
디버깅이란?
디버깅은 버그를 수정할 때만 사용하는것이 아니라 예상하는 결과와 실제 동작의 결과와의 차이를 줄이기 위해서도 필요하다.
인터랙티브 디버깅
동작하는 소스코드에서 실시간으로 값을 확인하고 변경해서 값을 확인할 수 있는 디버깅 방법이다. 일반적으로 에디터에서 사용하는 "그" 디버깅 방식을 말한다.
디버거 사용법
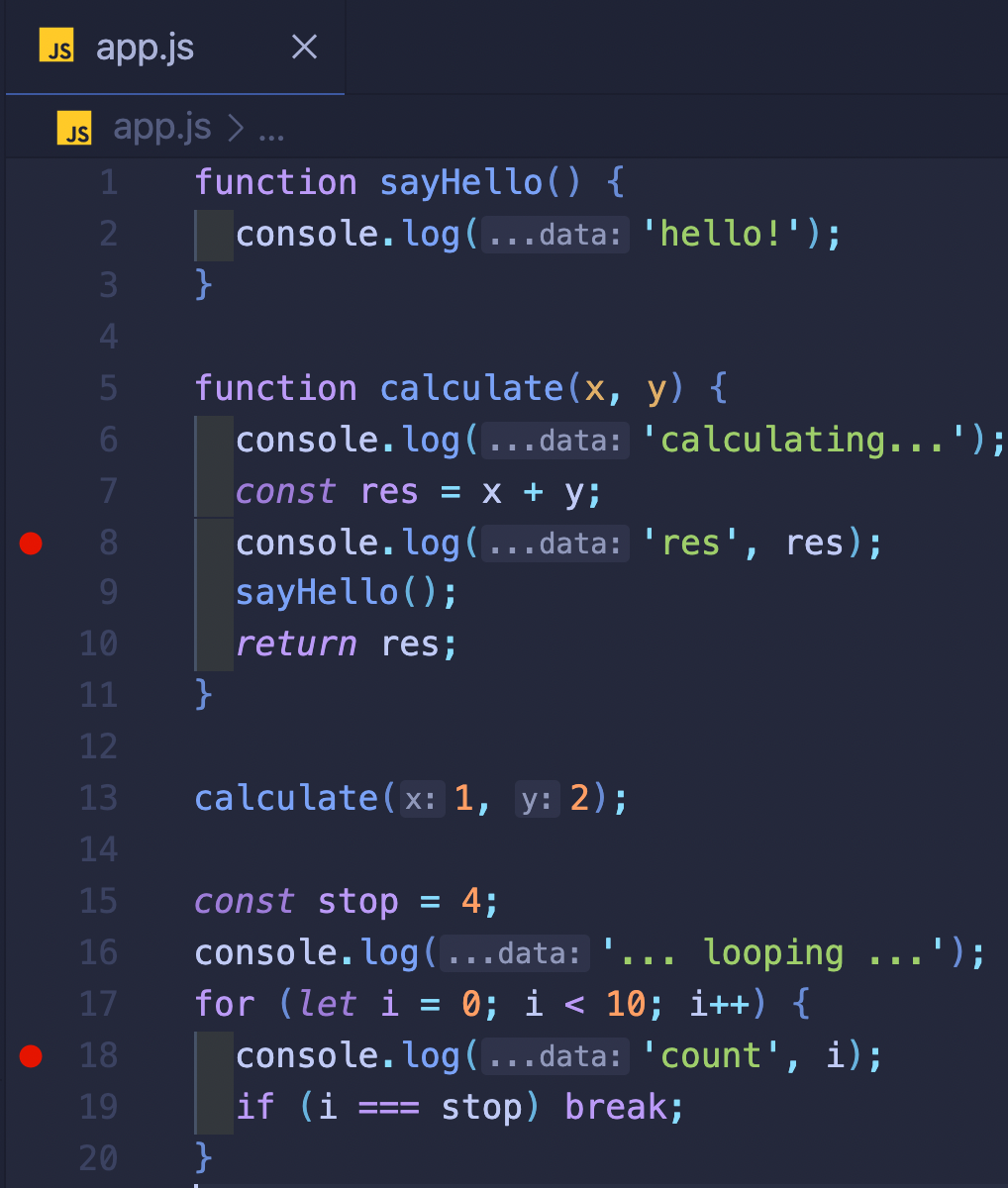
코드예제
function sayHello() {
console.log('hello!');
}
function calculate(x, y) {
console.log('calculating...');
const res = x + y;
console.log('res', res);
sayHello();
return res;
}
calculate(1, 2);
const stop = 4;
console.log('... looping ...');
for (let i = 0; i < 10; i++) {
console.log('count', i);
if (i === stop) break;
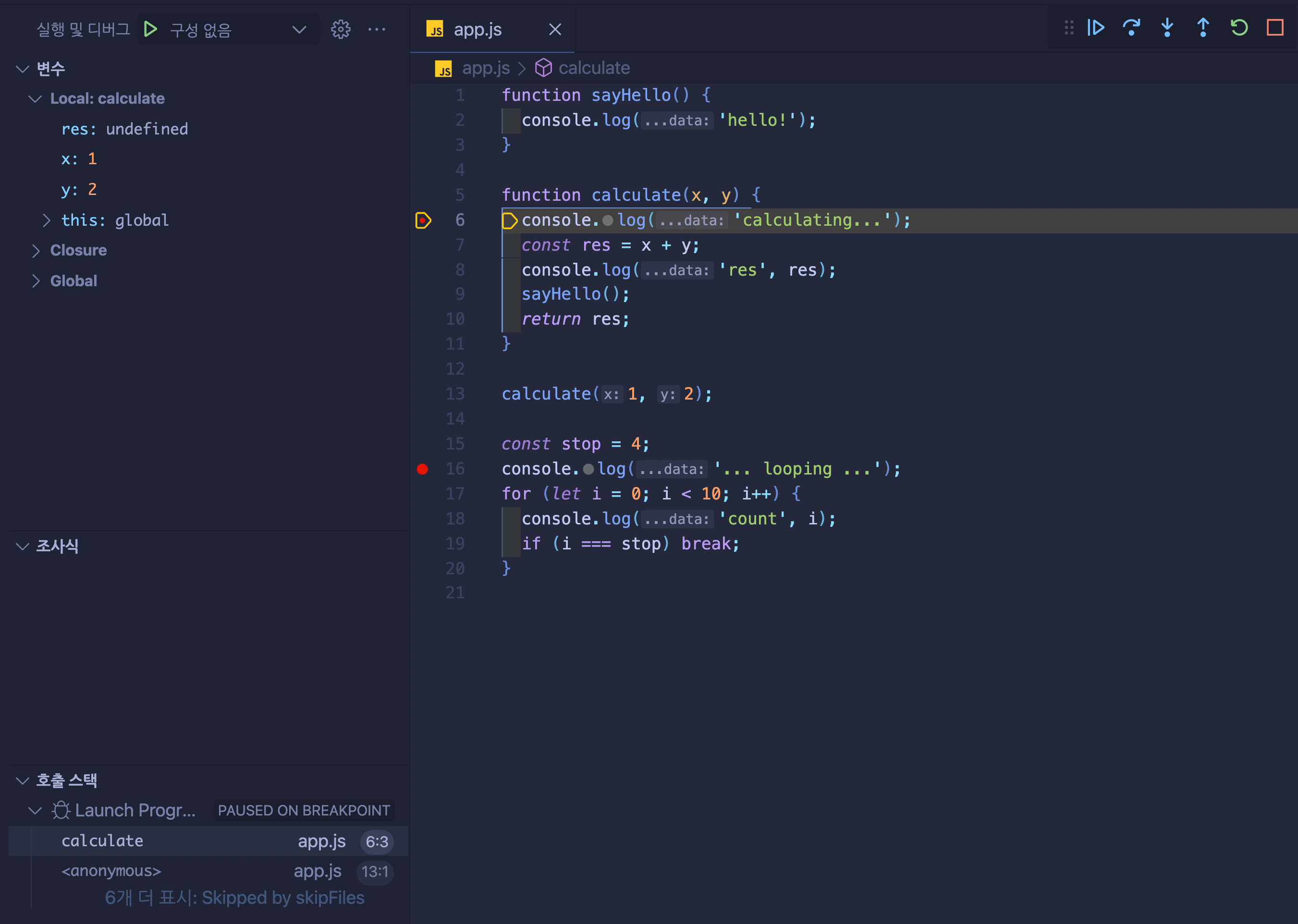
}1. 확인해보고 싶은 코드라인에 브레이크 포인트를 잡는다

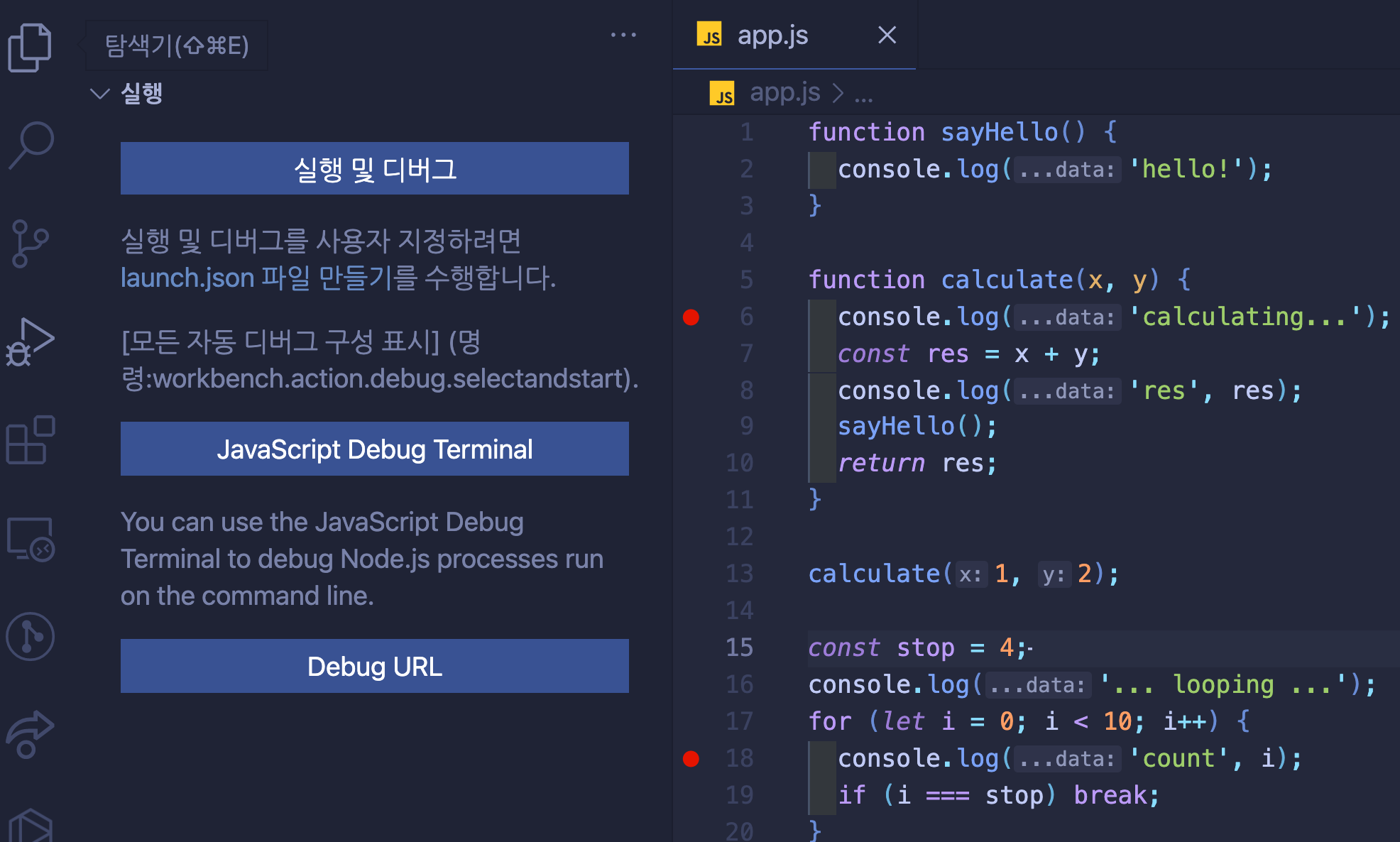
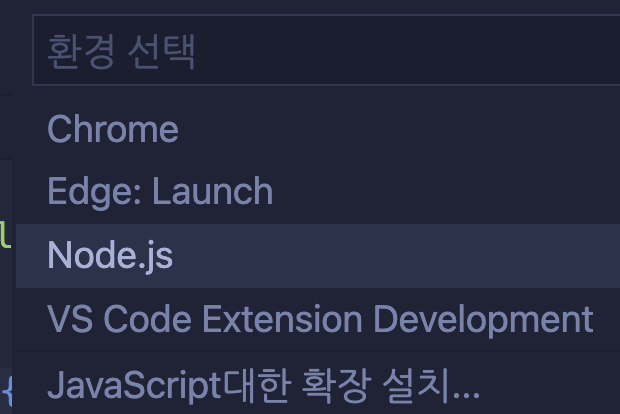
2. 디버깅 탭에 들어가서 "실행 및 디버그" 클릭후 환경은 Node.js 로 선택한다.


3. 디버깅을 진행한다.

디버깅 툴 설명

-
continue: 다음 브레이크 포인트로 진행
-
step over: 브레이크 포인트가 아닌 코드 한줄 한줄씩 진행, 다른 함수 안으로까지는 안들어간다.
-
step into: 현재 코드줄이 만약 함수와 같이 내부로 진입할 수 있다면 내부로 진입 아니면 다음 줄로 진행
-
step into: 현재 코드줄이 만약 함수와 같이 내부라면 외부로 빠져나옴 아니면 다음 줄로 진행
-
restart: 디버깅 재시작
-
stop: 디버깅 중지
디버깅 탭 설명


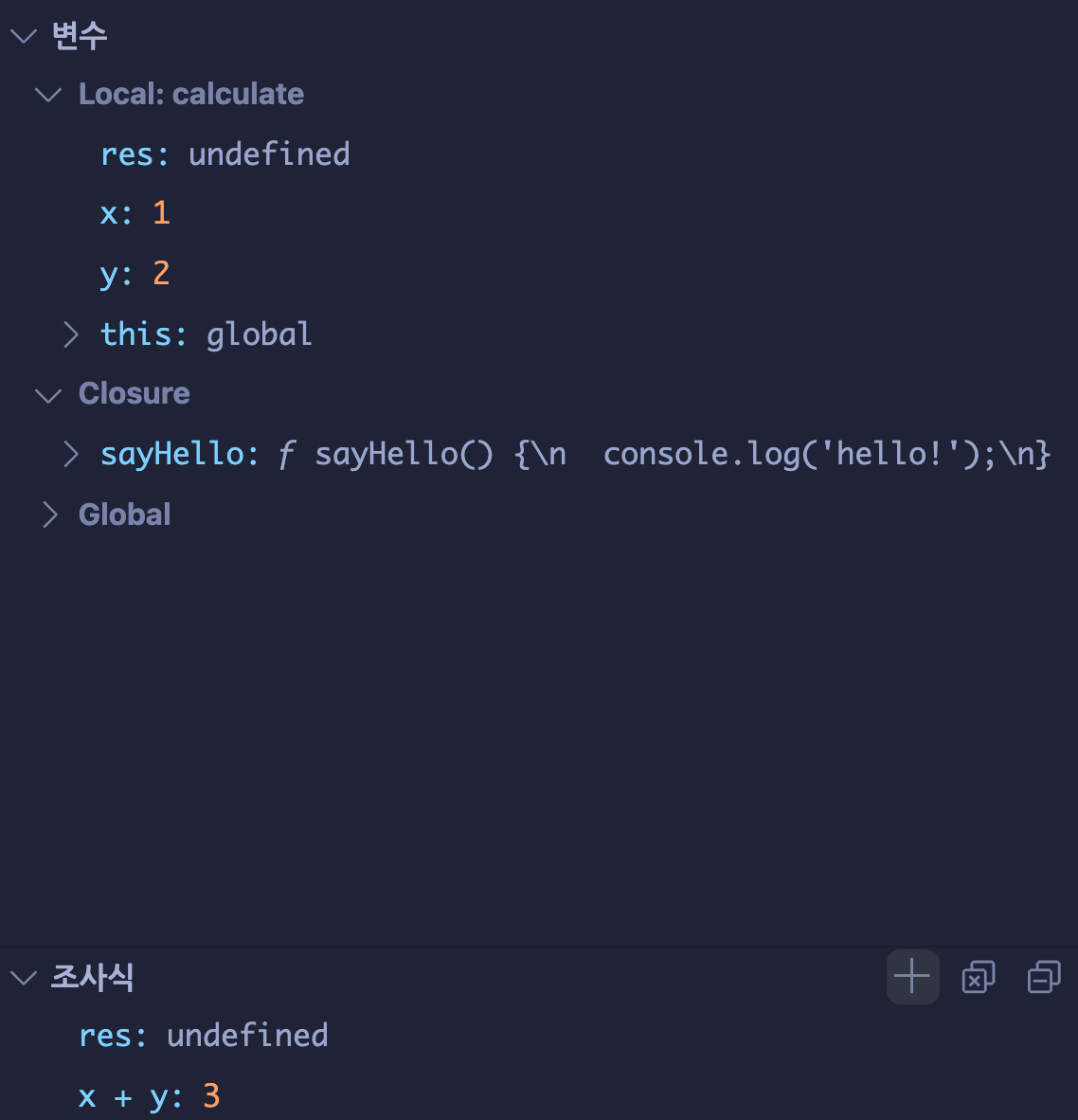
- 변수 : 코드가 한줄씩 실행되면서 정의되어 있는 변수와 this, 클로저, 전역변수를 확인할 수 있다. 여기서 변수의 값을 변경해서 동작도 가능하다.
- 조사식: 코드를 진행하면서 내가 확인하고 싶은 변수나 수식을 입력하면 코드가 진행됨에 따라 해당 변수나 수식에 대한 값을 확인할 수 있다.

- 호출스택: 호출이 진행되면서 어떤 뎁스로 호출이 되었는지 확인할 수 있다.
- 로드된 스크립트: 코드가 진행되면서 어떤 스크립트파일이 로드되었는지 확인할 수 있다.
- 중단점(breakpoint): 여태까지 걸어두었던 브레이크 포인트 정보를 보여주고 활성/비활성, 삭제/추가가 가능하다.
반복문의 브레이크포인트
반복문에 브레이크 포인트를 걸게된다면 반복문이 끝날 때까지 디버깅 단계를 확인해야하므로 매우 번거롭다.
이 때 아래 사진과 같이 브레이크 포인트에 조건을 걸어서 내가 원할 때만 브레이크 포인트에 걸리도록 할 수 있다.


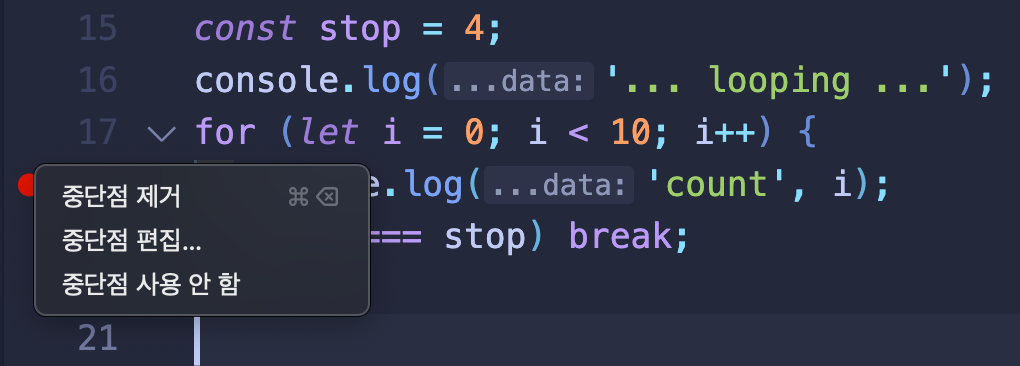
우선 원하는 행에 브레이크포인트를 잡고 브레이크 포인트에 우클릭을 한 뒤조건부 편집 를 클릭한다.
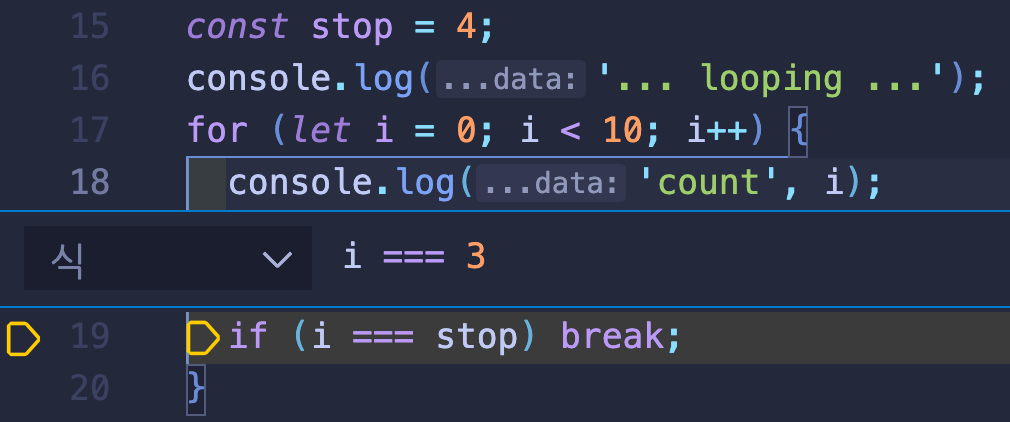
이후 내가 원하는 조건을 작성하고 enter 를 하면 내가 원하는 조건일 때만 브레이크 포인트에 걸리게 된다.
디버깅 자동 재시작 되도록 설정하기
만약 디버깅을 하다가 코드의 일부 내용을 수정하면 디버깅을 새로 시작해야하는 불편한 점이 있다.
코드를 수정했을 때 곧바로 디버깅을 자동으로 재시작 되도록 설정을 해보자.
우선 디버깅 탭을 클릭하고 launch.json 파일을 생성 버튼을 클릭하고 환경선택창이 나오면 Node.js로 선택하자
이후 해다 프로젝트에 launch.json이 초기화 되어 생성되고 아래와 같이 기존에 내용에 2줄의 설정을 추가하자
{
// IntelliSense를 사용하여 가능한 특성에 대해 알아보세요.
// 기존 특성에 대한 설명을 보려면 가리킵니다.
// 자세한 내용을 보려면 https://go.microsoft.com/fwlink/?linkid=830387을(를) 방문하세요.
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}/app.js",
"runtimeExecutable": "nodemon", // 추가, 노드몬으로 실행가능하도록 설정
"restart": true // 추가, 재시작 옵션을 true로 설정
}
]
}
이제 다시 디버깅 탭에 가면 아예 디번깅에 시작이 되어있을거고 코드를 수정할 때마다 디버깅 탭에서 자동으로 재시작이 되어있을 것이다.
