[Error]Error: Result(...): Nothing was returned from render. This usually means a return statement is missing. Or, to render nothing, return null.
에러를 해결하자
목록 보기
3/4

문제
과제인 Github profile finder를 하고 있는데 갑자기 이런 에러를 만났다.
에러 메세지를 보니, 문제가 발생하는 부분은 둘 중 하나 같다.
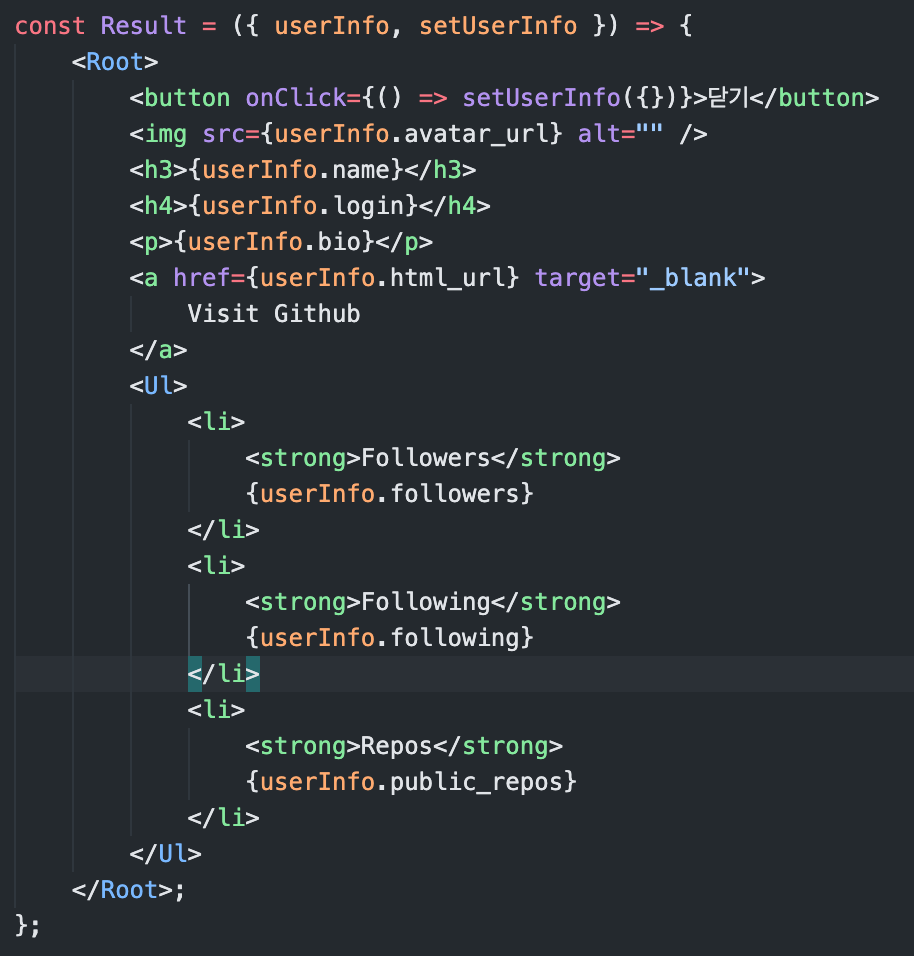
SearchBar컴포넌트의handleSubmitResult컴포넌트
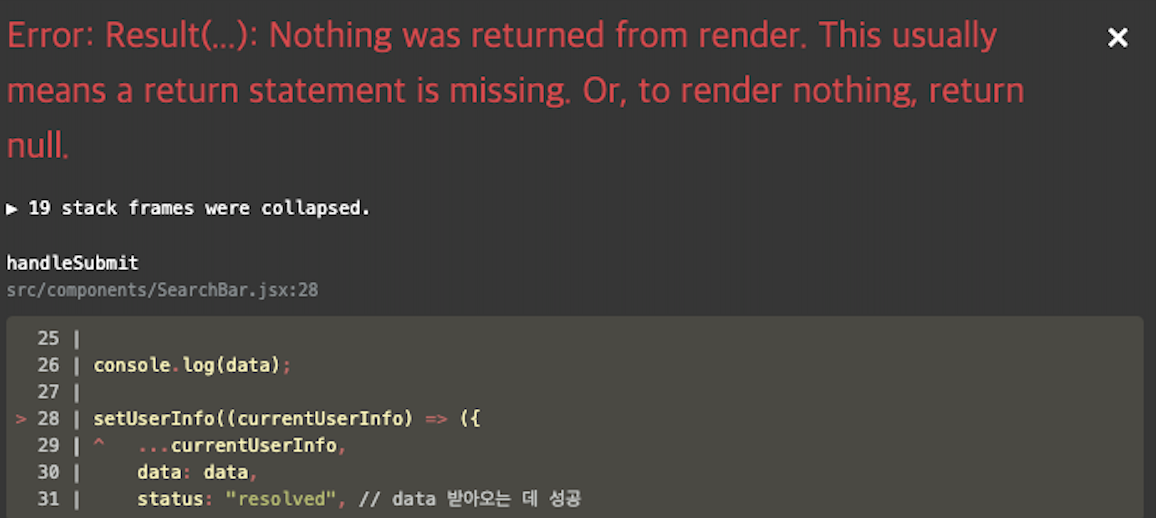
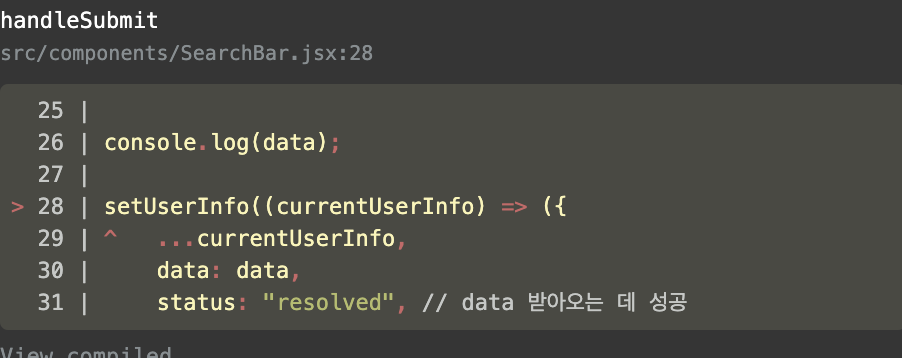
에러 메세지

try {
const { data } = await axios.get(
`https://api.github.com/users/${user}`
);
console.log(data);
setUserInfo((currentUserInfo) => ({
...currentUserInfo,
data: data,
status: "resolved", // data 받아오는 데 성공
}));
} catch (error) {
setUserInfo((currentUserInfo) => ({
...currentUserInfo,
data: null,
status: "rejected", // data 받아오는 데 성공
}));
console.log(error);
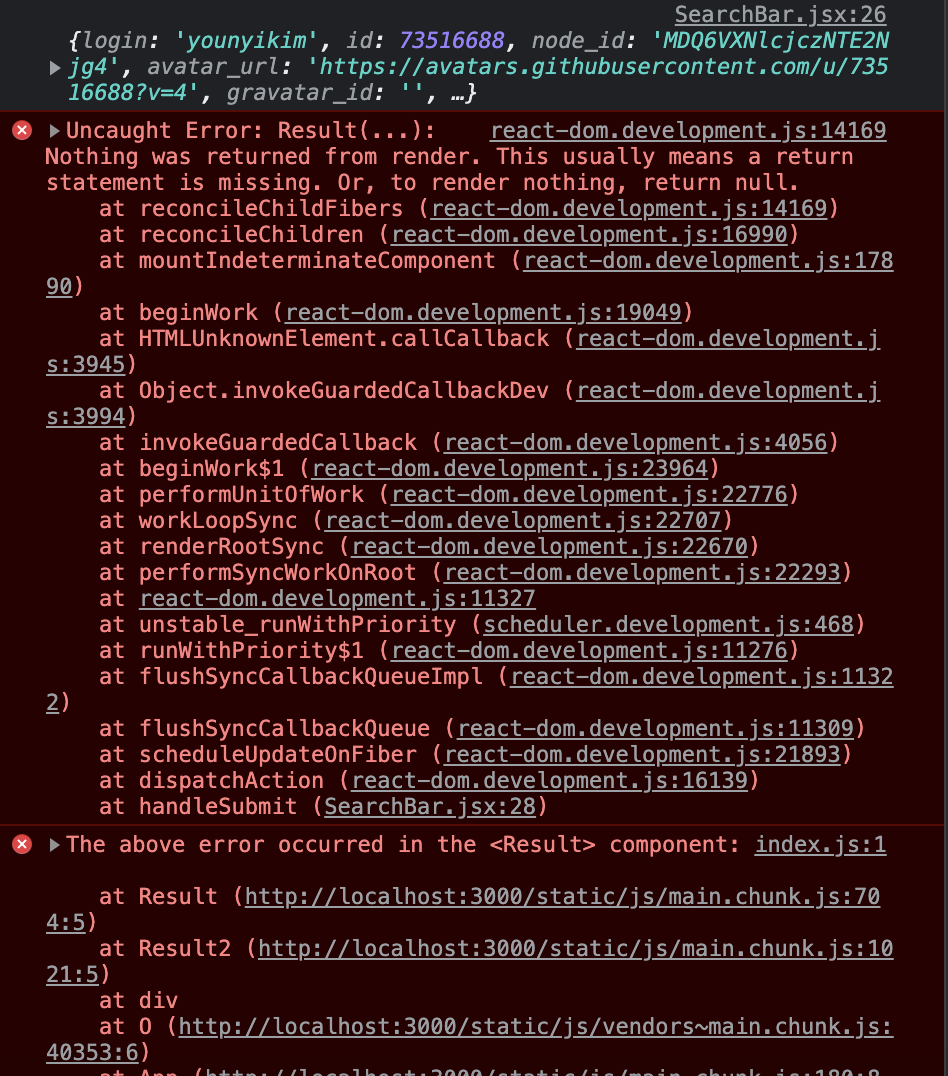
}받아온 데이터를 console.log(data) 를 찍어보면, 데이터가 잘 받아져오긴 했다.
그리고 그 다음에 뜨는 에러 메세지를 보면,
Nothing was returned from render. This usually means a return statement is missing. Or, to render nothing, return null.
그렇다고 하는데, 아마 Result 컴포넌트에서 Render가 되지 않았거나, null이 리턴되는 것 같다.

해결 방법
사실 해결 방법이랄 것도 없다. Result 컴포넌트를 수정하면서, return 을 실수로 삭제해버린게 문제였다.
그냥 앞에 return 을 붙여주면 문제 해결..~
오늘도 바보 같은 삽질을 해버렸다! return 문 없으면, VSC에서 알려주는 기능은 없나...