
0. 프로그래밍 패러다임이란?
프로그램은 순차, 분기, 반복, 참조로 구성된다.
패러다임을 위 4가지 요소로 어떻게 이용할 것인가를 다룬다.
객체지향 프로그래밍이 절차지향 프로그래밍의 단점을 극복하기 위해 등장했다고 한다.
함수형 프로그래밍은 객체지향 프로그래밍의 단점을 극복하기 위해서 등장했다고 한다.
하지만 무엇이 좋고 나쁘고가 아닌 적재적소에 사용하면 된다.
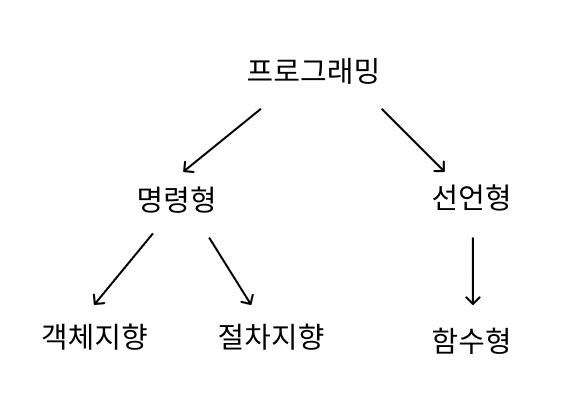
프로그래밍의 분류

프로그래밍은 크게 선언형 프로그래밍과 명령형 프로그래밍으로 나뉘고
선언형 프로그래밍의 대표적인 예시가 함수형 프로그래밍이며
명령형 프로그래밍의 대표적인 예시는 절차형 프로그래밍과 객체지향 프로그래밍이다.
절차형, 객체지향, 함수형 프로그래밍은 설계에 대한 패러다임이다.
허나 선언형, 명령형 프로그래밍은 설계에 대한 패러다임이라기 보다는 사고에 대한 패러다임이다.
1. 명령형 프로그래밍
명령형 프로그래밍은 컨트롤 플로우 방식으로써 명령어를 통해 데이터를 제어하는 것을 목표로 한다.
명령형 프로그래밍은 문제를 어떻게 해결해야 하는지 컴퓨터에게 명령을 내리는 방법이다.
즉, 무엇가를 작업하기 위해 어떻게 진행할 것이지를 나열한다.
// 컨트롤 플로우 방식에 사용되는 명령어
if/else-if/else
switch-case
for/while
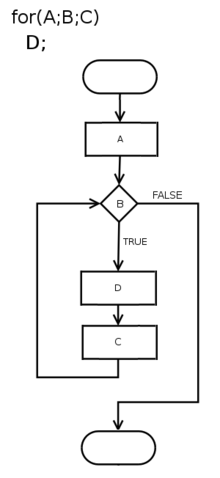
등등1-1. 절차지향 프로그래밍

(이미지 출철 : 위키백과)
일이 진행되는 순서대로 프로그래밍하는 방법
-
코드의 가독성이 좋다.
-
컴퓨터의 처리구조와 비슷해 실행 속도가 빠르다.
-
각각의 코드가 순서에 민감하게 연결 되어있어, 유지보수 및 분석이 어렵다.
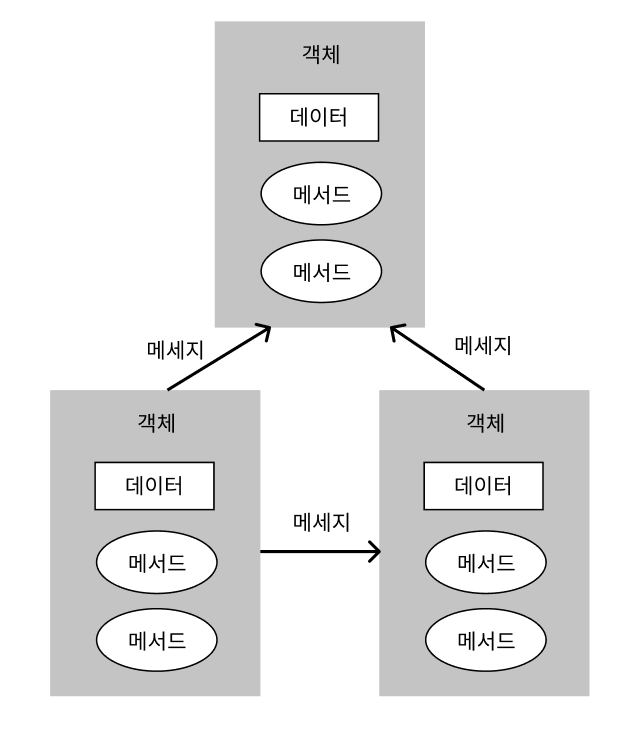
1-2. 객체지향 프로그래밍

객체를 이용하여 데이터와 메서드를 묶고 이런 객체들간에 통신을 함으로써 프로그램이 동작한다.
- 추상화의 최소 단위가 객체이다.
- 대상을 추상화하여 "주어는 동사다"라는 개념을 "객체는 메소드이다"로 구현한다.
- 코드의 재상용이 가능하며 분석과 설계 전환이 쉽다.
- 객체지향은 제어 흐름의 간접적인 전환을 통제한다.
- 처리 속도가 다소 느리며 설계에 많은 시간이 필요하고 테스트가 어렵다.
2. 선언형 프로그래밍
명령형 프로그래밍은 데이터 플로우 방식으로써 상태가 존재하지 않고 재귀나 파이프를 통해 데이터가 흘러가는 방식이다.
선언형 프로그래밍은 무엇을 해결해야 할지 집중하고 해결 방법은 컴퓨터에게 위임하는 방법이다.
즉, 무엇가를 작업하기 위한 방법을 정의한다.
// 데이터 플로우 방식 키워
stateless
Recursion
pipe2-1.함수형 프로그래밍

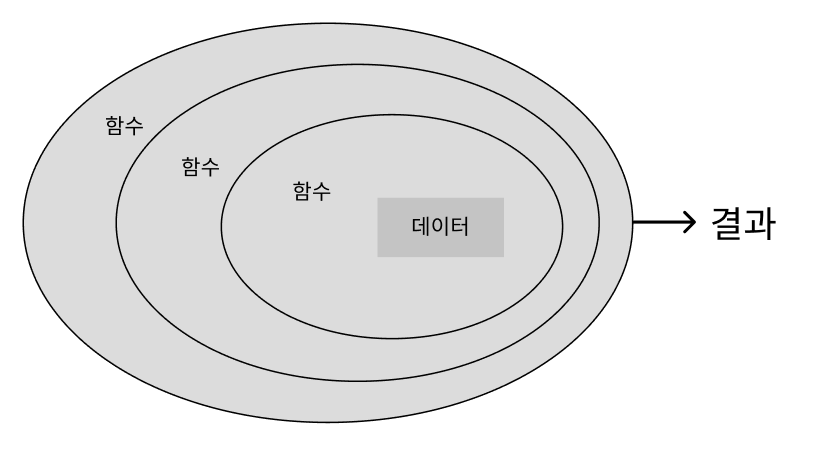
데이터를 함수들의 파이프라인 형태로 변경해가며 새로운 데이터를 만들어 나가면서 프로그램이 동작한다.
- 함수가 최소 단위이다.
- 함수를 먼저 만들고 함수에 맞는 데이터를 세팅하는 방식이다.
- 상태가 없기 때문에 상태를 관리하거나 조작할 수 없다.
- 함수 단위이므로 객체보다 더 작은 단위로 추상화가 되기 때문에 더욱 재사용성이 높다.
- 데이터의 불변성을 지향하기에 동작을 예측하기 쉽고 사이드 이펙트를 방지한다.
- 사이드 이펙트를 방지한다는 것은 동시성 문제도 해결된다는 의미
- 함수형 패러다임은 변수 할당을 통제한다.
- 간결한 과정으로 처리하고 매핑하는데 주 목적을 둔다.
- 데이터를 연산하고 처리하는 과정을 통해 결과를 도출하는 과정이다.
3. 예제를 통한 각 패러다임의 예시
<문제>
N개의 숫자가 공백 없이 쓰여있다.
이 숫자를 모두 합해서 출력하는 프로그램을 작성하시오.절차 지향 프로그래밍
// 절차 지향 프로그래밍
const stringNumber = '12345';
let sum = 0;
for (let i = 0; i < stringNumber.length; i++) {
sum += Number(stringNumber[i]);
}
console.log(sum); // 15객체 지향 프로그래밍
// 객체지향 프로그래밍
function StringNumber(string) {
this.string = string;
}
StringNumber.prototype.calculate = function () {
this.sum = 0;
for (let i = 0; i < this.string.length; i++) {
this.sum += Number(this.string[i]);
}
};
const stringNumber = new StringNumber('12345');
stringNumber.calculate();
console.log(stringNumber.sum); // 15
함수형 프로그래밍
// 함수형 프로그래밍
const stringNumber = '12345';
console.log(
stringNumber
.split('')
.map(v => Number(v))
.reduce((sum, num) => (sum += num))
); // 154. 멀티 패러다임
자바스크립트는 멀티 패러다임이 가능하다.
굳이 객체지향이 함수형으로 나눌 필요없이 필요에 따라 적절하게 선택하여 사용하면 된다.
