
split()
사전 뜻 : 분열되다, 의견이 갈리다, 분열시키다
입력받은 문자열을 특정 문자로 분할하여 배열로 리턴하는 함수
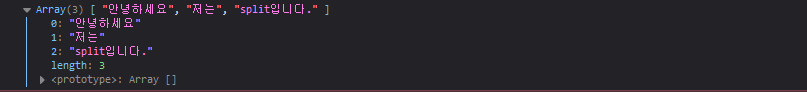
var char = "안녕하세요,저는,split입니다." //문자열 입력
var split_fn = char.split(",") // ,(콤마)를 기준으로 문자열 분할
console.log(split_fn)
console.log(split_fn[0]) //안녕하세요
console.log(split_fn[1]) //저는
console.log(split_fn[2]) //split입니다.split()을 이용한 기본적인 Mail 검토
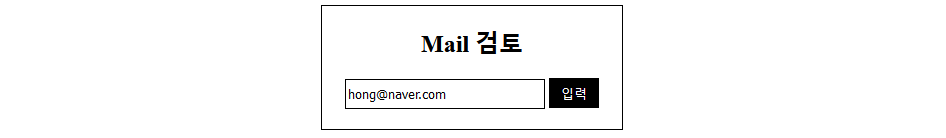
기본적인 메일 형태 : ---@-----.---

function btn() {
//메일 입력칸 value값을 가져옴
const mail_text = document.getElementById('mail_text').value
if (mail_text == "") { //메일 입력칸이 비었을 경우
alert('메일을 입력해주세요.')
} else { //메일 입력칸이 입력 됐을 경우
//메일 입력칸 문자열을 '@' 기준으로 나눈다.
const mail_split = mail_text.split('@')
console.log(mail_split) // Array ['hong', 'naver.com']
console.log(mail_split.length) //2
//기본적인 메일 형태를 바탕으로 legnth가 2가 아닐 때
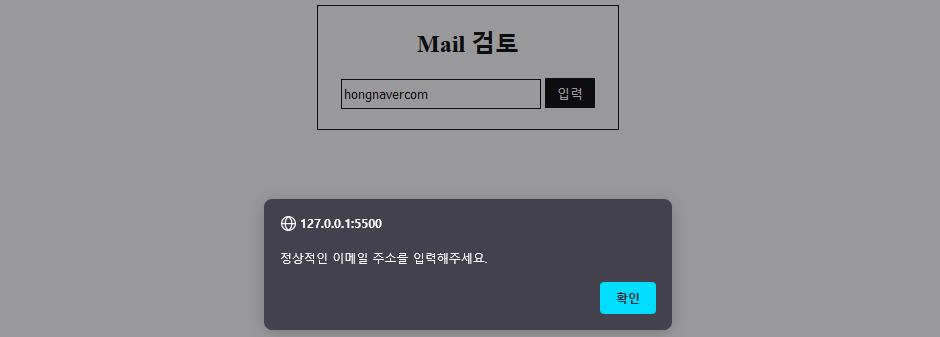
if (mail_split.length != 2) {
alert('정상적인 이메일 주소를 입력해주세요.')
}
}
}
📌 문제. 기본적인 메일 @형태를 검토했다면 ---.-----형태도 검토해보자.
