
와플카드 서비스가 궁금하다면!
와플카드 서비스 둘러보기 : https://waffle-card.com/
와플카드 깃허브 둘러보기 : https://github.com/waffle-card
intro
와플카드 프로젝트 초반부에는 프로그래머스 웹 데브코스의 이선협님이 제공해주신 서버를 활용하여 개발을 진행했다.
하지만 해당 API 서버는 모든 팀들이 공유하기 때문에 응답의 데이터 형태가 한정적이었다.
와플카드 서비스에 맞게 응답 데이터를 활용할 수 없었기 때문에 데이터의 복잡성이 높아졌고 이에 대한 결과로 프론트엔드 개발에서 데이터를 파싱하고 처리해야 하는 복잡성이 증가하였고 비효율적인 네트워크 요청을 보내야만 했다.
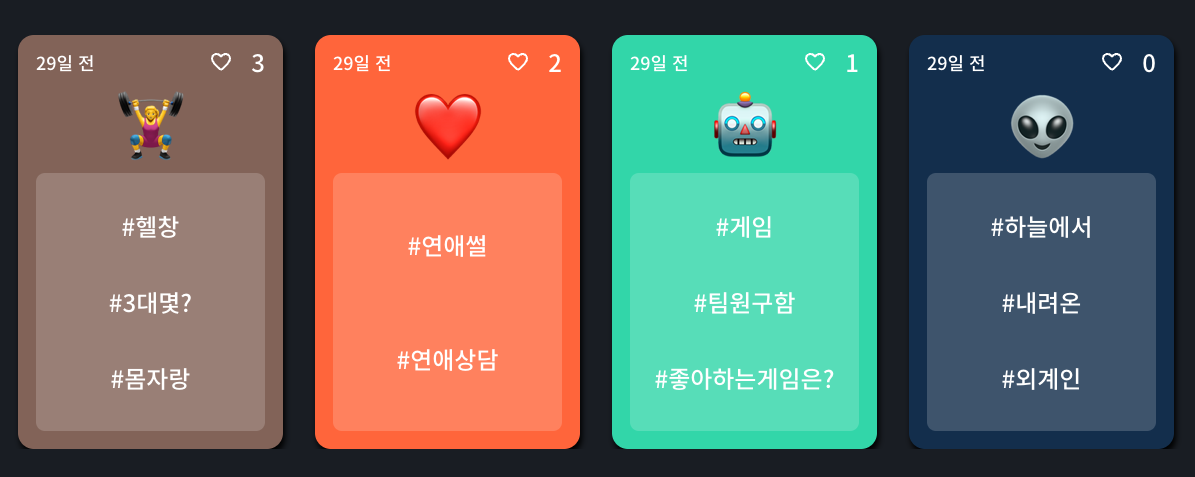
기존 API 응답 데이터의 비효율적인 예시로 와플카드 서비스의 핵심인 와플카드 데이터에 대해 알아보겠다.

와플카드를 표현하기 위해서는 해시태그, 이모지, 작성자, 카드색상, 생성/수정날짜, 좋아요수의 데이터가 필요하다.
그리고 와플카드에 필요한 데이터 구조는 아래와 같다.
{
id: String,
user: {
id: String,
name: String,
},
emoji: String,
color: String,
hashTags: String[],
likeUserIds: String[],
createdAt: String,
updatedAt: String,
}하지만 제공받은 API에서 응답의 구조는 아래와 같이 id, title, meta 이렇게 3가지 필드밖에 존재하지 않았다. 그렇기 때문에 meta필드에서 객체의 형태로 나머지 필요한 필드를 명시해서 사용해야만 했다.
{
"_id" : 아이디,
"title" : 이모지,
meta : {
cardColor: '카드컬러',
hashTags:[...],
....
}
}이렇게 응답을 받으면 데이터를 한 단계 더 파싱을 해야하는 번거로움이 존재하게 된다. 그리고 get 요청에 대한 응답 데이터만 봐도 골치아픈데 생성, 수정 요청도 이와 비슷하게 복잡한 구조로 요청을 보내야만 해서 더욱 불편했다. 또한 부족한 필드가 존재하면 다시 다른 네트워크 요청을 하여 데이터를 완성시켜야 하는 엄청난 비효율이 발생하고 있었다.
와플카드 API서버 만들어버리자
어찌저찌 프로젝트 기간동안에는 겨우 완성을 하였지만 리팩토링을 시작하면서 효율성을 높이고 코드를 개선하기 위해서는 데이터부터 뜯어 고쳐야겠다고 마음을 먹었다. 그러기 위해서는 와플카드 전용 API 서버를 만들어야겠다는 생각이 들었고 NodeJS와 Express, MongoDB, Mongoose를 학습하고 백엔드 관련 지식을 학습하기 시작했다.
API 서버 학습 기록은 아래에서 확인하기!
https://velog.io/@younoah/series/nodeJS
그리고 마침내 와플카드 API 서버를 만들었다.
👉🏻 와플카드 API 서버 둘러보기 : https://github.com/waffle-card/server
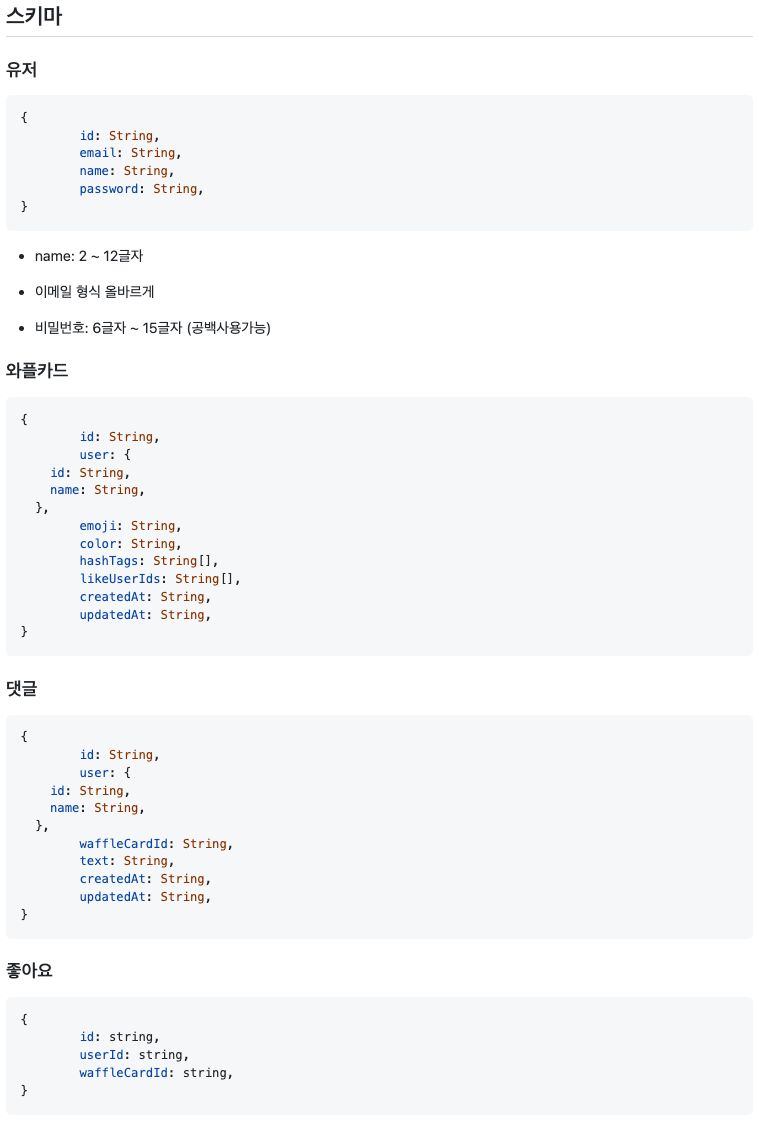
기존에 제공 받던 API 서버는 스키마의 구조 조차 가늠이 되지 않았다. 와플카드 API 서버는 딱 와플카드 서비스에 필요한 데이터로만 간결하게 구성하려고 노력했다.
그 결과 아래와 같이 단 4개의 스키마로 간결하게 정리를 하였다.

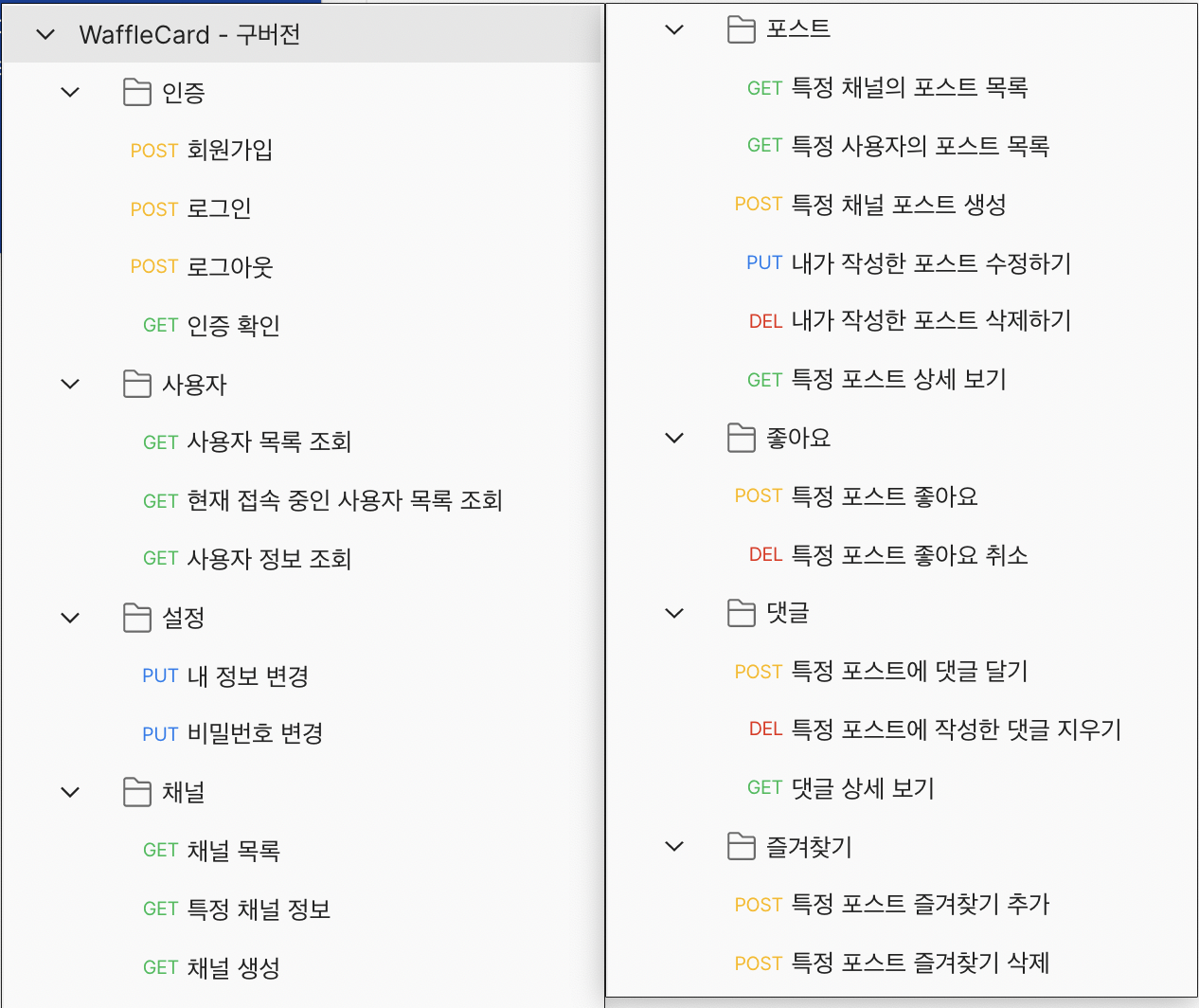
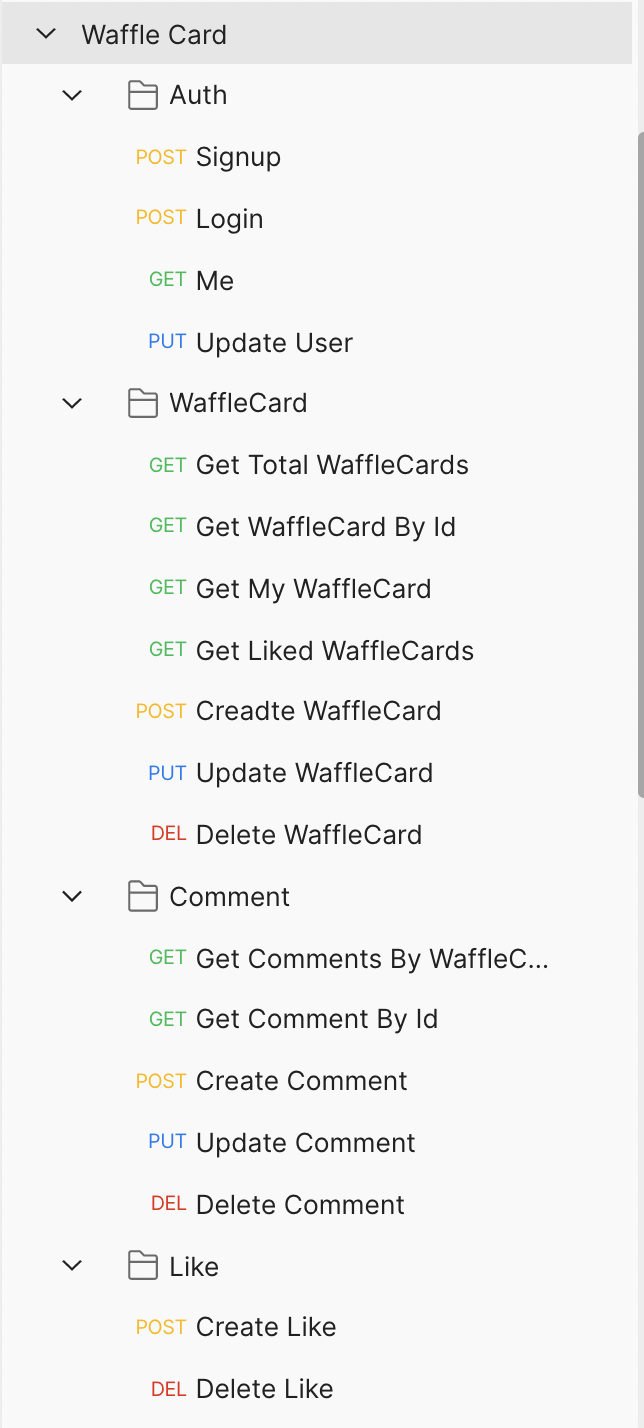
그리고 기존에 수많은 API 요청을 유저, 와플카드, 댓글, 좋아요 4개의 카테고리에서 압축하여 비효율적인 네트워크 요청을 최소화시켰다.
| 지원받은 API(구버전) | 와플카드 API (신버전) |
|---|---|
 |  |
API와 관련되어 더 자세한 내용 와플카드 server 깃허브를 참고하면 좋을것 같다.
이렇게 완성된 API서버로 프론트에서 데이터를 처리하니 이제는 추가적인 파싱을 하지 않아도 되고 불필요한 네트워크 요청을 추가적으로 하지 않을수 있어서 훨씬 효율적이고 성능이 올라가게 되었다.
그치만... 무료 배포는 역시 느리다..
이번에 새로 만든 와플카드 API 서버를 헤로쿠를 통해서 배포를 진행했다. 네트워크 요청은 간결해졌지만 기존에 제공 받던 서버에 비해서 확실히 속도가 더 느렸다...
무료 배포의 한계점인것 같다. 기회가 된다면 aws, 도커와 같은 백엔드 기술을 학습하면서 배포를 개선해보고 싶다.
