

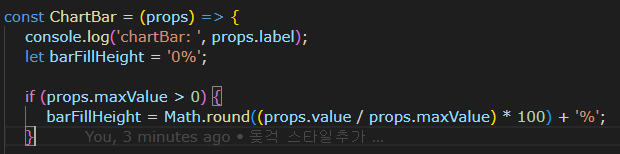
if (props.maxValue > 0) {
barFillHeight = Math.round((props.value / props.maxValue) * 100) + '%';
}
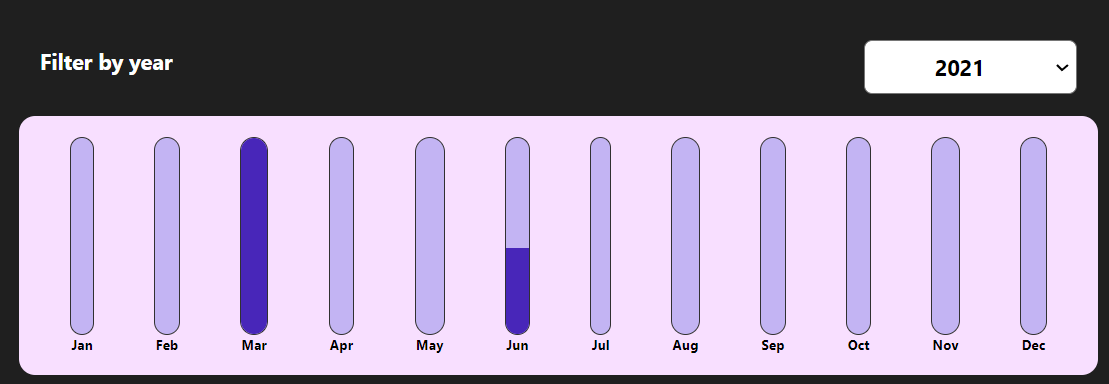
위 동적스타일에서 각 월마다 최고값을 100% 라고 정한 경우 barFillHeight 값의 초기값은 0%라고 정한다.
각 나온 수치의 값을 전체 값으로 나눈 다음 100을 곱하고 반올림 한 겂을 height 값으로 두고
<div className="chart-bar__fill" style={{ height: barFillHeight }}></div>
<div> 의 style 값을 이중 가로로 감싸면 css 값을 js 로 조정할 수 있다.
