어떤 태그의 하위에 있는 태그를 선택하고 싶을 때는 좀 더 복합적인 선택자를 사용하게 됩니다. 여기서는 부모 태그 아래에 있는 자식 태그를 선택하는 몇가지 방법을 알아보겠습니다.
조상 자손 선택자
아래의 태그는 ul 밑에 있는 모든 태그를 선택합니다
ul li{
color:red;
}
부모 자식 선택자
아래 선택자는 #lecture 바로 밑에 있는 li만을 선택합니다.
#lecture>li{
border:1px solid red;
}
아래 코드는 ul과 ol을 동시에 선택합니다.
ul,ol{
background-color: powderblue;
}
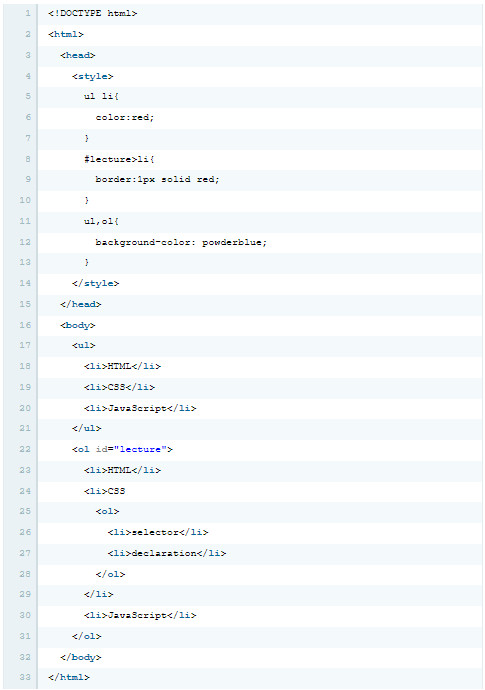
예제 - parent_selector_selector_1.html