > 0 && (
<div className="restaurantList">
<div className="listOptions">
<SelectBar updateCategories={updateCategories} />
<Buttons updateKeywords={updateKeywords} />
</div>
<div className="restaurantListMain">
{restaurants.map(restaurant => {
return (
<Restaurant
key={restaurant.id}
id={restaurant.id}
image={restaurant.image}
name={restaurant.name}
rating={restaurant.rating === null ? 0 : restaurant.rating}
reviews={restaurant.reviews}
/>
);
})}
</div>
</div>
)}
</>
);
}
-
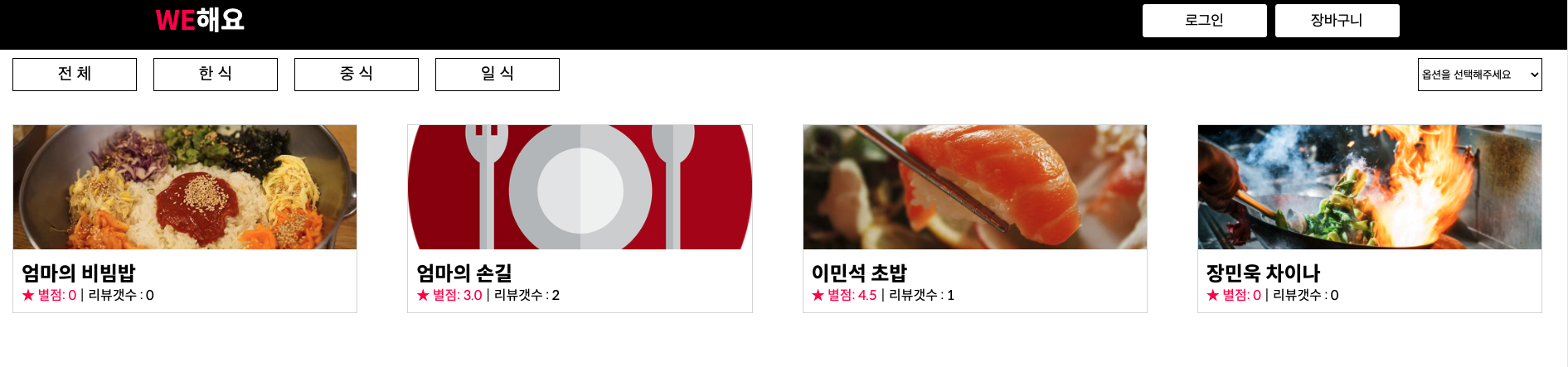
버튼을 누르면 카테고리 보이기, 별점 보이게 하기
사용자가 카테고리 버튼(전체, 한식, 중식, 일식)을 누르면 그 데이터를 백엔드에서 받아와서 화면에 보여주는 것이다. 그러기 위해서는 Query String을 통해서 각각 다른 화면을 받아오는 것이다.
결국 각각의 카테고리 별로 다른 키워드를 받아와서 다른 url을 가져와야 하기 떄문에 fetch 부분에 백엔드 API 부분은 고정하고 Query String을 부분만 변경되게끔 해야한다.
그래서 쿼리스트링에 따라서 다른 화면들을 받아 온다.
그리고 여기서 카테고리 후에 별점이나 리뷰순 정렬하기르 하면 그 뒤에 쿼리스트링이 오게끔 하면 된다.
하지만 그렇지 않고 우선 별점/리뷰순 정렬하기 기능을 할 수도 있다. 그런 경우를 위해서 삼항연산자를 썼다. 어떤 문자열이든 들어오게 된다면 카테고릴 선택한 것으로 트루조건이 되어서 연달아 쿼리스트링이 2개 오는 형식이 되고 그렇지 않다면 별점/리뷰 쿼리스트링만 붙게끔하는 코드를 작성했다. -
초기 값이 없는 문제(에러)
map 메서드를 돌릴 때 처음에 아무값도 빈배열을 받아와서 map을 돌려서 에러가 나는 문제가 생겼다. 이 문제를 해결하기 위해서는 결국 조건부 렌더링을 써줘야 했다.
{restaurants.length > 0 && (...이 뜻은 어떤 값이 들어오면 무조건 길이가 1이상 있다는 뜻인데, 즉 값이 들어올 경우에만 map메서드를 돌리라는 코드로 이것으로 에러코드를 해결 할 수 있었다.
