
기본
패키지 관리 : yarn
프로젝트 생성 : create-react-app
webpack,babel등 기본설정으로 유지
yarn create react-app 프로젝트명패키지
emotion
css in js, jsx를 위한 패키지
yarn add @emotion/react
yarn add @emotion/styled
yarn add --dev @emotion/babel-plugin
yarn add -D @emotion/babel-preset-css-prop # 아래 craco 설정과 연동 craco
create-react-app-config-override : CRA의 기본환경 설정에 추가로 환경설정을 오버라이딩 하기 위한 패키지
yarn add -D @craco/craco// craco.config.js
const path = require('path');
module.exports = {
babel: {
presets: ['@emotion/babel-preset-css-prop'],
},
webpack: {
alias: {
'@components': path.resolve(__dirname, 'src/components'),
'@hooks': path.resolve(__dirname, 'src/hooks'),
'@contexts': path.resolve(__dirname, 'src/contexts'),
'@pages': path.resolve(__dirname, 'src/pages'),
},
},
};// package.json에서 아래와 같이 수정
...
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
...
},
...eslint & prettier
코드 검사 및 포매팅
참고 사이트
https://techwell.wooritech.com/docs/tools/prettier/prettier-eslint-airbnb/
# eslint, prettier 패키지 설치
yarn add -D eslint prettier
# airbnb 설정으로 할 시 설치, 우리는 패스!
npx install-peerdeps --dev eslint-config-airbnb
# react의 기본 eslint 패키지 설치
yarn add -D eslint-config-react-app
# prettier eslint 플러그인 및 설정 패키지 설치
yarn add -D eslint-config-prettier eslint-plugin-prettiereslint-config-prettier : Prettier와 충돌이 일어나는 모든 ESLint의 rules를 무시
eslint-plugin-prettier : Prettier를 ESLint 규칙에 맞게 실행하고 오류를 ESLint의 오류로 나타나게 해주는 기능
eslint 설정
// .eslintrc.json
{
"env": {
"browser": true,
"es6": true,
"node": true
},
"extends": ["react-app", "plugin:prettier/recommended"],
"rules": {
// stories.jsx 파일서 export default {...} 사용하기 위함
"import/no-anonymous-default-export": "off"
}
}react-app : 리액트의 기본 lint설정으로 사용
plugin:prettier/recommended : 아래와 같은 3단계를 하나로 통합하여 지원
eslint-plugin-prettier를 활성화prettier/prettierrule을 error로 설정eslint-config-prettier를 적용
💡 참고
eslint를 무시하고자 하는 파일이 있다면 해당 파일 상단에/* eslint-disable */을 추가하면eslint규칙이 적용되지 않습니다.
prettier 설정
// .prettierrc.js
module.exports = {
// 코드 한줄이 maximum 80칸
printWidth: 80,
// 문자열은 홀따옴표(')로 formatting
singleQuote: true,
//코드 마지막에 세미콜론이 있게 formatting
semi: true,
//탭의 사용을 금하고 스페이스바 사용으로 대체하게 formatting
useTabs: false,
// 들여쓰기 너비는 2칸
tabWidth: 2,
// 객체나 배열을 작성 할 때, 원소 혹은 key-value의 맨 뒤에 있는 것에도 쉼표를 붙임
trailingComma: 'all',
// 화살표 함수가 하나의 매개변수를 받을 때 괄호를 생략
arrowParens: 'avoid',
// 대괄호 {} 사이 공백
bracketSpacing: true,
// JSX 요소 > 줄바꿈
jsxBracketSameLine: true,
// EOL 자동추가
endOfLine: 'auto',
};vscode 설정
- vscode에서 eslint, prettier 확장 설치
- vscode의 사용자 설정에서 아래와 같이 옵션 추가하기
// settings.json
{
...
"editor.defaultFormatter": "esbenp.prettier-vscode", // 에디터의 기본 포매터를 prettier로 설정
"[javascript]": {
"editor.formatOnSave": true // js파일 저장시 포매팅
},
"[javascriptreact]": {
"editor.formatOnSave": true // jsx파일 저장시 포매팅
},
...
}
// 궁금증
// 아래 설정은 추가하지 않아도 됩니다!
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // ## ES Lint 저장 시 자동 fix 설정
},
"eslint.autoFixOnSave": true, // ## document formatting 자동 fix 설정
// 이 설정들은 뭘까? => 은찬 : 저장할 때 고쳐주는 필요한 코드인 것 같아요!💡 이제부터 파일 저장만해도 포매팅이 자동으로 됩니다.
Storybook
UI 컴포넌트와 페이지 빌딩 툴
npx -p @storybook/cli sb initReact + Storybook 의 종속성 문제
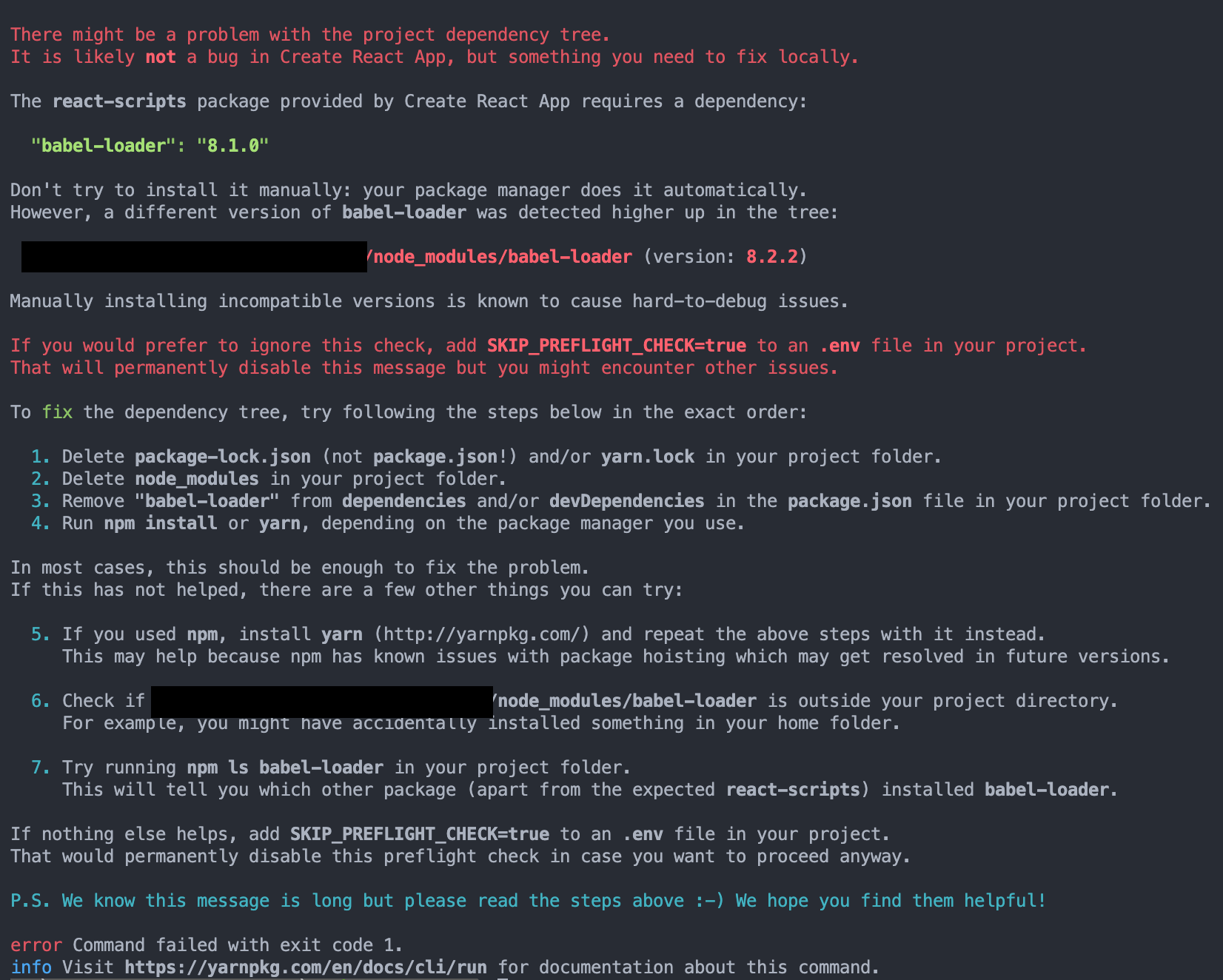
Storybook을 설치한 이후 yarn start 명령어로 React를 실행 했을 때 아래와 같은 에러가 발생한다.

원인은 babel-loader 패키지의 버전이 react-scripts의 경우 8.1.0을 사용하는 반면, Storybook은 8.2.2를 사용하기 때문이다.
해결
package.json에서 아래와 같이 resolutions의 속성을 통해 패키지의 하위 패키지 버전을 선택하면 된다.
// package.json
...
"resolutions": {
"babel-loader": "8.1.0" // react-scripts에서 요구하는 버전
}
...추가 하고나서 package-lock.json, yarn.lock, node_modules를 삭제하고 yarn install 명령어로 다시 설치해준 뒤 yarn start와 yarn storybook을 실행하면 스토리북과 리액트 모두 잘된다.
스토리북 alias bug fix
stories파일 내부에서는craco에서의 별칭을 사용할 수 없었습니다. (ex.@components,@hooks)
이유는 리액트앱은 craco로 실행되지만 stories 파일은 그렇지 않기 때문입니다. 따라서 storybook의 별칭 설정을 추가로 해야합니다.
storybook은 따로 webpack setting을 필요로해서 .storybook/main.js에 추가적인 webpack alias를 명시했습니다.
// .storybook/main.js
// 파일 경로가 ..으로 시작하는 이유는 최상위 route에 위치하고 있습니다.
// 해당 폴더를 기준해서 탐색하기 때문입니다.
webpackFinal: async (config) => {
config.resolve.alias["@components"] = path.resolve(__dirname, "../src/components");
config.resolve.alias["@hooks"] = path.resolve(__dirname, "../src/hooks");
config.resolve.alias["@contexts"] = path.resolve(__dirname, "../src/contexts");
config.resolve.alias["@pages"] = path.resolve(__dirname, "../src/pages");
return config
}Axios
axios를 사용하기 위한 패키지
yarn add axios # axios 라이브러리 설치
# cors 관련 문제 발생 xreact-router
리액트 라운터 기능을 사용하기 위한 패키지 추가 설정 없이 바로 사용.
yarn add react-router-domSass
Sass(scss)를 사용하기 위한 패키지 추가 설정 없이 바로 사용.
yarn add node-sass