🎈 CSS 선택자의 종류

선택자의 타입들
태그 선택자
클래스 선택자
아이디 선택자
태그 선택자
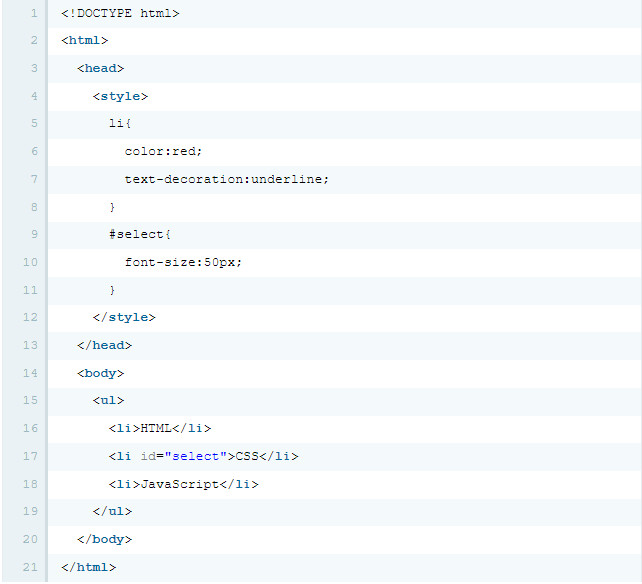
li{color:red}
아이디 선택자
아이디 속성의 값에 해당하는 태그를 선택하는 선택자입니다. 아래의 코드는 이 문서에서 id값이 select인 태그라는 뜻입니다.
예제 selector_1.html

클래스 선택자
태그 속성 id부여 속성값에 css명령을 넣으려할 때
< style >< style >사이
id태그 #속성값 { css명령어 }
<예제>
< style>
#select{
font-size:50pixel;
}
< /style>
< li id="select">css
