
🏃🏻♂️ intro
해당 글은 발표영상으로도 제작했습니다.
자바스크립트에서는 아래와 같은 문법으로 여러개의 작업을 동시에 동작하게 할 수 있다.
- callbak
- 프로미스
- async/await
정확하게 말하면 이것들은 자바스크립트의 비동기 프로그래밍을 위한 문법인데
비동기랑 동시는 다른 말인가?
비동기랑 동시랑 무슨 상관인데?
그래서 어떻게 동작 되는건데?
등등의 궁금점들이 생겼다. 🤔
지금부터 자바스크립트의 비동기 동시성 프로그래밍에 대해 알아보자!! 🚀
동기와 비동기란?
동기


특정 코드를 수행 완료한 후 다음 코드를 실행
작업들이 하나의 흐름에서 순차적으로 진행
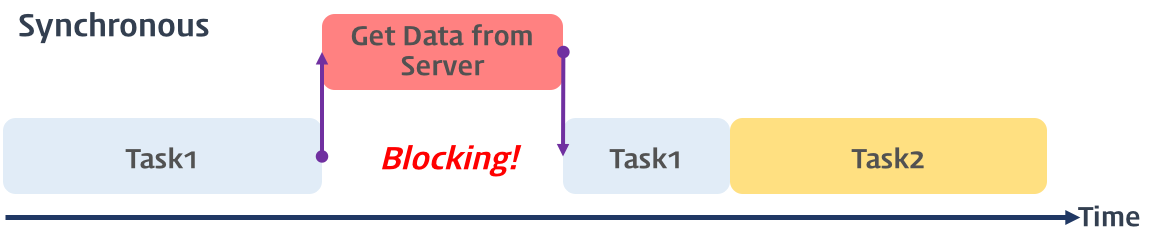
동기는 요청을 보낸 후 응답(결과)를 받아야지만 다음 동작을 실행하는 방식이다.
작업들이 순차적으로 실행되며 특정 작업이 진행중이라면 다음 작업은 대기하게 된다.
비동기


특정 코드를 수행하는 도중 다음 코드를 실행
하나의 흐름에서 특정 작업을 분리해 병렬적으로 진행
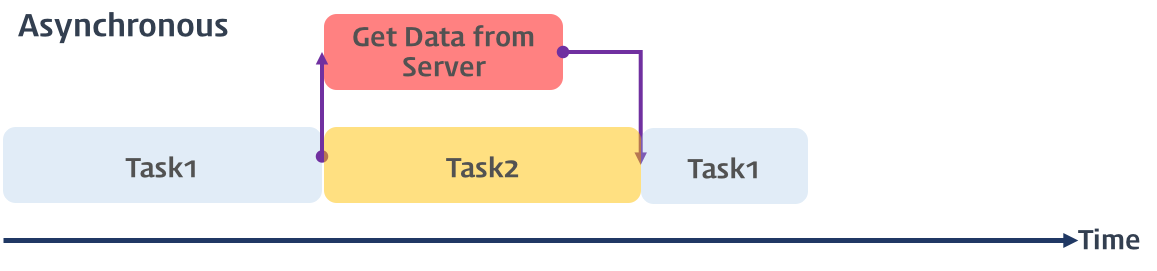
비동기는 요청을 보낸 후 응답(결과)과 관계없이 다음 동작을 실행하는 방식이다.
작업들이 순차적이 아닌 병렬적으로 분리되어 진행된다.
비동기는 왜 필요할까?

동기
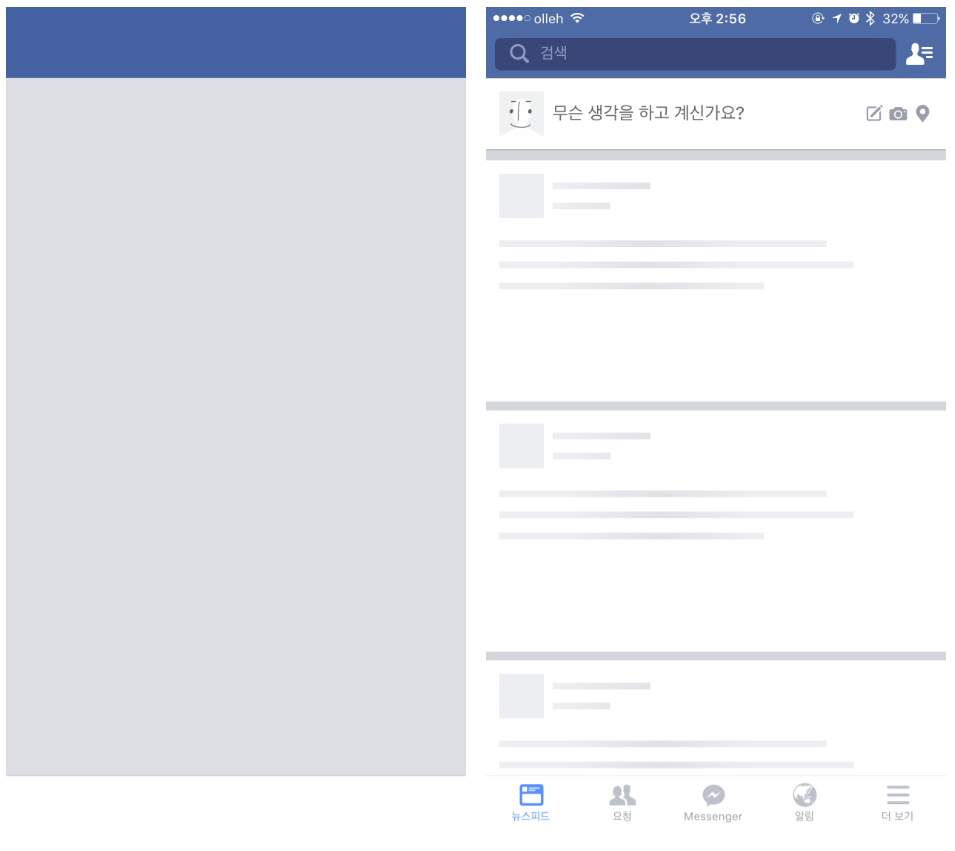
앱실행 ➡️ 서버에 데이터 요청 ➡️ 대기... (왼쪽 이미지 상태) ➡️ 데이터 받음 ➡️ 전체 렌더링
비동기
앱실행 ➡️ 데이터와 관련없는 기본 렌더링(오른쪽 이미지 상태) ➡️ 데이터로 남은 전체 렌더링
.......... ➡️ 서버에 데이터 요청 ➡️ 서버에 데이터 요청 대기 ➡️ 데이터 받음
데이터를 서버로부터 받아온다고 가정해보자. 그리고 데이터는 꽤나 무거워서 로딩하는 데 오래 걸린다고 생각하자.
서버로부터 데이터를 받아와서 해당 데이터를 뿌려줘야 하므로 제일 처음 서버로부터 데이터를 요청할 것이다.
만약 동기적으로 동작하게 구성했다면 데이터를 받아오기전까지 웹이 아무런 화면을 보여주지 않고 계속 로딩이 될것이다. 그리고 데이터가 완료되면 그때서야 화면이 보일 것이다.
그런데 만약 비동기적으로 동작하게 구성했다면 우선 데이터 요청을 보내고 데이터와 관련없는 부분은 우선적으로 웹에 띄워서 다른 동작을 하게 한다면 계속해서 대기하지않고 다른 동작을 할 수 있을것이다.
웹사이트를 사용하는 입장에서는 당연히 후자쪽이 사용성이 더욱 좋게 느껴질 것이다.
자바스크립트는 동기적으로 동작한다.
자바스크립트는 기본적으로 동기적으로 동작한다.
자바스크립트는 싱글쓰레드로 프로그램이 동작하기 때문에 기본적으로 동기적으로 동작한다.
따라서 기본적으로 코드를 작성했다면 동기적으로 하나의 작업이 끝난 뒤 다음작업이 진행되는 방식으로 동작한다.
-
싱글쓰레드는 무엇이고 자바스크립트는 왜 동기적으로 동작할까??
-
자바스크립트가 동기적이라고?? 그럼 어떻게 비동기적으로 동작하게 하는데??
그 이유를 알려면 조금 깊게 들어가야 한다. 천천히 아래 내용을 확인해보자.
프로세스란?

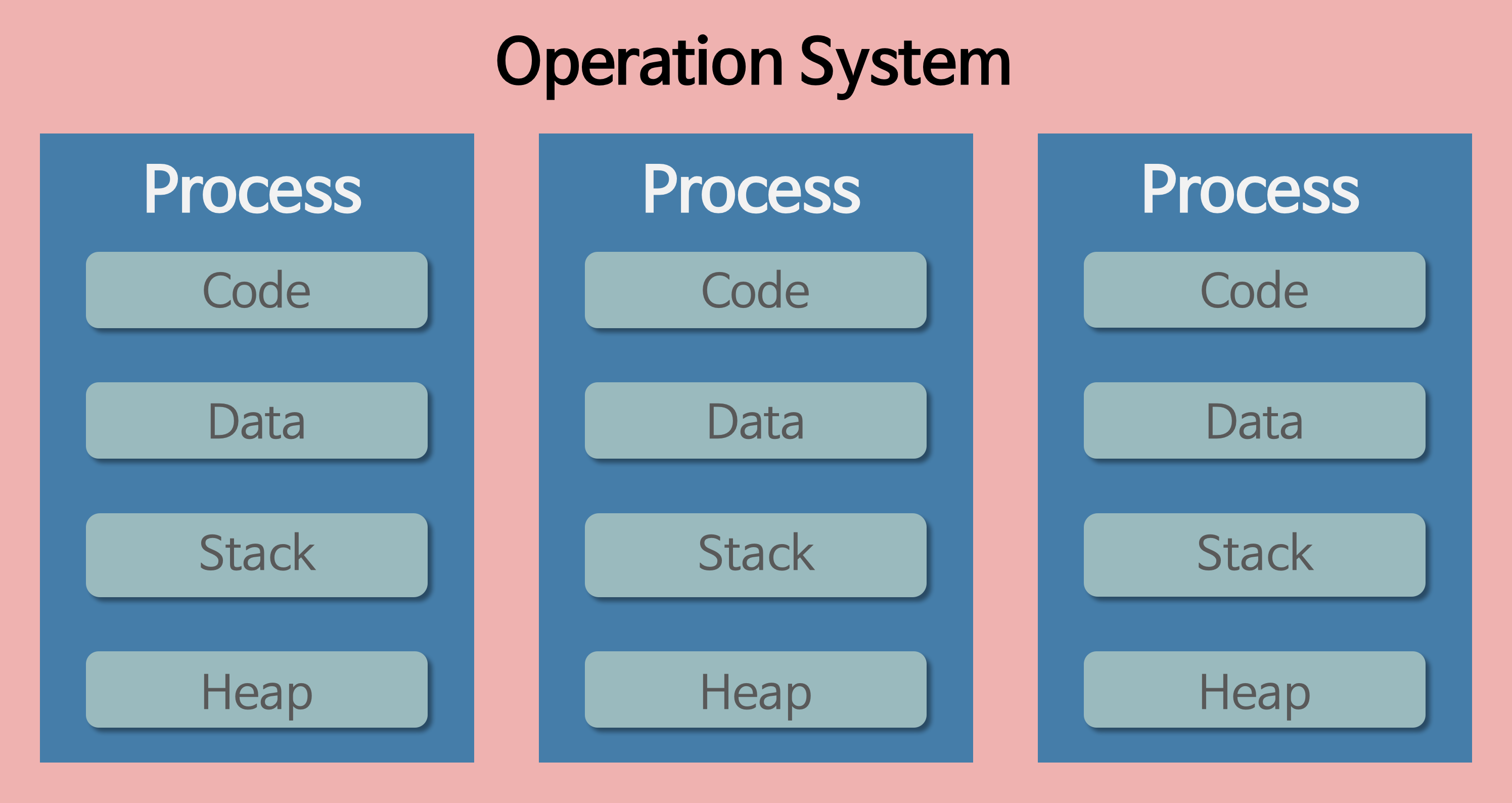
프로세스는 운영체제 위에서 독립적으로 메모리에서 실행되고 있는 하나의 프로그램을 말한다.
프로그램은 우리가 작성한 코드 덩어리를 실행하는 파일이고
프로세스는 프로그램이 동작하고 있는 단위이다.
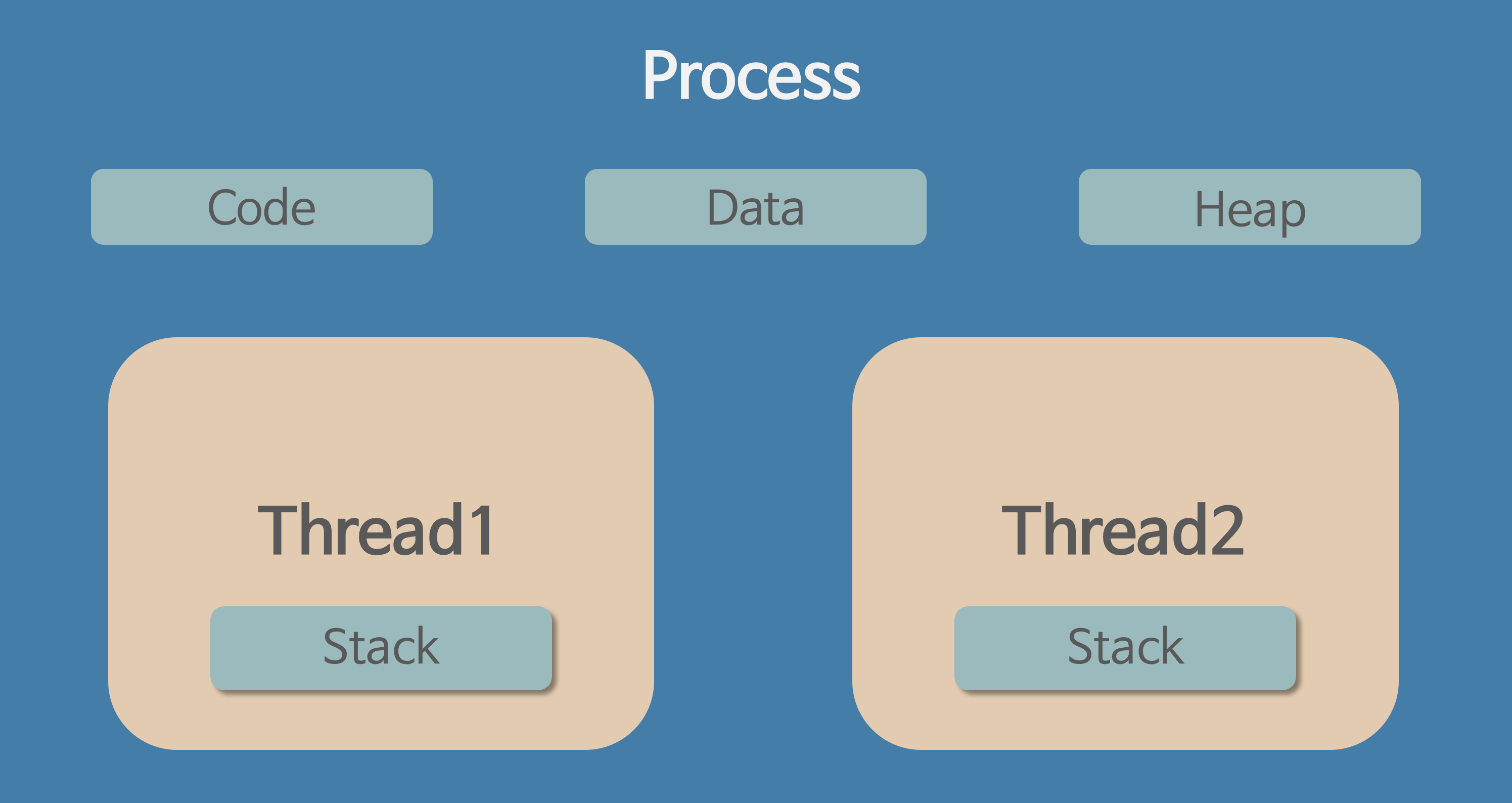
프로세스 구성요소
- 프로그램을 위해서 작성된 코드 영역
- 전역변수, static 변수들이 저장되는 데이터 영역
- 코드, 즉 함수들이 어떤 순서로 실행되어야 하는지에 대한 정보를 저장하는 스택 영역
- 코드에서 생성된 동적인 데이터들이 저장되는 힙 영역
쓰레드란?

쓰레드는 한 프로세스 안에서 저 마다 필요한 일들을 하는 일꾼같은 역할을 한다.
자기들만의 일들, 즉 함수들을 수행하기 때문에 함수의 호출을 기억하는 스택이 할당되어 있다.
여러개의 쓰레드가 존재할경우 프로세스에 지정된 코드와 데이터를 공유하면서 공통적으로 사용한다.
예를 들어 사진을 편집하면서 영상을 볼수 있는 프로그램이 있다고하자.
그러면 사진을 편집하는 쓰레드와 영상을 재생하는 쓰레드로 나누어서 작업하도록 할 수 있는것이다.
기억하기
하나의 쓰레드는 하나의 (작업)흐름!
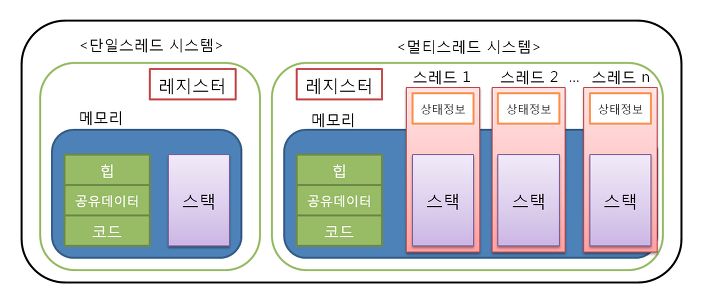
싱글쓰레드와 멀티쓰레드

프로세스에서 쓰레드는 1개일수도 있고 여러개일수도 있다.
이 쓰레드의 갯수에 따라 동기적으로 비동기적으로 작업들을 수행할 수 있는것이다.
쓰레드가 여러개, 즉 멀티쓰레드이면 동시에 여러개의 동작을 수행할 수 있기 때문에 매우 효율적이다.
자바같은 언어는 멀티 쓰레드로 동작하는 언어이기 때문에 여러개의 동작을을 비동기적으로 수행할 수 있다.
하나의 쓰레드는 하나의 작업 흐름!
작업 흐름이 여러개인 환경이어야 비동기적으로 구현할 수 있는것이고
따라서 멀티 쓰레드여야 여러개의 작업 흐름을 처리할 수 있는 비동기가 가능하다.

하지만 자바스크립트는 쓰레드가 1개인 싱글 쓰레드 언어이다.
따라서 흐름이 1개이므로 비동기적으로 작업을 할 수 없는것이다. 😂
(질문)
자바스크립트는 흐름이 1개인데 어떻게 비동기가 가능한것일까??
(답)
자바스크립트 언어 자체에서는 멀티쓰레딩 즉, 비동기를 처리할 수 있는 방법은 없지만
자바스크립트가 동작하고 있는 브라우저라는 프로그램에서
web apis를 활용하여 멀티쓰레딩이 가능하다. 😄
그렇다면 브라우 에서 자바스크립트가 어떻게 동작하는지 알아보기 위해 자바스크립트 런타임 환경을 알아보자!
자바스크립트 런타임 환경
분량상 동기와 비동기의 관점에서만 소개 하려고 한다. 자바스크립트 런타임 환경에 대해 더 궁금하신 분들은 아래 영상을 추천한다.😃
이벤트루프 추천 자료

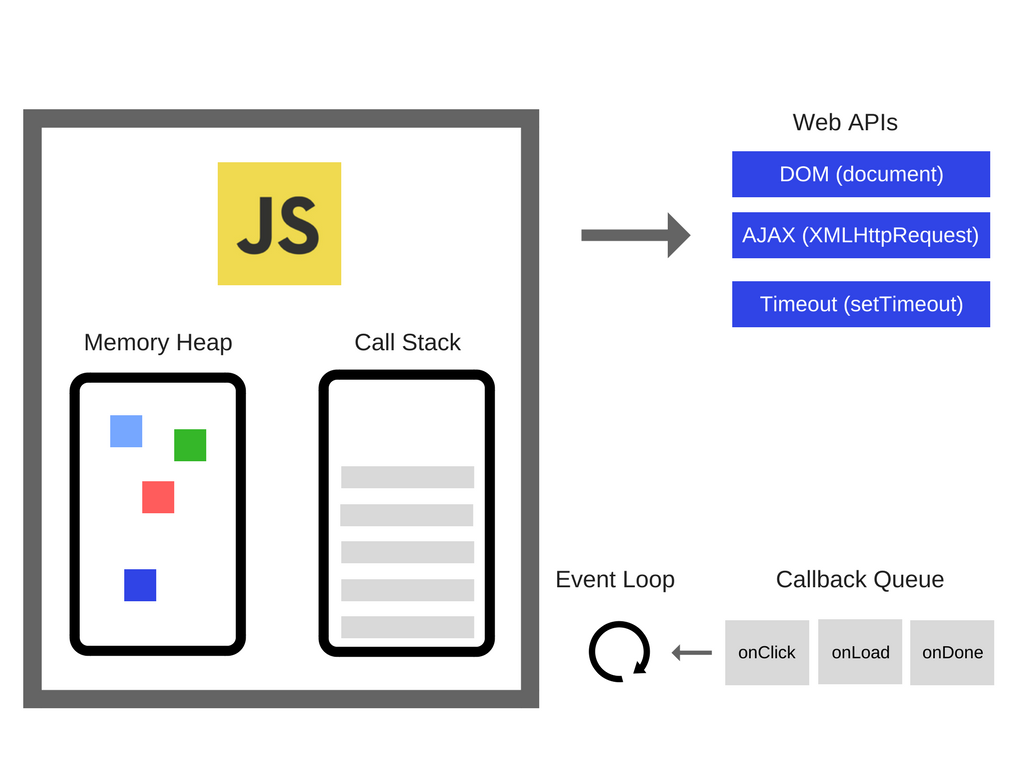
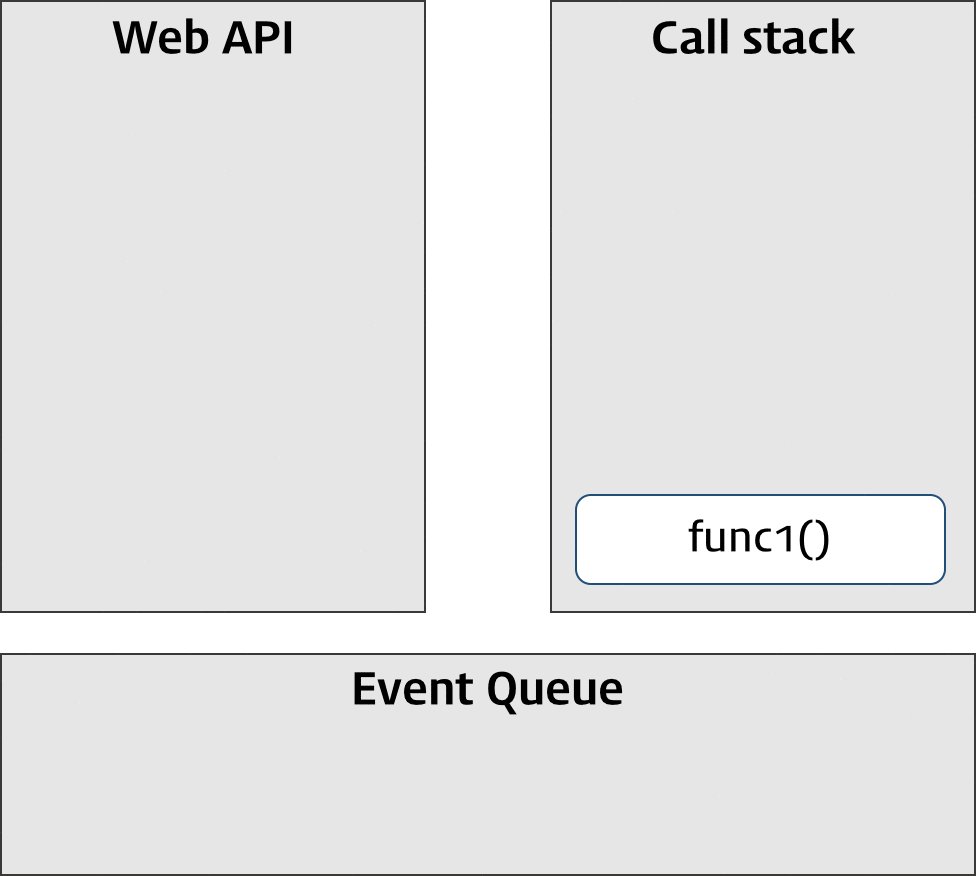
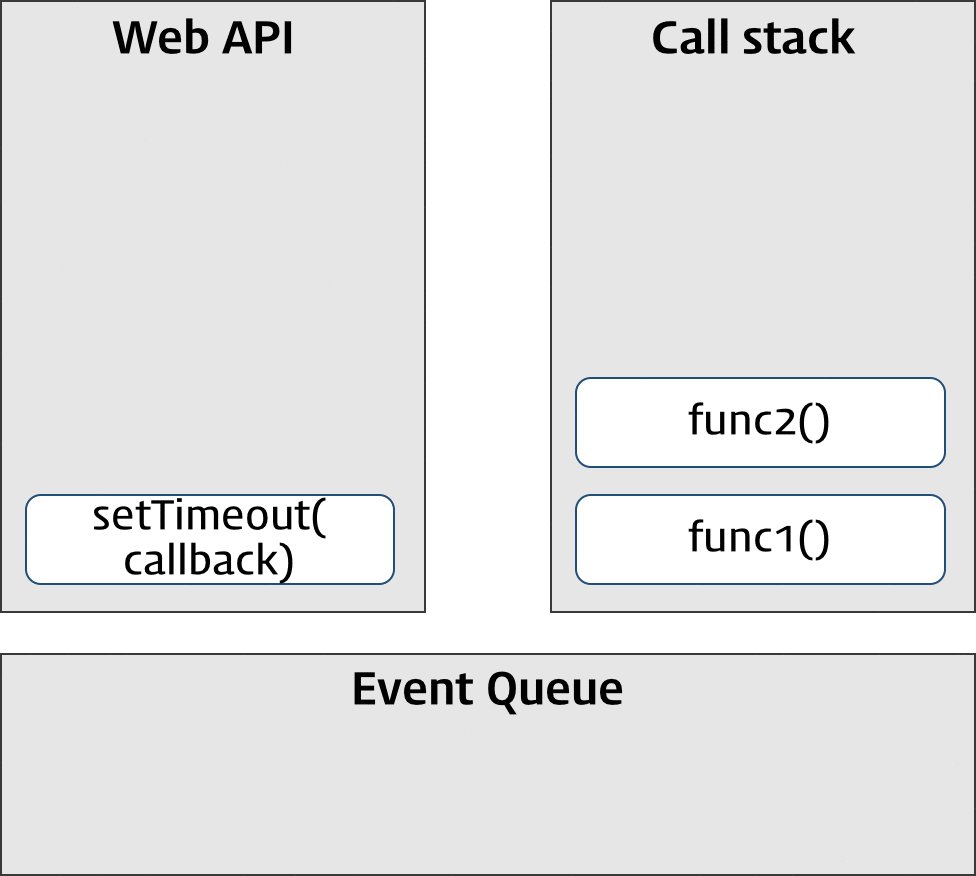
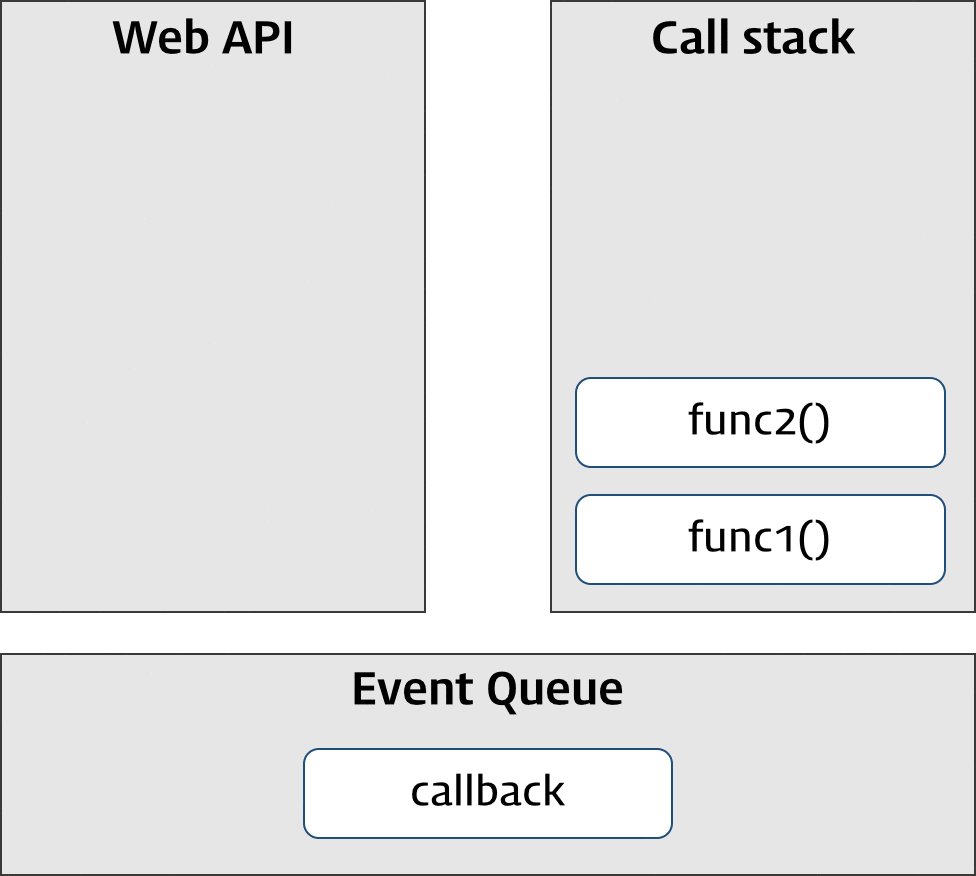
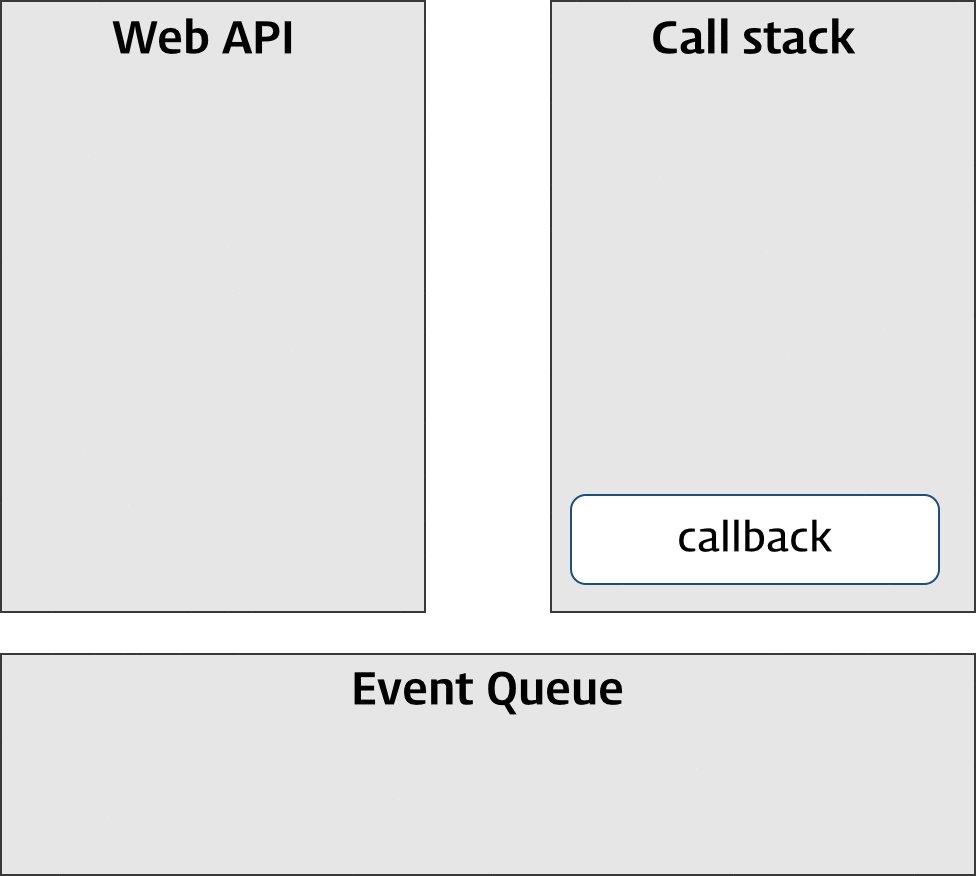
작성한 웹 어플리케이션을 브라우저에 올리는 순간 자바스크립트 엔진이 코드를 한 줄 한줄씩 해석하고 분석하고 콜스택에서 실행하게 된다.
필요에 따라 Web APIs에 특정 작업을 요청하고 Web APIs에서 비동기적으로 작업을 한 이후에 작업결과(예를들어 콜백함수)를 리턴하여 다시 자바스크립트 콜스택에 추가되어 동작한다.
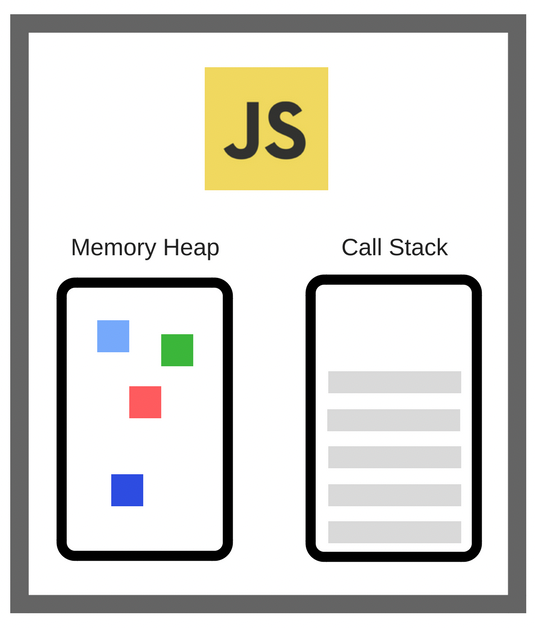
- 자바스크립트 엔진
1. 메모리 힙
- 변수, 데이터 를 저장
- 구조적으로 자료들이 여기저기 아무곳에 저장되어있다.
2. 콜스택
- 함수를 실행하는 순서에 따라서 차곡 차곡 쌓아놓고
- 스택 방식으로 함수를 실행한다.
- 필요하다면 메모리 힙에서 데이터를 가지고 동작한다.
- Web APIs
- 브라우저에서 제공하는 유용한 프로그램들
- DOM APIs, SetTimeout/SetInterval, fetch, 이벤트리스너, 네트워크 관련 API 등
- 각각의 Web APIs들이 응용프로그램, 즉 쓰레드를 갖는 프로세스들이다.
- 비동기 처리를 할수 있는 열쇠
- 콜백 큐
-
콜스택에 넘어가기전 잠시 대기하기 위한 큐
-
Web APIs의 콜백함수들이 담긴다.
-
브라우저에는 다양한 큐들이 존재한다.
- 렌더 큐 : 브라우저 렌더링 과정과 관련된 큐이다.
- 태스크 큐 : Web APIs 실행 결과 콜백함수를 담고 있다.
- 마이크로 태스트큐 : Promise-then의 결과인 콜백함수를 담고 있다.
- 이벤트 루프
-
런타임 환경을 컨트롤하는 중앙관리자 역할
-
자바스크립트의 콜스택, Web APIs, 콜백큐 들을 빙글빌글 돌면서 콜스택을 지켜보고 원할 때 콜백함수를 호출해주며 자바스크립트 런타임 환경에서 코어같은 역할의 개념이다.
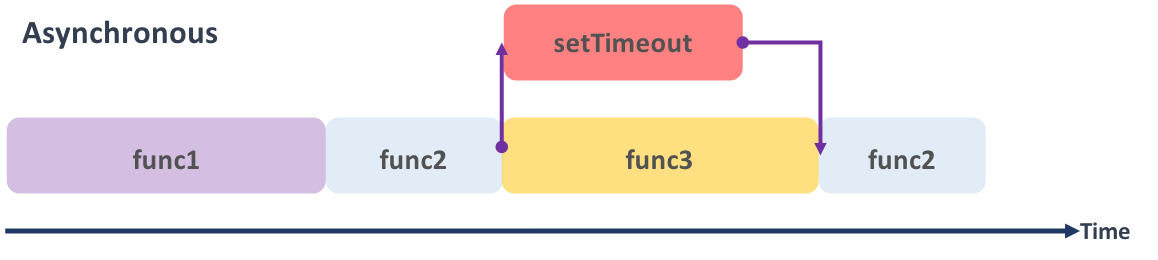
- 동작방식 예시
function func1() {
console.log('func1');
func2();
}
function func2() {
setTimeout(function() {
console.log('func2');
}, 5000);
func3();
}
function func3() {
console.log('func3');
}
func1();

동시성과 병렬성 프로그래밍

동시성 프로그래밍이란
여러개의 프로그램을 동시에 실행되는 것처럼 보이도록 시분할로 실행
싱글코어에서 멀티 스레드를 동작시키기 위한 방식으로 멀티 태스킹을 위해 여러 스레드를 번갈아 가면서 실행되는 방식
컨셉 기억하기!
시분할로 여러 작업이 마치 동시에 일어나는 것처럼 보이는 것!
병렬성 프로그래밍이란
물리적으로 정확히 동시에 실행
멀티 코어에서 멀티 스레드를 실행시키는 방식으
| 동시성 (Concurrency) | 병렬성 (Parallelism) |
|---|---|
| 동시에 실행되는 것 처럼 보이는 것 | 실제로 동시에 실행되는 것 |
| 소프트웨어적 성질 (싱글코어도 가능) | 하드웨어적 성질 (싱글코어는 불가능) |
| 한꺼번에 여러 일을 다룸 | 한꺼번에 여러 일을 처리 |
| 논리적 개념 | 물리적 개념 |
동시성은 여러 일을 한꺼번에 다루는 데 관한 것이다.
병렬성은 여러 일을 한꺼번에 처리하는 데 관한 것이다.
비동기 동시성 프로그래밍
동시성 프로그래밍도 결국은 2개이상의 흐름이 있어야 가능하다.
따라서 멀티쓰레딩의 환경이 갖춰저야 비로소 동시성 프로그래밍이 가능하다.
자바스크립트 런타임 환경이 멀티쓰레딩이 가능하고
따라서 비동기가 가능하다.
자바스크립트에서도 동시성 프로그래밍이 가능하다.
이래서 자바스크립트가 비동기 동시성 프로그래밍이 가능한것이다. 😎
정리
- 자바스크립트는 싱글쓰레드 언어로써 기본적으로 동기적으로 동작한다.
- 자바스크립트는 브라우저 위에서 동작하므로
- 브라우저에서 제공해주는 API들을 활용해서 멀티쓰레딩을 구현할 수 있다
- 따라서 비동기적으로 동시성 프로그래밍을 구현할 수 있다.
궁금증
이벤트루프는 브라우저에 존재한다.라는 질의응답을 보았다.
그렇다면 1주차에서 발표한 브라우저의 기본구성에서 web apis와 이벤트루프, 큐류(태스크큐, 마이크로태스트큐 등)은 어디에 위치할까?
다음화 예고...
이제 동기와 비동기에 대한 개념도 이해했고 자바스크립트가 어떻게 비동기적으로 동작하는지 이해했으니
어떻게 비동기적으로 작업을 구현하는지 알아봐야겠다.
그러면 자바스크립트에서 네트워크 요청과 같은 비동기적인 작업은 어떻게 작성하는 걸까?
자바스크립트에서 비동기적으로 수행할 수 있게 하는 방법은 아래와 같다.
- 콜백함수
- Promise
- async / await
왜 이것들이 어떤 의미에서 비동기이고 어떻게 비동기적으로 사용하는지에 대해 알아보려고 한다.😃
참고자료
참고자료
이미지 출처

내용 정리가 굉장히 잘 되어있네요! 잘 읽었습니다