
개요
Wes Bos 라는 Full Stack Developer가 운영하는 online Courses 중 무료로 제공하는 챌린지 중에 전반적으로 유명한 챌린지이다.
최근 6월까지 엘리스 레이서 1기로써 활동이 종료되고 그동안 React를 주로 웹 프론트엔드 개발을 진행할수록 갈증을 느꼈던 Javascript 기반을 다지는 것의 필요성을 느끼고 난 후, 인프런에서 JS강의를 찾아듣는 것에서 멈추지 않고, 학습한 내용을 직접 적용해볼 수 있는 컨텐츠가 없을까하다가 찾아 참여하게 되었다.
정말 좋은 점이, 제작 한지 시간이 조금 흘렀는데도 Javascript(ES6+)에 대한 내용이 알차게 알아갈 수 있고, 더불어 본인의 의지에 따라, HTML,CSS,DOM에 대해서도 많은 걸 알아갈 수 있는 기회가 있다.
본론
📍 시작방법
Javascript30 Challenge는 Open Source로써
는 여기서 확인가능하다.
진행방식은 먼저 메인페이지로 이동해 본인의 이메일을 등록하면 이메일로 참여할 수 있는 Account 같은 것이 발급되었던 것으로 기억한다.

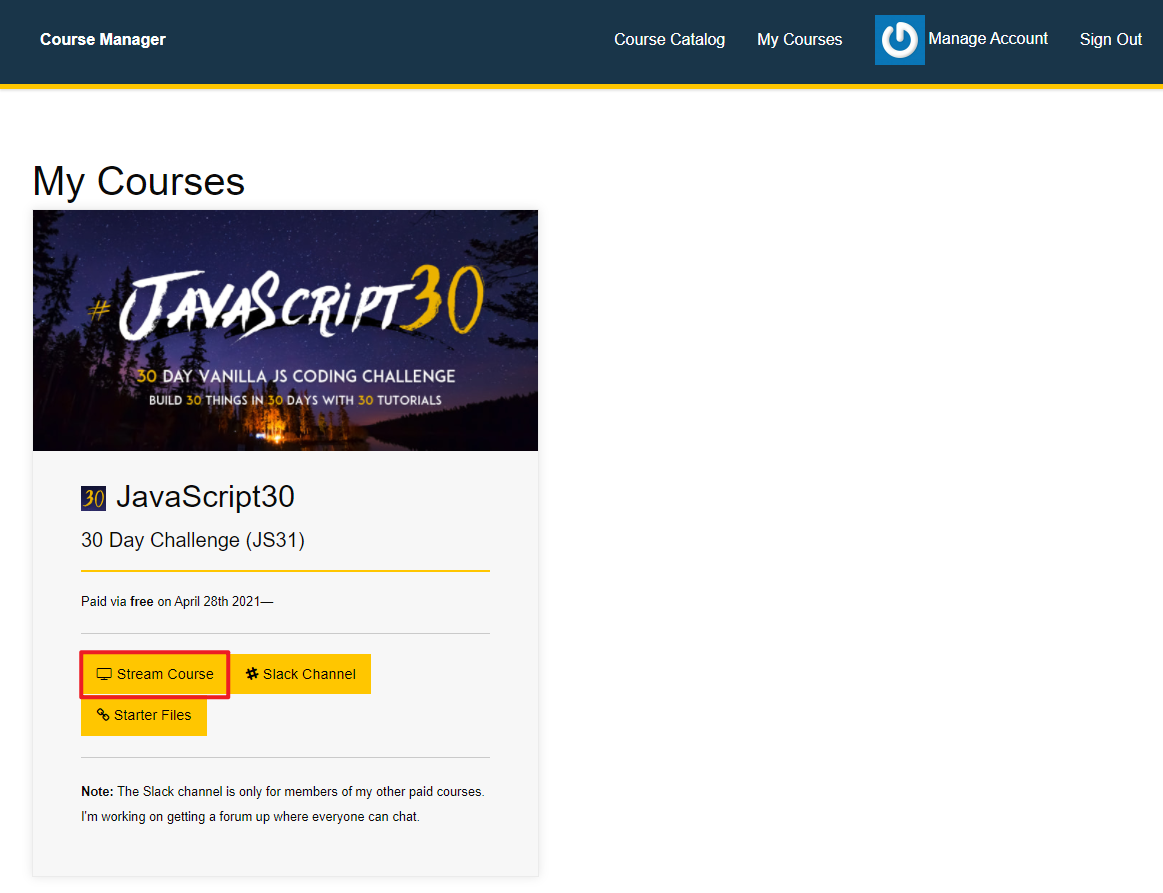
그러고나면, 이러한 마이페이지로 이동이 가능하고 저 빨간 박스가 해설 강의영상페이지로 이동하는 것, 아래가 소스파일 깃헙으로 이동할 수 있다.
📍 진행방법

사람마다 진행방식이 조금 다를 수 있다 생각한다.
나같은 경우는 다음과 같은 방식으로 챌린지를 진행했다.
-
오늘할 챌린지 미션을 원본 Repo에서 내가 생성한 Repo에 clone해온다.
-
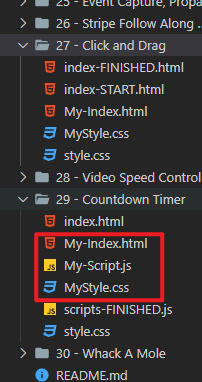
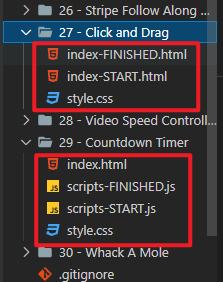
그러면 하나의 미션 디렉터리에는 보통시작이 다음과 같이 구성된다.

-
다음과 같이 원본 Repo에서 하나의 미션을 clone을 해오면, HTML,CSS,JS 파일을 분리해서 작성해야할 경우도 있고, 그냥 하나의 HTML에 한번에 작성을 하는 경우도 있다.
-
나는 위에서 첨부한 구조처럼 파일앞에 My~라는 접두어를 붙인 새 파일을 각각 따로 만들어서
-
메인은 어찌됐든 JS였기 때문에, JS로직은 일단 킵해두고, 미션을 진행하기 위한 Base HTML,CSS 파일을 일차적으로는 따라치면서 페이지에 어떤식으로 표현될지 상상해보고 확인하고, 이차적으로는 처음보거나 어떤 효과가 일어나는지 이해가 안가는 내용은 미션 노트를 따로 생성해서 기록했다.(물론 JS,DOM 내용도 포함이다.)
-
JS는 일단 웬만하면 절대 정답소스는 절대 안보려고했다.
최대한 결과페이지가 어떻게 인터렉션이 일어나는지 확인을하거나, 개발자도구를 켜서 인터렉션이 일어날 때 실제 Element 가 어떻게 변화되는지나, Console의 변화를 보고, 힌트를 얻어서 진행하는 것을 최대로 했다. -
마지막에는, 최대한 비슷하거나 또는 동일하게 구현이된 나의 결과물과 Wes 형의 결과물을 비교해본 다음에야, 비로소 해설강의를 들으면서, 내가 생각하지 못했거나 구현하지 않았던 부분이 있었는지 확인하고, 최종적으로 그 미션을 통해 습득했거나 최소 알게 된 내용이 무엇인지를 README에 정리하면서 마무리를 하는 방향으로 진행했다.
🔍 이건 챌린지 진행하면서 작성한 코드와 Note가 있는 깃헙 레포 : 이동 🚀
결론
개인적으로는 Javascript만을 목적으로 관련된 좋은 자료를 찾던 도중, 이 챌린지를 알게 되었고 평균적으로 1일 1미션으로 약 한달정도의 기간을 두고 진행한 결과, 나는 매우 만족스러웠다.
미션 하나하나가 엄청 많은 기능을 하는 그러한 챌린지는 아닌데, 매 미션마다 정확히 어떤 내용을 학습하기 위한 것인지 테마가 확실하게 Wes형이(👍👍👍) 구성을 잘 해놓으셨고, 무엇보다도 재미있다.
이 챌린지를 끝낸 시점에서 다음 나의 목표는 크게 다음과 같다.
-
이 챌린지에서 알게 되었던 유용한 내용들을 하나씩 잡아, 구체적으로 탐색해보고 정리하면서 확실하게 내 것으로 만들기
-
챌린지를 진행하면서 인터렉티브한 CSS에 매료되어서, 기본기 중에서는 CSS에 대해 병렬적으로 좀 더 공부해보기
Ps) Wes Bos 형의 블로그를 가면, Javascript30 Challenge 외에도 Premium 을 제외한 CSS Flex, CSS Grid 같은 강의도 존재하는 것 같으니 확인해보자. 👍👍👍
