문제
React에서 SVG 파일을 불러와 작업하는데, 자꾸 다른 SVG 파일이 화면에 출력되고,의도하지 않은 파일이 중복되어 보여지는 문제가 발생했다.
아래와 같이 SVG 파일의 경로는 정확하게 입력하였는데, ArticleImage 이미지 대신 다른 그림이 출력되고,
main 브랜치를 pull 받아오면 이미지가 이상한게 들어가 있었다. 처음에는 ./assets/images의 index.js 에서 export를 잘못해서 그런가 생각했다.
import { ReactComponent as ArticleImage } from "../../assets/images/articleImage.svg";
const Component = props => {
<ArticleImage />
};해결
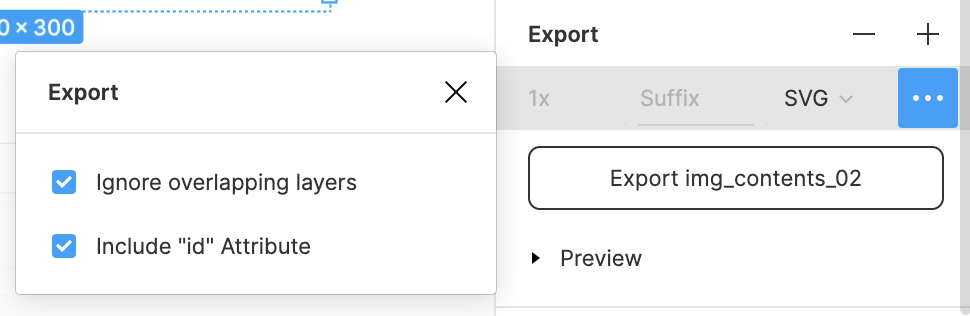
1. 피그마, 포토샵 등의 앱에서 Export시 id attribute 추가하기
이런 문제가 발생하는 이유는,SVG의 id가 unique 하지 않고, id가 중복되기 때문에 충돌이 발생해서 그런 것이었다. SVG 파일들 피그마에서 export해서 사용했는데, 피그마나 포토샵 같은 앱에서 SVG를 export할 때 종종 발생하는 문제라고 한다.
피그마에서 SVG를 추출할 때, id 속성을 포함해서 추출할 수 있고, 레이아웃의 패널의 이름이 id로 자동으로 들어간다고 한다.
이 그림처럼 SVG를 export할 때, 옆에 ...을 누르면 Include "id" Attribute 옵션이 있다. export할 때는 꼭 이 옵션을 선택하자!

2. id를 Unique 하게 직접 지정하기
내가 작업하는 피그마 페이지에서, icon, image 등을 모아둔 페이지가 있는다. 그런데 그곳에서 Include "id" Attribute 옵션을 선택하고 export해도 종종 id가 지정이 되지 않고, 중복이되는 경우가 있었다.
이러한 경우, SVG 파일에서 직접 id를 지정해주면 해결된다.
이러한 파일에서,
<svg width="100%" height="100%" viewBox="0 0 300 170" preserveAspectRatio="none" fill="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<rect width="100%" height="100%" fill="url(#pattern1)"/>
<defs>
<pattern id="pattern1" width="1" height="1">
<use xlink:href="#image0_88_4475" transform="translate(0 -0.0883529) scale(0.0004 0.000705882)"/>
</pattern>여기 두 부분에서 pattern1 가 지정된 id이다.
이 id를 unique하게 변경해주면, SVG가 중복되어 나타나는 문제를 해결할 수 있다!
<rect width="100%" height="100%" fill="url(#pattern1)"/>
<pattern id="pattern1" width="1" height="1">
누군가에게 이 글이 도움이 되길 바라며, 오늘의 삽질 끝 ⛏!



아오 진짜 감사합니다