
매개변수와 인수란?
매개변수(Parameter) : 함수를 정의할 때 인수를 넘겨 받기 위해 임의의 변수 이름을 지어주는 부분
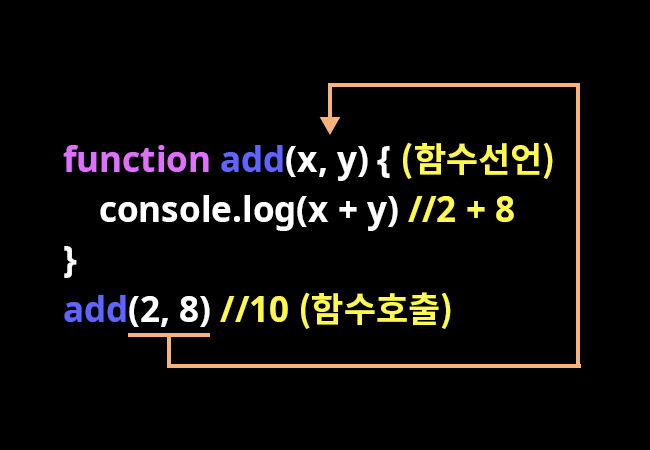
- function add(x, y)에서 x, y 를 의미한다.
인수(Argument) : 함수를 호출할 때 데이터를 넘겨주는 부분
- add(2, 8)에서 2, 8 를 의미한다.

예시
function printCoffee(){
console.log("주문하신 coffee는 4500원 입니다.")
//주문하신 coffee는 4500원 입니다.
}
printCoffee()
function printSmoothie(){
console.log("주문하신 smoothie는 6400원 입니다.")
//주문하신 smoothie는 6400원 입니다.
}
printSmoothie()
function printTea(){
console.log("주문하신 tea는 5300원 입니다.")
//주문하신 tea는 5300원 입니다.
}
printTea()✍ 다른 음료를 호출하기 위해선 매번 같은 형식의 함수를 호출해줘야 하는 번거로움이 있다.
-유지보수 성능적인 측면에서 좋은 코드가 될 수 없다.
✍ 함수를 호출할 때 함수로 데이터를 전달해 주는 형태로 함수를 사용함으로써 이러한 단점을
해결 할 수 있다.
function printCafe(drink, price){
console.log(`고객님이 주문하신 음료는 ${drink}이며, 가격은 ${price}원 입니다.`)
//고객님이 주문하신 음료는 Coffee이며, 가격은 4500원 입니다.
}
printCafe("Coffee", 4500)