
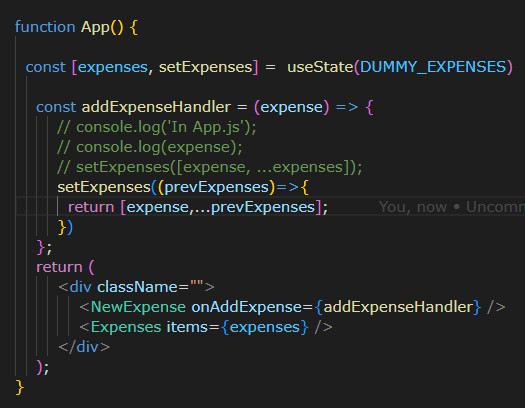
<NewExpense onAddExpense={addExpenseHandler} />
에서 addExpenseHandler 함수를 호출할때
const addExpenseHandler = (expense) => {
// console.log('In App.js');
// console.log(expense);
// setExpenses([expense, ...expenses]);
setExpenses((prevExpenses)=>{
return [expense,...prevExpenses];
})
data를 update 시키기 위해 useState를 이용할때
setExpenses([expense, ...expenses]);
이런 식보다는
setExpenses((prevExpenses)=>{
return [expense,...prevExpenses];
})
이런식으로 prev를 이용한 스프래드 연산자를 이용하여 update 하는 것이
안전하다. 